КП: Разрушение нанокластера
Курсовой проект по Теоретической механике
Исполнитель: Воробьёв Сергей
Группа: 09 (23604)
Семестр: весна 2015
Содержание
Аннотация проекта
Данный проект посвящен изучению деформации структуры нанокластера при соударении с твердой поверхностью под действием силы тяжести.
Формулировка задачи
Написать программу, отображающую поведение нанокластера под действием силы.
Общие сведения по теме
 [[1]]
[[1]]
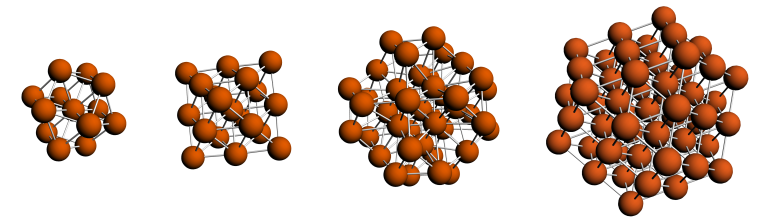
Нанокластер — частица, состоящая из десятков, сотен или тысяч атомов, которая может рассматриваться как самостоятельная единица, обладающая определенными свойствами.
Потенциал Леннард-Джонса (потенциал 6-12) — простая модель парного взаимодействия неполярных молекул, описывающая зависимость энергии взаимодействия двух частиц от расстояния между ними. Эта модель достаточно реалистично передаёт свойства реального взаимодействия сферических неполярных молекул и поэтому широко используется в расчётах и при компьютерном моделировании. Впервые этот вид потенциала был предложен Леннард-Джонсом в 1924 году.
Решение
За основу взят код Balls_v6
1. Создание структуры, имитирующей нанокластер.
2. Взаимодействие между молекулами описывается потенциалом Леннард-Джонса:
— сила Леннард-Джонса
или хрупким взаимодействием Леннард-Джонса:
, где — коэффициент формы:
Здесь — расстояние, на котором реализуется минимальное значение силы Леннард-Джонса (расстояние разрыва связи), — радиус обрезания взаимодействия, — положительный параметр, определяющий хрупкость взаимодействия.
3. Деформирование структуры нанокластера с помощью силы тяжести.
Текст программы на языке JavaScript:
Файл "Nano_kl.js"
1 // m: Вязкоупругий шар
2 // Версия 6.3 от 05.05.2014
3
4 // В программе используется Short Lennard-Jones потенциал (SLJ).
5 // Подробнее о нем вы можете прочитать здесь: (http://tm.spbstu.ru/SLJ)
6
7 function MainBalls(canvas, slider_01, text_01, slider_02, text_02) {
8
9 canvas.onselectstart = function () {return false;}; // запрет выделения canvas
10
11 // Предварительные установки
12
13 var context = canvas.getContext("2d"); // на context происходит рисование
14 canvas.oncontextmenu = function (e) {return false;}; // блокировка контекстного меню
15
16 var Pi = 3.1415926; // число "пи"
17
18 var m0 = 1; // масштаб массы
19 var t0 = 1; // масштаб времени (период колебаний исходной системы)
20 var a0 = 1; // масштаб расстояния (диаметр шара)
21
22 var g0 = a0 / t0 / t0; // масштаб ускорения (ускорение, при котором за t0 будет пройдено расстояние a0)
23 var k0 = 2 * Pi / t0; // масштаб частоты
24 var C0 = m0 * k0 * k0; // масштаб жесткости
25 var B0 = 2 * m0 * k0; // масштаб вязкости
26
27 // *** Задание физических параметров ***
28
29 var Ny = 16; // число шаров, помещающихся по вертикали в окно (задает размер шара относительно размера окна)
30 var m = 1 * m0; // масса
31 var CWall = 10 * C0; // жесткость стен
32 var CBall = 0.1 * CWall; // жесткость между частицами
33 var BVisc = 0.008 * B0; // вязкость среды
34 var BWall = 0.03 * B0; // вязкость на стенках
35
36 var r = 0.5 * a0; // радиус частицы в расчетных координатах
37 var K = 0.7; // все силы, зависящие от радиуса, ограничиваются значением, реализующимся при r/a = K
38 var a = 2 * r; // равновесное расстояние между частицами
39 var aCut = 2 * a; // радиус обрезания
40 var alfa = 2; // коэффициент для хрупкого вз. Лен-Дж
41
42 // *** Задание вычислительных параметров ***
43
44 var fps = 60; // frames per second - число кадров в секунду (качечтво отображения)
45 var spf = 100; // steps per frame - число шагов интегрирования между кадрами (скорость расчета)
46 var dt = 0.04 * t0 / fps; // шаг интегрирования (качество расчета)
47 var mg = 0 * m * g0; // сила тяжести
48
49 // Выполнение программы
50 var sqrt3 = Math.sqrt(3);
51 var r2 = r * r; // ___в целях оптимизации___
52 var a2 = a * a; // ___в целях оптимизации___
53 var D = a2 * CBall / 72; // энергия связи между частицами
54 var LJCoeff = 12 * D / a2; // коэффициент для расчета потенциала Л-Дж
55 var bet = Math.pow(13 / 7, 1/6) * a; // коэффициент для SLJ потенциала
56 var bet2 = bet * bet; // ___в целях оптимизации___
57 var SLJDenominator = 1 / (aCut * aCut - bet2); // знаменатель для расчета SLJ потенциала
58 var sqrtkoef = Math.sqrt(alfa/(1+alfa)); //___в целях оптимизации___
59
60 var Ka = K * a; // ___в целях оптимизации___
61 var K2a2 = K * K * a2; // ___в целях оптимизации___
62
63 var dNd = null; // ссылка на захваченный курсором шар (drag & drop)
64 var SLJEnabled = document.getElementById('checkbox_01').checked;
65
66 this.setSlider_01 = function(c) {mg = c * m * g0;}; // функция для слайдера гравитации;
67 this.setCheckbox_01 = function(bool) {SLJEnabled = bool;};
68 this.setCheckbox_01(SLJEnabled);
69
70 // Настройка интерфейса
71
72 slider_01.min = 0; slider_01.max = 5;
73 slider_01.step = 0.05;
74 slider_01.value = mg / m / g0; // начальное значение ползунка должно задаваться после min и max
75 text_01.value = mg / m / g0;
76
77 // Запуск новой системы
78
79 // следующие переменные должны пересчитываться каждый раз, когда мы изменяем значение Ny
80 var scale, w, h;
81 var rScale13, rScaleShift;
82 this.newSystem = function() {
83 scale = canvas.height / Ny / a0; // масштабный коэффициент для перехода от расчетных к экранным координатам
84 w = canvas.width / scale; // ширина окна в расчетных координатах
85 h = canvas.height / scale; // высота окна в расчетных координатах
86
87 rScale13 = r * scale * 1.3; // ___в целях оптимизации___
88 rScaleShift = r * scale / 5; // ___в целях оптимизации___
89
90 this.setTriangularLattice(5); // сразу создаем конфигурацию
91 };
92
93 // Работа с мышью
94
95 var mx_, my_; // буфер позиции мыши (для расчета скорости при отпускании шара)
96
97 canvas.onmousedown = function(e) { // функция при нажатии клавиши мыши
98 var m = mouseCoords(e); // получаем расчетные координаты курсора мыши
99 // цикл в обратную сторону, чтобы захватывать шар, нарисованный "сверху"
100 // (т.к. цикл рисования идет в обычном порядке)
101 for (var i = balls.length - 1; i >= 0; i--) {
102 var b = balls[i];
103 var rx = b.x - m.x;
104 var ry = b.y - m.y;
105 var rLen2 = rx * rx + ry * ry; // квадрат расстояния между курсором и центром шара
106 if (rLen2 <= r2) { // курсор нажал на шар
107 if (e.which == 1) { // нажата левая клавиша мыши
108 dNd = b;
109 dNd.xPlus = dNd.x - m.x; // сдвиг курсора относительно центра шара по x
110 dNd.yPlus = dNd.y - m.y; // сдвиг курсора относительно центра шара по y
111 mx_ = m.x; my_ = m.y;
112 canvas.onmousemove = mouseMove; // пока клавиша нажата - работает функция перемещения
113 } else if (e.which == 3) // нажата правая клавиша мыши
114 balls.splice(i, 1); // удалить шар
115 return;
116 }
117 }
118
119 // если не вышли по return из цикла - нажатие было вне шара, добавляем новый
120 if (e.which == 1) {
121 dNd = addNewBall(m.x, m.y, true); // добавляем шар и сразу захватываем его курсором
122 if (dNd == null) return; // если шар не добавился (из за стен или других шаров) - возвращаемся
123 dNd.xPlus = 0; dNd.yPlus = 0; // держим шар по центру
124 mx_ = m.x; my_ = m.y;
125 canvas.onmousemove = mouseMove; // пока клавиша нажата - работает функция перемещения
126 }
127 };
128
129 document.onmouseup = function(e) { // функция при отпускании клавиши мыши
130 canvas.onmousemove = null; // когда клавиша отпущена - функции перемещения нету
131 dNd = null; // когда клавиша отпущена - захваченного курсором шара нету
132 };
133
134 function mouseMove(e) { // функция при перемещении мыши, работает только с зажатой ЛКМ
135 var m = mouseCoords(e); // получаем расчетные координаты курсора мыши
136 dNd.x = m.x + dNd.xPlus;
137 dNd.y = m.y + dNd.yPlus;
138 dNd.vx = 0.6 * (m.x - mx_) / dt / fps; dNd.vy = 0.6 * (m.y - my_) / dt / fps;
139 mx_ = m.x; my_ = m.y;
140 }
141
142 function mouseCoords(e) { // функция возвращает расчетные координаты курсора мыши
143 var m = [];
144 var rect = canvas.getBoundingClientRect();
145 m.x = (e.clientX - rect.left) / scale;
146 m.y = (e.clientY - rect.top) / scale;
147 return m;
148 }
149
150 // Работа с массивом
151
152 var balls = []; // массив шаров
153 var addNewBall = function(x, y, check) {
154 // проверка - не пересекается ли новый шар со стенами или уже существующими шарами
155 if (check) {
156 if (x - r < 0 || x + r > w || y - r < 0 || y + r > h) return null;
157 for (var i = 0; i < balls.length; i++) {
158 var rx = balls[i].x - x;
159 var ry = balls[i].y - y;
160 var rLen2 = rx * rx + ry * ry;
161 if (rLen2 < 4 * r2) return null;
162 }
163 }
164
165 var b = [];
166
167 b.x = x; b.y = y; // расчетные координаты шара
168 b.fx = 0; b.fy = mg; // сила, действующая на шар
169 b.vx = 0; b.vy = 0; // скорость
170
171 balls[balls.length] = b; // добавить элемент в конец массива
172 return b;
173 };
174
175
176
177 /* this.setRose = function() {balls = []; //розочка
178 addNewBall(w/2, h/8);
179 for (var i = 0; i< 5*Math.PI/3; i+= Math.PI/3){
180 addNewBall(w/2+a*Math.cos(i), h/8+a*Math.sin(i));
181 }
182 };
183
184 this.setQuad = function() { // квадратная конфигурация
185 balls = [];
186 for (var i = 1; i < 4; i++)
187 for(var j = 1; j < 4; j++)
188 addNewBall(i *(a0)+7*w/16, j * (a0));
189 }; */
190
191 this.setTriangularLattice = function(lat) { // задать на поле треугольную решетку
192 balls = [];
193 for (var j = 0; j < Math.floor(lat / (sqrt3 * r)); j++)
194 for (var j = 0; j < Math.floor(lat / (sqrt3 * r)); j++)
195 for (var i = 0; i < Math.floor(lat / r)-1; i++)
196 if ((i + j) % 2 == 0) addNewBall(r * (i + 1) +3.2*w/8, r * (1 + sqrt3 * j), false);
197 };
198
199 this.setEmpty = function() {balls = [];};
200
201 // Основной цикл программы
202
203 function control() {
204 physics();
205 draw();
206 }
207
208 // Расчетная часть программы
209
210 function physics() { // то, что происходит каждый шаг времени
211 for (var s = 1; s <= spf; s++) {
212
213 var BViscTh = BVisc;
214 // пересчет сил идет отдельным массивом, т.к. далее будут добавляться силы взаимодействия между шарами
215 for (var i0 = 0; i0 < balls.length; i0++) {
216 balls[i0].fx = - BViscTh * balls[i0].vx;
217 balls[i0].fy = mg - BViscTh * balls[i0].vy;
218 }
219
220 for (var i = 0; i < balls.length; i++) {
221 // расчет взаимодействия производится со всеми следующими шарами в массиве,
222 // чтобы не считать каждое взаимодействие дважды
223 var b = balls[i];
224 for (var j = i + 1; j < balls.length; j++) {
225 var b2 = balls[j];
226 var rx = b.x - b2.x; var ry = b.y - b2.y; // вектор смотрит на первый шар (b)
227 var r2 = rx * rx + ry * ry; // квадрат расстояния между шарами
228 var rLen = (Math.sqrt(r2));
229
230
231 // сила взаимодействия
232 var s2 = a2 / r2; var s4 = s2 * s2; // ___в целях оптимизации___
233 var F = LJCoeff * s4 * s4 * (s4 * s2 - 1); // сила взаимодействия Леннарда-Джонса
234 if (SLJEnabled) {
235
236 var kSLJ; // k(r) - сглаживающий коэффициент SLJ потенциала
237 if (rLen <= bet) kSLJ = 1;
238
239 if (rLen <= aCut && rLen > bet) {
240 var brackets = (r2 - bet2) * SLJDenominator;
241 var brackets2=((1-(1+sqrtkoef)*brackets*brackets))*((1-(1+sqrtkoef)*brackets*brackets));
242 kSLJ = (1+alfa)*(brackets2)-alfa;
243
244 }
245 if (rLen >=aCut) {
246 kSLJ=0;
247 }
248 F *= kSLJ;
249 }
250
251 // суммируем силы
252 var Fx = F * rx; var Fy = F * ry;
253
254 b.fx += Fx; b.fy += Fy;
255 b2.fx -= Fx; b2.fy -= Fy;
256 }
257
258 if (b == dNd) continue; // если шар схвачен курсором - его вз. со стенами и перемещение не считаем
259
260 if (b.y + r > h) { b.fy += -CWall * (b.y + r - h) - BWall * b.vy; }
261 if (b.y - r < 0) { b.fy += -CWall * (b.y - r) - BWall * b.vy;}
262 if (b.x + r > w) { b.fx += -CWall * (b.x + r - w) - BWall * b.vx; }
263 if (b.x - r < 0) { b.fx += -CWall * (b.x - r) - BWall * b.vx; }
264
265 b.vx += b.fx / m * dt; b.vy += b.fy / m * dt;
266 b.x += b.vx * dt; b.y += b.vy * dt;
267 }
268 }
269 }
270
271 // Рисование
272 context.fillStyle = "#3070d0";
273 function draw() {
274 context.clearRect(0, 0, w * scale, h * scale); // очистить экран
275 for (var i = 0; i < balls.length; i++){
276 var xS = balls[i].x * scale; var yS = balls[i].y * scale;
277 context.beginPath();
278 context.arc(xS, yS, r * scale, 0, 2 * Math.PI, false);
279 context.closePath();
280 context.fill();
281 }
282 }
283
284 // Запуск системы
285 this.newSystem();
286 setInterval(control, 1000 / fps);
287 // след. функция обновляет информацию о количестве частиц на поле
288 setInterval(function(){document.getElementById('ballsNum').innerHTML = balls.length;}, 1000 / 20);
289 }
Файл "Nano_kl.html"
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8" />
5 <title>Balls</title>
6 <script src="Nano_kl.js"></script>
7 </head>
8 <body>
9 <canvas id="canvasBalls" width="800" height="600" style="border:1px solid #000000;"></canvas>
10 <br>
11 <div>Гравитация:
12 <input type="range" id="slider_01" style="width: 150px;" oninput="app.setSlider_01(this.value); document.getElementById('text_01').value = this.value;">
13 mg =
14 <input id="text_01" style="width: 5ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
15 // если введено не число - строка не пройдет валидацию по паттерну выше, и checkValidity() вернет false
16 if (!this.checkValidity()) return;
17 app.setSlider_01(this.value);
18 document.getElementById('slider_01').value = this.value;
19 ">
20 ⋅ m ⋅ g0</div><br>
21
22 <div>Конфигурация:
23 <input type="button" name="" onclick="app.setTriangularLattice(5); return false;" value="Треугольная решетка"/>
24 <!-- <input type="button" name="" onclick="app.setQuad(); return false;" value="Квадратная решетка"/>
25 <input type="button" name="" onclick="app.setRose(); return false;" value="Розочка"/> -->
26 <input type="button" name="" onclick="app.setEmpty(); return false;" value="Пустое поле"/>
27 </div><br>
28
29 <div>
30 <input type="checkbox" id="checkbox_01" name="" onchange="app.setCheckbox_01(this.checked);"/>
31 <a title="SLJ" class="mw-redirect">Хрупкое взаимодействие Леннарда-Джонса</a>
32 </div><br>
33
34 <div>Количество частиц: <span id="ballsNum"></span></div>
35
36 <script type="text/javascript">var app = new MainBalls(
37 document.getElementById('canvasBalls'),
38 document.getElementById('slider_01'),
39 document.getElementById('text_01')
40 );</script>
41 </body>
42 </html>
Обсуждение результатов и выводы
Данная работа демонстрирует различия между хрупким и обычным потенциалом Леннард-Джонса. Видно, что при хрупком взаимодействии нанокластер не стремится вернуться в исходное состояние, благодаря коэффициенту, создающему дополнительные условия для отталкивания частиц, что, в свою очередь, отображает реальное поведение структуры после деформации.
Пзентация: скачать
Ссылки по теме
- Потенциал Леннард-Джонса (Википедия)