Простейшая колебательная система с двумя степенями свободы — различия между версиями
Wikiadmin (обсуждение | вклад) м (Замена текста — «<source lang="(.*)" first-line="(.*)">» на «<syntaxhighlight lang="$1" line start="$2" enclose="div">») |
Wikiadmin (обсуждение | вклад) м (Замена текста — «</source>» на «</syntaxhighligh>») |
||
| Строка 451: | Строка 451: | ||
} | } | ||
| − | </ | + | </syntaxhighligh> |
Файл '''"1_2.html"''' | Файл '''"1_2.html"''' | ||
<syntaxhighlight lang="html" line start="1" enclose="div"> | <syntaxhighlight lang="html" line start="1" enclose="div"> | ||
| Строка 600: | Строка 600: | ||
</body> | </body> | ||
</html> | </html> | ||
| − | </ | + | </syntaxhighligh> |
</toggledisplay> | </toggledisplay> | ||
[[Category: Виртуальная лаборатория]] | [[Category: Виртуальная лаборатория]] | ||
Версия 18:55, 8 марта 2015
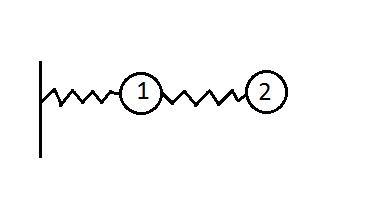
Виртуальная лаборатория > Интерактивная модель простейшей колебательной системыРассматривается простейшая колебательноя система, состоящая из двух тел разных масс и двух пружин разных жесткостей.
Уравнения движения системы будут выглядеть так:
Для запуска программы потяните за синий шар или воспользуйтесь слайдерами внизу страницы. Так же внизу страницы можно изменять параметры системы.
Скачать Vers21.rar.
Текст программы на языке JavaScript (разработчик Ванюшкина Валентина): <toggledisplay status=hide showtext="Показать↓" hidetext="Скрыть↑" linkstyle="font-size:default"> Файл "particle_in_well_2.js" <syntaxhighlight lang="javascript" line start="1" enclose="div"> function MainParticle(canvas, canvas_gr, canvas_gr2) {
// Предварительные установки
var context = canvas.getContext("2d"); // на context происходит рисование
var context_gr = canvas_gr.getContext("2d"); // на context происходит рисование var context_gr2 = canvas_gr2.getContext("2d");
// Задание констант const Pi = 3.1415926; // число "пи" const m0 = 1; // масштаб массы const T0 = 1; // масштаб времени (период колебаний исходной системы) const a0 = 1; // масштаб расстояния (диаметр шара)
const g0 = a0 / T0 / T0; // масштаб ускорения (ускорение, при котором за T0 будет пройдено расстояние a0) const k0 = 2 * Pi / T0; // масштаб частоты const C0 = m0 * k0 * k0; // масштаб жесткости
var scale1 = 10; var scale2 = 0.2; var time = 0;
// *** Задание физических параметров ***
var xShift= 0;
const Ny = 15; // число шаров, помещающихся по вертикали в окно (задает размер шара относительно размера окна) const Nx = 15; // число шаров, помещающихся по вертикали в окно (задает размер шара относительно размера окна)
const l1 = 15*a0; // длина первой пружины const l2 = 5*a0; // длина второй пружины var m1 = 5 * m0; // масса первого шара var m2 = 10 * m0; // масса второго шара
const Cwall = 10 * C0; // жесткость стен const r = 1 * a0; // радиус частицы в расчетных координатах
var c1 = 100; // "жесткость" пружинки 1 var c2 = 100; // "жесткость" пружинки 1 var vx0 = 0 * a0/T0; //начальная скорость var delt = 1*a0; //начальное смещение var E = 0; //энергия системы
//*** Передача значений слайдерам и текстовым окнам*** Text_delt.value = delt; Text_m1.value = m1; Text_m2.value = m2; Text_c1.value = c1; Text_c2.value = c2;
Slider_delt.min = -1;
Slider_delt.max = 1; Slider_delt.step = 0.1; Slider_delt.value = Text_delt.value;
Slider_m1.min = 0.1;
Slider_m1.max = 10; Slider_m1.step = 0.1; Slider_m1.value = Text_m1.value;
Slider_m2.min = 0.1;
Slider_m2.max = 10; Slider_m2.step = 0.1; Slider_m2.value = Text_m2.value;
Slider_c2.min = 1; Slider_c1.min = 1;
Slider_c2.max = 200; Slider_c1.max = 200; Slider_c2.step = 1; Slider_c1.step = 1; Slider_c2.value = Text_c2.value; Slider_c1.value = Text_c1.value;
Slider_delt.focus();
// *** Задание вычислительных параметров ***
const fps = 550; // frames per second - число кадров в секунду (качеcтво отображения) const spf = 260; // steps per frame - число шагов интегрирования между кадрами (скорость расчета) const dt = 0.01 * T0 / fps; // шаг интегрирования
// Задание констант для рисования const scale = canvas.height / Ny / a0; // масштабный коэффициент для перехода от расчетных к экранным координатам const scale_gr = canvas_gr.height / Ny / a0; // масштабный коэффициент для перехода от расчетных к экранным координатам const scale_gr2 = canvas_gr2.height / Ny / a0;
var w = canvas.width / scale; // ширина окна в расчетных координатах
var h = canvas.height / scale; // высота окна в расчетных координатах var w1 = canvas_gr.width / scale; // ширина окна в расчетных координатах var h1 = canvas_gr.height / scale; // высота окна в расчетных координатах
// ------------------------------- Выполнение программы ------------------------------------------
// Добавление шара 1
var b = [];
var time = 1; b.x = l1+delt; b.y = h / 2; // расчетные координаты шара b.x_ = b.x; b.y_ = b.y; b.fx = 0; b.vx = 0; // начальная скорость // Добавление шара 2 var c = []; c.x = l2 + l1; c.y = h / 2; // расчетные координаты шара c.x_ = c.x; c.y_ = c.y; c.fx = 0; c.vx = 0; // начальная скорость
// центр рамки
var origin = [];
origin.x = w/2; origin.y = h/2;
// стенка
var wall1 = [];
wall1.x = w/2 - 9*a0; wall1.y = h/2;
// Основной цикл программы setInterval(control, 1500 / fps); // функция control вызывается с периодом, определяемым вторым параметром
// --------------------------------------------------------------------------------------------------------------------- // --------------------------------- Определение всех функций ----------------------------------- // ---------------------------------------------------------------------------------------------------------------------
// функция запускается при нажатии клавиши мыши
canvas.onmousedown = function(e)
{
var m = mouseCoords(e); // получаем координаты курсора мыши
context.clearRect(0, 0, w * scale, h* scale); context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
context_gr.closePath();
context_gr2.closePath(); context.closePath();
context.fill();
var x = b.x*scale - m.x; // расстояние от центра шара до курсора по оси x
var y = b.y*scale - m.y; // расстояние от центра шара до курсора по оси y
var rLen2 = x * x + y * y; // квадрат расстояния между курсором и центром шара
//console.log(rLen2); //console.log(100*r*r);
if (rLen2 <= 500 * r * r) // если курсор нажал на шар
{
xShift = b.x*scale - m.x; // сдвиг курсора относительно центра шара по x
canvas.onmousemove = mouseMove; // пока клавиша нажата - работает функция перемещения
} } // функция запускается при отпускании клавиши мыши document.onmouseup = function()
{
canvas.onmousemove = null; // когда клавиша отпущена - функции перемещения нету
}
// функция запускается при перемещении мыши (много раз, в каждый момент перемещения)
// в нашем случае работает только с зажатой клавишей мыши
function mouseMove(e) {
context.clearRect(0, 0, w * scale, h* scale); context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
var m = mouseCoords(e); // получаем координаты курсора мыши
b.x = (m.x + xShift)/scale;
delt = b.x - l1; b.vx = 0; c.vx = 0; time = 0; console.log(b.x); Text_delt.value = delt; Slider_delt.value = Text_delt.value; //var scale1 = 0.0000000002; //var scale2 = 0.2;
}
// функция возвращает координаты курсора мыши
function mouseCoords(e) {
var m = [] ;
var rect = canvas.getBoundingClientRect();
m.x = e.clientX - rect.left;
m.y = e.clientY - rect.top;
return m;
}
// основная функция, вызываемая в программе function control() {
physics(); // делаем spf шагов интегрирование
draw(); draw_gr(); draw_gr2();
}
// Реакция на изменение значения в чекбоксе this.set_delt = function(input) { delt = Number(input); //записываем значение начального смещения time = 0;; b.x = l1 + delt; c.x = l1+l2; //изменение начальных координат шаров b.x_ = b.x; b.vx = 0; c.vx = 0; //задание начальных скоростей шаров Text_delt.value = delt; Slider_delt.value = Text_delt.value;
context.clearRect(0, 0, w * scale, h* scale);
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
}
this.set_m1 = function(input) { m1 = Number(input); time = 0; b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
context.clearRect(0, 0, w * scale, h* scale);
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); }
this.set_c1 = function(input) { c1 = Number(input); time = 0; b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
context.clearRect(0, 0, w * scale, h* scale);
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
}
this.set_m2 = function(input) { m2 = Number(input); time = 0; b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2; context.clearRect(0, 0, w * scale, h* scale); context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); }
this.set_c2 = function(input) {; c2 = Number(input); time = 0; b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
context.clearRect(0, 0, w * scale, h* scale);
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); }
this.set_scale1 = function(input) { scale1 = Number(input); console.log(scale1); b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2; time = 0;
context.clearRect(0, 0, w * scale, h * scale);
context_gr.clearRect(0, 0, w * scale, h * scale); context_gr2.clearRect(0, 0, w * scale, h * scale); }
/*this.set_scale2 = function(input) {
scale2 = Number(input); time = 1;
context.clearRect(0, 0, w * scale, h * scale);
context_gr.clearRect(0, 0, w * scale, h * scale); context_gr2.clearRect(0, 0, w * scale, h * scale); }*/
// Функция, делающая spf шагов интегрирования function physics()
{
b.x_ = b.x; b.vx_= b.vx; //записываем старые координаты и скорости
c.x_ = c.x; c.vx_= c.vx; E_ = E;
for (var s = 1; s <= spf; s++) {
b.vx += (c2*(-b.x + c.x - l2) - c1*(b.x - l1))/m1*dt; //расчет скорости первого шара c.vx += -c2*(c.x - b.x - l2)/m2*dt; //расчет скорости второго шара b.x += b.vx*dt; //расчет координаты первого шара c.x += c.vx*dt; //расчет координаты второго шара E = 0.5*(m1*b.vx*b.vx + m2*c.vx*c.vx)+0.5*c2*(c.x - b.x -l2)*(c.x - b.x -l2)+0.5*c1*(b.x-l1)*(b.x - l1); //рачсет энергии системы //Vprov = Math.max(b.vx, c.vx); //if ((Vprov) > Vmax) Vmax = b.vx;
}
time = time + 1;
}
// определение функций, рисующих частицу, стенки и графики function draw() //функция, рисующая шары, стенку и пружины
{ context.clearRect(0, 0, w * scale, h * scale); // очистить экран
// линия, соединяющая первую частицу со стенкой context.beginPath(); context.moveTo(b.x*scale, b.y*scale); context.lineTo(wall1.x*scale, wall1.y*scale); // линия, соединяющая первую частицу со второй context.moveTo(b.x*scale, b.y*scale); context.lineTo(c.x*scale, c.y*scale); // стенка context.moveTo(wall1.x*scale, (wall1.y + a0)*scale ); context.lineTo(wall1.x*scale, (wall1.y - a0)*scale ); context.closePath(); context.stroke();
// частица вторая context.fillStyle = "red"; context.beginPath();
context.arc(c.x * scale, c.y * scale, 0.5*r * scale, 0, 2*Math.PI, false);
context.fill(); //частица первая context.fillStyle = 'blue'; context.beginPath();
context.arc(b.x * scale, b.y * scale, 0.5*r * scale, 0, 2*Math.PI, false);
context.fill();
}
function draw_gr() // Определение функции, рисующей первый график { scale2 = h /10 * Math.abs(delt); Graph1(c, 'red'); //график для второго шара Graph(b, 'blue'); //график для первого шара GraphAxex('black'); //оси
}
function Graph(b, color)
{
context_gr.strokeStyle = color;
context_gr.beginPath();
context_gr.moveTo(time*scale2/3, (b.x-l1)*scale*2*scale2 + h1*scale/2); context_gr.lineTo( (time+1)*scale2/3, (b.x_- l1)*scale*2*scale2 + h1*scale/2); context_gr.stroke(); context_gr.closePath();
}
function GraphAxex(color) { context_gr.strokeStyle = color;
context_gr.beginPath();
// ось горизонтальная context_gr.moveTo(w1/2*scale, 0); context_gr.lineTo(w1/2*scale, h1*scale); // ось вертикальная context_gr.moveTo(0, (h1/2)*scale); context_gr.lineTo((w1)*scale, (h1/2)*scale); context_gr.closePath(); context_gr.stroke();
}
function Graph1(b, color)
{
context_gr.strokeStyle = color;
context_gr.beginPath();
context_gr.moveTo(time*scale2/3, (b.x-l1-l2)*scale*2*scale2 + scale*h1/2); context_gr.lineTo( (time+1)*scale2/3, (b.x_- l1-l2)*scale*2*scale2 + scale*h1/2); context_gr.stroke(); context_gr.closePath();
}
function draw_gr2() // Определение функции, рисующей второй график
{
GraphVel(b, 'blue'); //график для первого шара GraphVel2(c, 'red'); //график для второго шара GraphAxex2('black'); //оси
}
function GraphVel(b, color)
{
context_gr2.strokeStyle = color;
context_gr2.beginPath();
context_gr2.moveTo((b.x-l1)*2*scale1 + scale*w1/2, b.vx*scale1 + scale*h1/2 ); context_gr2.lineTo((b.x_- l1)*2*scale1 + scale*w1/2, b.vx_*scale1 + scale*h1/2);
context_gr2.closePath(); context_gr2.stroke();
}
function GraphVel2(b, color)
{
context_gr2.strokeStyle = color;
context_gr2.beginPath();
context_gr2.moveTo((b.x-l1-l2)*2*scale1 + scale*w1/2, b.vx*scale1 + scale*h1/2 ); context_gr2.lineTo((b.x_- l1-l2)*2*scale1 + scale*w1/2, b.vx_*scale1 + scale*h1/2);
context_gr2.closePath();
context_gr2.stroke();
}
function GraphAxex2(color) { context_gr2.strokeStyle = color;
context_gr2.beginPath();
// ось горизонтальная context_gr2.moveTo(w1/2*scale, 0); context_gr2.lineTo(w1/2*scale, h1*scale); // ось вертикальная context_gr2.moveTo(0, (h1/2)*scale); context_gr2.lineTo((w1)*scale, (h1/2)*scale); context_gr2.closePath(); context_gr2.stroke();
} </syntaxhighligh> Файл "1_2.html" <syntaxhighlight lang="html" line start="1" enclose="div"> <!DOCTYPE html> <html> <head>
<title> Particle </title> <script src="particle_in_well_2.js"></script>
</head> <body>
<canvas id="canvasBalls" width="800" height="300" style="border:1px solid #000000;"></canvas>
Координаты от времени:
— Первое тело
— Второе тело
<canvas id="canvasGraph" width="800" height="600" style="border:1px solid #000000;"></canvas>
Фазовая плоскость:
— Первое тело
— Второе тело
<canvas id="canvasGraph1" width="800" height="600" style="border:1px solid #000000;"></canvas>
delt =
<input id="Text_delt" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
if (!this.checkValidity()) return;
app.set_delt(this.value);
document.getElementById('Slider_delt').value = this.value;
">
<input type = "range" id="Slider_delt" style="width: 100px;" oninput="app.set_delt(this.value); document.getElementById('Text_delt').value = this.value;">
</I></font>
m1 =
<input id="Text_m1" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
if (!this.checkValidity()) return;
app.set_m1(this.value);
document.getElementById('Slider_m1').value = this.value;
">
<input type = "range" id="Slider_m1" style="width: 100px;" oninput="app.set_m1(this.value); document.getElementById('Text_m1').value = this.value;">
</I></font>
c1 =
<input id="Text_c1" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
if (!this.checkValidity()) return;
app.set_c1(this.value);
document.getElementById('Slider_c1').value = this.value;
">
<input type = "range" id="Slider_c1" style="width: 100px;" oninput="app.set_c1(this.value); document.getElementById('Text_c1').value = this.value;">
</I></font>
m2 =
<input id="Text_m2" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
if (!this.checkValidity()) return;
app.set_m2(this.value);
document.getElementById('Slider_m2').value = this.value;
">
<input type = "range" id="Slider_m2" style="width: 100px;" oninput="app.set_m2(this.value); document.getElementById('Text_m2').value = this.value;">
</I></font>
c2 =
<input id="Text_c2" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
if (!this.checkValidity()) return;
app.set_c2(this.value);
document.getElementById('Slider_c2').value = this.value;
">
<input type = "range" id="Slider_c2" style="width: 100px;" oninput="app.set_c2(this.value); document.getElementById('Text_c2').value = this.value;">
</I></font>
|
Номер эксперимента document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="1"/> <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(10);app.set_m1(5);app.set_m2(5);app.set_delt(1); document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 10; document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 10;" value="2"/> <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 100 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(1);app.set_m1(5);app.set_m2(5);app.set_delt(1); document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 1; document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 1;" value="3"/> <input type="button" title="Одинаковые массы шаров, но жесткость второй пружины больше первой жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(10); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt(1); document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 10;document.getElementById('Slider_c2').value = 100; document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 10;document.getElementById('Text_c2').value = 100;" value="4"/> <input type="button" title="Одинаковые массы шаров, но жесткость второй пружины больше первой жесткости в 100 раз" style="width: 40px" name="" onclick="app.set_c1(1); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt(0); document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 1;document.getElementById('Slider_c2').value = 100; document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 1;document.getElementById('Text_c2').value = 100;" value="5"/> <input type="button" title="Масса первого шара больше массы второго шара в 10 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(1);app.set_delt(1); document.getElementById('Slider_m2').value = 1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; document.getElementById('Text_m2').value = 1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="6"/> <input type="button" title="Масса первого шара больше массы второго шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(0.1);app.set_delt(1); document.getElementById('Slider_m2').value = 0.1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; document.getElementById('Text_m2').value = 0.1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="7"/> <input type="button" title="Масса второго шара больше массы первого шара в 10 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(1);app.set_m2(10);app.set_delt(0); document.getElementById('Slider_m2').value = 10;document.getElementById('Slider_m1').value = 1;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 1;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="8"/> <input type="button" title="Масса второго шара больше массы первого шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(200); app.set_c2(200);app.set_m1(0.1);app.set_m2(10);app.set_delt(1); document.getElementById('Slider_m2').value = 10;document.getElementById('Slider_m1').value = 0.1;document.getElementById('Slider_c1').value = 200;document.getElementById('Slider_c2').value = 200; document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 0.1;document.getElementById('Text_c1').value = 200;document.getElementById('Text_c2').value = 200;" value="9"/> |
<script type="text/javascript"> app = new MainParticle(document.getElementById('canvasBalls'),document.getElementById('canvasGraph'),document.getElementById('canvasGraph1'));</script>
</body> </html> </syntaxhighligh> </toggledisplay>