Колебание груза со стержнем
Материал из Department of Theoretical and Applied Mechanics
Выполнил Асафов Руслан
Формулировка задачи
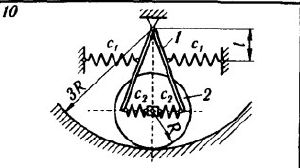
Определить частоты малых свободных колебаний и формы главных колебаний системы с двумя степенями свободы, пренебрегая силами сопротивления, массами пружин и моментами инерции скручиваемых валов.
Решение
Текст программы на языке JavaScript:
1 window.addEventListener("load", program_code, false) ;
2 function program_code(){
3 var ctx=canvas_example.getContext("2d");
4 var w=canvas_example.width;
5 var l=canvas_example.height;
6 ctx.strokeRect(0,0,w,l);
7 function draw2() //оси
8 {
9 Y0=250;
10 X0=160;
11 ctx.strokeStyle = 'lightgrey';
12 ctx.beginPath();
13 ctx.moveTo(0, Y0);
14 ctx.lineTo(canvas_example.width, Y0);
15 ctx.moveTo(X0, 0);
16 ctx.lineTo(X0, canvas_example.height);
17 ctx.stroke();
18 ctx.fillStyle = 'black';
19 ctx.font = "20px Times";
20 ctx.fillText("0",163, 330);
21 ctx.font = "italic 20px Times";
22 ctx.fillText("t",1150,330);
23 ctx.fillText("x",150, 20);
24 }
25 draw2();
26 function count()
27 {
28 var m1 = parseFloat(input_m1.value);
29 var m2 = parseFloat(input_m2.value);
30 var l1= parseFloat(input_l1.value);
31 var l2= parseFloat(input_l2.value);
32 var l3= parseFloat(input_l3.value);
33 var c1= parseFloat(input_c1.value);
34 var c2= parseFloat(input_c2.value);
35 var c3= parseFloat(input_c3.value);
36 var t= parseFloat(input_t.value);
37 var v0= parseFloat(input_v0.value);
38 var q0= parseFloat(input_q0.value);
39
40 //инерционные коэффициенты
41 var a1=m1;
42 var a2=(m2*(l1+l2)*(l1+l2))/12+(m2*(l2-l1)*(l2-l1))/4;
43 //коэффициенты жесткости
44 var C1=c1;
45 var C2=c3*l3;
46 var C3=c1*l1*l1+c2*l2*l2+c3*l3*l3;
47 var k1=(a1*C3+a2*C1+Math.sqrt((a1*C3+a2*C1)*(a1*C3+a2*C1)-4*a1*a2*(C1*C3-C2*C2)))/(2*a1*a2);
48 var k2=(a1*C3+a2*C1-Math.sqrt((a1*C3+a2*C1)*(a1*C3+a2*C1)-4*a1*a2*(C1*C3-C2*C2)))/(2*a1*a2);
49 //амплитуды колебаний
50 var A1=q0;
51 var A2=v0/k1
52
53 dt=0.02;
54 q=[];
55 q[0]=q0;
56 n=t/dt;
57 var T=0;
58 for (var i=0; i<n; i++) {
59 T+=dt;
60
61 q[i]=10*(A1*Math.sin(k1*T)+A2*Math.sin(k2*T));
62
63 }
64
65 }
66 function draw()
67 {
68 ctx.strokeRect(0,0,w,l);
69 draw2();
70 ctx.strokeStyle = 'red';
71 ctx.beginPath()
72 for (var i=0; i<n; i++) {
73 ctx.lineTo((i/(n-1)*w)+X0,(l-q[i]*l)/50+Y0);
74 ctx.stroke();
75 }
76 }
77
78 button_alert.onclick=function(){
79 ctx.clearRect(0,0,w,l);
80 count();
81 draw();
82 }
83 }