Система блоков (38.31) — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
м |
м |
||
| Строка 1: | Строка 1: | ||
'''Задача 38.31 из сборника задач Мещерского''' | '''Задача 38.31 из сборника задач Мещерского''' | ||
'''''Задача:''''' С помощью языка программирования JavaScript смоделировать систему блоков с грузом. Построить график зависимости скорости от прошедшего времени. | '''''Задача:''''' С помощью языка программирования JavaScript смоделировать систему блоков с грузом. Построить график зависимости скорости от прошедшего времени. | ||
| − | [[Файл:mesher.jpg|thumb|Система блоков с | + | [[Файл:mesher.jpg|thumb|Система блоков с грузами (A - груз 1, B - груз 2, C - подвижный блок, D - неподвижный блок.)]] |
== Решение == | == Решение == | ||
| Строка 7: | Строка 7: | ||
{{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/drepin/ |width=800 |height=600 |border=0 }} | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/drepin/ |width=800 |height=600 |border=0 }} | ||
| − | Программа: [[Медиа: | + | Программа: [[Медиа: twoblocks.zip|скачать]] |
<div class="mw-collapsible mw-collapsed"> | <div class="mw-collapsible mw-collapsed"> | ||
'''Текст программы на языке JavaScript:''' <div class="mw-collapsible-content"> | '''Текст программы на языке JavaScript:''' <div class="mw-collapsible-content"> | ||
| − | Файл '''" | + | Файл '''"twoblocks.js"''' |
<syntaxhighlight lang="javascript" line start="1" enclose="div"> | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
function init() { | function init() { | ||
| Строка 294: | Строка 294: | ||
'''''Условия задачи:''''' | '''''Условия задачи:''''' | ||
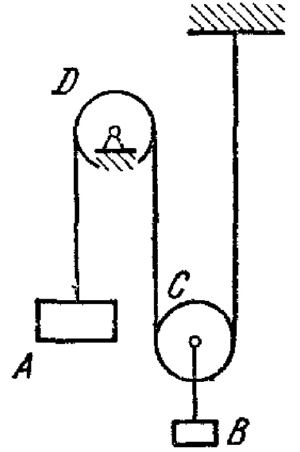
| − | [[ | + | [[File:Mesher.png|thumb|right|Картинка к задаче.]] |
Груз A массы M1, опускаясь вниз, при помощи троса, перекинутого через неподвижный блок D, поднимает вверх груз B массы M2, прикрепленный к оси подвижного блока C. Блоки C и D считать однородными сплошными дисками массы M3 каждый. Определить скорость груза A в момент, когда он опустится на высоту h. Массой троса, проскальзыванием по ободам блоков и силами сопротивления пренебречь. В начальный момент система находилась в покое. | Груз A массы M1, опускаясь вниз, при помощи троса, перекинутого через неподвижный блок D, поднимает вверх груз B массы M2, прикрепленный к оси подвижного блока C. Блоки C и D считать однородными сплошными дисками массы M3 каждый. Определить скорость груза A в момент, когда он опустится на высоту h. Массой троса, проскальзыванием по ободам блоков и силами сопротивления пренебречь. В начальный момент система находилась в покое. | ||
Версия 23:31, 13 декабря 2017
Задача 38.31 из сборника задач Мещерского Задача: С помощью языка программирования JavaScript смоделировать систему блоков с грузом. Построить график зависимости скорости от прошедшего времени.
Файл:Mesher.jpg
Система блоков с грузами (A - груз 1, B - груз 2, C - подвижный блок, D - неподвижный блок.)
Содержание
Решение
Программа: скачать
Текст программы на языке JavaScript:
Файл "twoblocks.js"
1 function init() {
2 const g=1/2;
3 var ctxp = canvas_plot.getContext("2d");
4 var wp = canvas_plot.width;
5 var hp = canvas_plot.height;
6 var Yt = [];
7 var M1=25;
8 var M2=1;
9 var M3=1;
10 var Y=0;
11 var X=0;
12 var line;
13 var t=0;
14 var angle = 0;
15 var moving = false;
16 var stats = initStats();
17 // create a scene, that will hold all our elements such as objects, cameras and lights.
18 var scene = new THREE.Scene();
19 var clock = new THREE.Clock();
20 // create a camera, which defines where we're looking at.
21 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
22 camera.position.x = -15;
23 camera.position.y = 45;
24 camera.position.z = 50;
25 // call the render function
26 // create a render and set the size
27 var webGLRenderer = new THREE.WebGLRenderer();
28 webGLRenderer.setClearColor(new THREE.Color(0xaaabfe, 1.0));
29 webGLRenderer.setSize(window.innerWidth, window.innerHeight);
30 webGLRenderer.shadowMapEnabled = true;
31 // create the ground plane
32 var textureGrass = THREE.ImageUtils.loadTexture("../assets/textures/ground/grasslight-big.jpg");
33 textureGrass.wrapS = THREE.RepeatWrapping;
34 textureGrass.wrapT = THREE.RepeatWrapping;
35 textureGrass.repeat.set(4, 4);
36 var planeGeometry = new THREE.PlaneGeometry(1500, 400, 20, 20);
37 var planeMaterial = new THREE.MeshLambertMaterial({map: textureGrass});
38 var plane0 = new THREE.Mesh(planeGeometry, planeMaterial);
39 plane0.receiveShadow = true;
40 plane0.rotation.x = -0.5 * Math.PI;
41 plane0.position.x = -25;
42 plane0.position.y = -50;
43 plane0.position.z = 0;
44 scene.add(plane0);
45 var cylinder1 = createMesh(new THREE.CylinderGeometry(5, 5, 2, 18), "plaster.jpg");
46 cylinder1.rotation.x = 1.57;
47 cylinder1.position.x = -15;
48 cylinder1.position.y = Y/2+7;
49 var cylinder2 = createMesh(new THREE.CylinderGeometry(5, 5, 2, 18), "plaster.jpg");
50 cylinder2.rotation.x = 1.57;
51 cylinder2.position.x = 0;
52 cylinder2.position.y = 18;
53 var plane1 = createMesh(new THREE.PlaneGeometry(10, 15, 4, 4), "cat.jpg");
54 plane1.rotation.x = -1.57;
55 plane1.position.x = -30;
56 plane1.position.y = 25;
57 var plane2 = createMesh(new THREE.PlaneGeometry(10, 15, 4, 4), "dog.jpg");
58 plane2.rotation.x = -1.57;
59 plane2.position.x = 0;
60 plane2.position.y = 26;
61 var box1 = createMesh(new THREE.BoxGeometry(8, 6, 8), "brick-wall.jpg");
62 box1.position.x = 5;
63 box1.position.y = -Y;
64 var box2 = createMesh(new THREE.BoxGeometry(8, 9, 8), "darker_wood.jpg");
65 box2.position.x = -15;
66 box2.position.y = Y/2-11;
67 box2.position.z = 0;
68 var box3 = createMesh(new THREE.BoxGeometry(3, 8, 4), "metal-rust.jpg");
69 box3.position.x = -15;
70 box3.position.y = Y/2+4;
71 box3.position.z = 0;
72 var box4 = createMesh(new THREE.BoxGeometry(1, 4, 1), "metal-rust.jpg");
73 box4.position.x = -14;
74 box4.position.y = Y/2-2;
75 box4.position.z = 0;
76 var box5 = createMesh(new THREE.BoxGeometry(2, 1, 1), "metal-rust.jpg");
77 box5.position.x = -15;
78 box5.position.y = Y/2-4;
79 box5.position.z = 0;
80 var box6 = createMesh(new THREE.BoxGeometry(1, 1, 1), "metal-rust.jpg");
81 box6.position.x = -16;
82 box6.position.y = Y/2-3;
83 box6.position.z = 0;
84 var box7 = createMesh(new THREE.BoxGeometry(2, 8, 4), "metal-rust.jpg");
85 box7.position.x = 0;
86 box7.position.y = 21.99;
87 var points = [];
88 points.push({x: -30, y: 25, z: 0});
89 points.push({x: -20, y: Y/2+7, z: 0});
90 points.push({x: -10, y: Y/2+7, z: 0});
91 points.push({x: -5, y: 18, z: 0});
92 points.push({x: 5, y: 18, z: 0});
93 points.push({x: 5, y: -Y, z: 0});
94 var lines = new THREE.Geometry();
95 var colors = [];
96 var i = 0;
97 points.forEach(function (e) {
98 lines.vertices.push(new THREE.Vector3(e.x, e.y, e.z));
99 colors[i] = new THREE.Color(0x5757bb);
100 i++;
101 });
102 lines.colors = colors;
103 var materialLine = new THREE.LineBasicMaterial({
104 opacity: 1.0,
105 linewidth: 1,
106 vertexColors: THREE.VertexColors
107 });
108
109 line = new THREE.Line(lines, materialLine);
110 line.position.set(0, 0, 0);
111
112 // add everything to the scene
113 scene.add(plane1, plane2, cylinder1, cylinder2, box1, box2, box3, box4,box5,box6,box7);
114
115 var spotLight = new THREE.SpotLight(0xffffff);
116 spotLight.position.set(-40, 60, -10);
117 spotLight.castShadow = true;
118 scene.add( spotLight );
119 scene.add(new THREE.AmbientLight("#999999"));
120
121
122 // add the output of the renderer to the html element
123 webGLRenderer.domElement.style.width='100%';
124 document.getElementById("WebGL-output").appendChild(webGLRenderer.domElement);
125 var controls = new function () {
126 this.КИРПИЧИ = 25;
127 this.БЛОКИ = 1;
128 this.ДЕРЕВО = 1;
129 this.ВРАЩЕНИЕ = false;
130 this.redraw = function () {
131 M1=controls.КИРПИЧИ;
132 M2=controls.БЛОКИ;
133 M3=controls.ДЕРЕВО;
134 moving=controls.ВРАЩЕНИЕ;
135 };
136 };
137
138 var gui = new dat.GUI();
139 gui.add(controls, 'КИРПИЧИ', 1, 50).onChange(controls.redraw);
140 gui.add(controls, 'БЛОКИ', 1, 50).onChange(controls.redraw);
141 gui.add(controls, 'ДЕРЕВО', 1, 50).onChange(controls.redraw);
142 gui.add(controls, 'ВРАЩЕНИЕ', 0, 1).onChange(controls.redraw);
143 gui.domElement.style.position = 'absolute';
144 gui.domElement.style.left = '0px';
145 document.getElementsByClassName('dg main a')[0].style.height= '400px' ;
146 document.getElementsByClassName('dg main a')[0].style.top= '400px' ;
147 //controls.redraw();
148
149 var trackballControls = new THREE.TrackballControls(camera, webGLRenderer.domElement);
150 trackballControls.rotateSpeed = 1.0;
151 trackballControls.zoomSpeed = 1.0;
152 trackballControls.panSpeed = 1.0;
153 trackballControls.staticMoving = true;
154 render();
155 function createMesh(geom, imageFile) {
156 var texture = THREE.ImageUtils.loadTexture("../assets/textures/general/" + imageFile);
157 var mat = new THREE.MeshPhongMaterial();
158 if(geom.type=='PlaneGeometry') mat.side = THREE.DoubleSide;
159 mat.map = texture;
160 var mesh = new THREE.Mesh(geom, mat);
161 return mesh;
162 }
163 function physics(delta) {
164 scene.remove(line);
165 t+=1/60;
166 Y=t*t*(2*g*(2*M1-M2-M3)/(8*M1+2*M2+7*M3));
167 X=2*(-1)*Math.sqrt(2*g*Y*(2*M1-M2-M3)/(8*M1+2*M2+7*M3))*((cylinder1.position.x-2.5-plane1.position.x)/Math.sqrt(Math.pow((plane1.position.x-cylinder1.position.x-2.5),2)+Math.pow((plane1.position.y-Y/2),2)));
168
169 cylinder2.rotation.y =-Y/5;
170 cylinder1.rotation.y =Y/5;
171 cylinder1.position.y = Y/2+7
172 box1.position.y = -Y;
173 box2.position.y = Y/2-11;
174 box3.position.y = Y/2+4;
175 box4.position.y = Y/2-2;
176 box5.position.y = Y/2-4;
177 box6.position.y = Y/2-3;
178
179 cylinder1.position.x = X-15;
180 box2.position.x = X-15;
181 box3.position.x = X-15;
182 box4.position.x = X-14;
183 box5.position.x = X-15;
184 box6.position.x = X-16;
185
186 var points = new Array(6);
187 points.push({x: -30, y: 25, z: 0});
188 points.push({x: X-20, y: Y/2+7, z: 0});
189 points.push({x: X-10, y: Y/2+7, z: 0});
190 points.push({x: -4, y: 20, z: 0});
191 points.push({x: 5, y: 18, z: 0});
192 points.push({x: 5, y: -Y, z: 0});
193 var lines = new THREE.Geometry();
194 var colors = [];
195 var i = 0;
196 points.forEach(function (e) {
197 lines.vertices.push(new THREE.Vector3(e.x, e.y, e.z));
198 colors[i] = new THREE.Color(0x5757bb);
199 i++;
200 });
201 lines.colors = colors;
202 var materialLine = new THREE.LineBasicMaterial({
203 opacity: 1.0,
204 linewidth: 1,
205 vertexColors: THREE.VertexColors
206 });
207 line = new THREE.Line(lines, materialLine);
208 line.position.set(0, 0, 0);
209 scene.add(line);
210
211 ctxp.clearRect(0, 0, wp, hp);
212 ctxp.strokeRect(0, 0, wp, hp);
213 y = 2*Y^(1/2)
214 Yt.push(y);
215 if (Yt.length > 500) Yt.shift();
216 var N = Yt.length;
217 var max=Yt[0];
218 var min=Yt[0];
219 for (var i = 1; i < N; i++) {
220 if (Yt[i] > max) max = Yt[i];
221 if (Yt[i] < min) min = Yt[i];
222 }
223 ctxp.beginPath();
224 for (var i = 0; i < N; i++) {
225 var xp = i/(N-1)*wp;
226 var yp = hp-(Yt[i]-min)/(max - min)*hp;
227 if (i == 0) {
228 ctxp.moveTo(xp, yp);
229 } else {
230 ctxp.lineTo(xp, yp);
231 }
232 }
233 ctxp.stroke();
234 if (moving){
235 angle += 1*delta ; // приращение угла
236 camera.position.x = Math.cos(angle) * 70;
237 camera.position.z = Math.sin(angle) * 70;
238 }
239 }
240
241 function render() {
242 stats.update();
243 var delta = clock.getDelta();
244 trackballControls.update(delta);
245 webGLRenderer.render(scene, camera);
246 if(Y/2+15<=25) physics(delta)
247 else{
248 Y=0;
249 t=0;
250 }
251 requestAnimationFrame(render);
252 }
253 function initStats() {
254 var stats = new Stats();
255 stats.setMode(0); // 0: fps, 1: ms
256 // Align top-left
257 stats.domElement.style.position = 'absolute';
258 stats.domElement.style.left = '0px';
259 stats.domElement.style.top = '0px';
260 document.getElementById("Stats-output").appendChild(stats.domElement);
261 return stats;
262 }
263 }
264 window.onload = init;
Используемые библиотеки
- three.js
- stats.js
- dat.gui.js
- chroma.js
- TrackballControls.js
Возможности программы
Решение частного случая
Условия задачи:
Груз A массы M1, опускаясь вниз, при помощи троса, перекинутого через неподвижный блок D, поднимает вверх груз B массы M2, прикрепленный к оси подвижного блока C. Блоки C и D считать однородными сплошными дисками массы M3 каждый. Определить скорость груза A в момент, когда он опустится на высоту h. Массой троса, проскальзыванием по ободам блоков и силами сопротивления пренебречь. В начальный момент система находилась в покое.
Решение: