Различные цветовые модели и их использование — различия между версиями
Денис (обсуждение | вклад) |
Wikiadmin (обсуждение | вклад) м (Замена текста — «<source lang="(.*)" first-line="(.*)">» на «<syntaxhighlight lang="$1" line start="$2" enclose="div">») |
||
| Строка 28: | Строка 28: | ||
=== Функция перехода HSV->RGB === | === Функция перехода HSV->RGB === | ||
На языке JavaScript: <toggledisplay status=hide showtext="Показать↓" hidetext="Скрыть↑" linkstyle="font-size:default"> | На языке JavaScript: <toggledisplay status=hide showtext="Показать↓" hidetext="Скрыть↑" linkstyle="font-size:default"> | ||
| − | < | + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> |
function HSVtoRGB(h, s, v) { // h, s, v: [0, 1] | function HSVtoRGB(h, s, v) { // h, s, v: [0, 1] | ||
var r, g, b, i, f, p, q, t; | var r, g, b, i, f, p, q, t; | ||
| Строка 52: | Строка 52: | ||
</source> | </source> | ||
Использование: | Использование: | ||
| − | < | + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> |
var rgb = HSVtoRGB(hue / 360, sat, val); // hue: [0, 360]; sat и val: [0, 1] | var rgb = HSVtoRGB(hue / 360, sat, val); // hue: [0, 360]; sat и val: [0, 1] | ||
alert(rgb.r + " " + rgb.g + " " + rgb.b); | alert(rgb.r + " " + rgb.g + " " + rgb.b); | ||
| Строка 63: | Строка 63: | ||
=== Функция перехода RGB->HEX === | === Функция перехода RGB->HEX === | ||
На языке JavaScript: <toggledisplay status=hide showtext="Показать↓" hidetext="Скрыть↑" linkstyle="font-size:default"> | На языке JavaScript: <toggledisplay status=hide showtext="Показать↓" hidetext="Скрыть↑" linkstyle="font-size:default"> | ||
| − | < | + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> |
function RGBtoHEX(r, g, b) { // r, g, b: [0, 255] | function RGBtoHEX(r, g, b) { // r, g, b: [0, 255] | ||
return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1); | return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1); | ||
Версия 18:52, 8 марта 2015
Виртуальная лаборатория > Различные цветовые модели и их использованиеЦветовая модель — математическая модель описания представления цветов в виде набора чисел. В программировании чаще всего используется модель RGB.
Содержание
Цветовая модель RGB
RGB – аддитивная цветовая модель. Каждый цвет представлен тремя числами – количеством красного, зеленого и синего цвета - отсюда и название модели “RGB” (Red, Green, Blue).
Смешение этих цветов в различных пропорциях дает всю палитру, сумма трех цветов дает белый цвет. Достаточно часто используется подвид данного цветового пространства - модель RGBA, где A (Alpha) означает прозрачность цвета, т.е. насколько сквозь данный цвет просвечивает фон.
Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели RGB.
|
||||
Цветовая модель HSV (HSB)
Данная модель очень полезна, если вам необходимо оперировать всем спектром цветов при помощи одной переменной. Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году.
Название модели состоит из первых букв от слов Hue – тон, Saturation – насыщенность и Value – значение (Brightness – яркость). Тон варьируется от 0 до 360° (но часто приводится к диапазону 0—1), насыщенность и яркость – от 0 до 1.
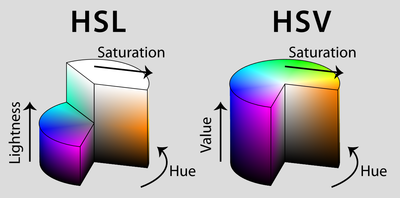
Существует также модель HSL (Hue, Saturation, Lightness – светлота). Отличие от модели HSV вы можете увидеть на картинке справа.
Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели HSV.
|
|||||||
Функция перехода HSV->RGB
На языке JavaScript: <toggledisplay status=hide showtext="Показать↓" hidetext="Скрыть↑" linkstyle="font-size:default"> <syntaxhighlight lang="javascript" line start="1" enclose="div"> function HSVtoRGB(h, s, v) { // h, s, v: [0, 1]
var r, g, b, i, f, p, q, t;
i = Math.floor(h * 6);
f = h * 6 - i;
p = v * (1 - s);
q = v * (1 - f * s);
t = v * (1 - (1 - f) * s);
switch (i % 6) {
case 0: r = v, g = t, b = p; break;
case 1: r = q, g = v, b = p; break;
case 2: r = p, g = v, b = t; break;
case 3: r = p, g = q, b = v; break;
case 4: r = t, g = p, b = v; break;
case 5: r = v, g = p, b = q; break;
}
return {
r: Math.floor(r * 255),
g: Math.floor(g * 255),
b: Math.floor(b * 255)
};
} </source> Использование: <syntaxhighlight lang="javascript" line start="1" enclose="div"> var rgb = HSVtoRGB(hue / 360, sat, val); // hue: [0, 360]; sat и val: [0, 1] alert(rgb.r + " " + rgb.g + " " + rgb.b); </source> </toggledisplay>
HEX-представление цветов
Цвет в программировании часто представляется в виде #RRGGBB, где RR, GG, BB – число от 00 до FF (количество красного, зеленого и синего цвета по модели RGB) в шестнадцатиричной системе исчисления (FF = 255). Например, красный цвет будет представлен как #FF0000, желтый - #FFFF00 (смесь зеленого и красного);
Функция перехода RGB->HEX
На языке JavaScript: <toggledisplay status=hide showtext="Показать↓" hidetext="Скрыть↑" linkstyle="font-size:default"> <syntaxhighlight lang="javascript" line start="1" enclose="div"> function RGBtoHEX(r, g, b) { // r, g, b: [0, 255]
return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
} </source> </toggledisplay>
Переход HSV->HEX
Для перехода HSV->HEX используйте цепочку HSV->RGB->HEX