Простейшая колебательная система с двумя степенями свободы — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
Валентина (обсуждение | вклад) |
Денис (обсуждение | вклад) |
||
| (не показано 14 промежуточных версий 2 участников) | |||
| Строка 4: | Строка 4: | ||
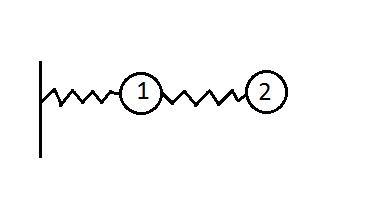
[[Файл:system222.jpg]] | [[Файл:system222.jpg]] | ||
| + | |||
| + | Уравнения движения системы будут выглядеть так: | ||
| + | ::<math> | ||
| + | \left\{ | ||
| + | \begin{array}{ll} | ||
| + | m_{1} \ddot{x_{1}} = -c_{2}x_{1}+c_{2}x_{2}-c_{2}l_{20}-c_{1}x_{1}+c_{1}l_{10} \\ | ||
| + | \displaystyle m_{2} \ddot{x_{2}} = -c_{2}x_{2}+c_{2}x_{1}+c_{2}l_{20} \\ | ||
| + | \end{array} | ||
| + | \right. | ||
| + | </math> | ||
Для запуска программы потяните за синий шар или воспользуйтесь слайдерами внизу страницы. Так же внизу страницы можно изменять параметры системы. | Для запуска программы потяните за синий шар или воспользуйтесь слайдерами внизу страницы. Так же внизу страницы можно изменять параметры системы. | ||
| Строка 10: | Строка 20: | ||
Скачать [[Медиа:Vers21.rar|Vers21.rar]]. | Скачать [[Медиа:Vers21.rar|Vers21.rar]]. | ||
| − | Текст программы на языке JavaScript (разработчик [[Ванюшкина Валентина]]): < | + | <div class="mw-collapsible mw-collapsed" style="width:100%" > |
| + | '''Текст программы на языке JavaScript (разработчик [[Ванюшкина Валентина]]):''' <div class="mw-collapsible-content"> | ||
Файл '''"particle_in_well_2.js"''' | Файл '''"particle_in_well_2.js"''' | ||
| − | < | + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> |
function MainParticle(canvas, canvas_gr, canvas_gr2) { | function MainParticle(canvas, canvas_gr, canvas_gr2) { | ||
// Предварительные установки | // Предварительные установки | ||
| Строка 28: | Строка 39: | ||
const k0 = 2 * Pi / T0; // масштаб частоты | const k0 = 2 * Pi / T0; // масштаб частоты | ||
const C0 = m0 * k0 * k0; // масштаб жесткости | const C0 = m0 * k0 * k0; // масштаб жесткости | ||
| − | var scale1 = | + | var scale1 = 10; |
var scale2 = 0.2; | var scale2 = 0.2; | ||
| + | var time = 0; | ||
| Строка 45: | Строка 57: | ||
var c2 = 100; // "жесткость" пружинки 1 | var c2 = 100; // "жесткость" пружинки 1 | ||
var vx0 = 0 * a0/T0; //начальная скорость | var vx0 = 0 * a0/T0; //начальная скорость | ||
| − | var delt = | + | var delt = 1*a0; //начальное смещение |
var E = 0; //энергия системы | var E = 0; //энергия системы | ||
| − | + | ||
| Строка 100: | Строка 112: | ||
var b = []; | var b = []; | ||
var time = 1; | var time = 1; | ||
| − | b.x = l1; b.y = h / 2; // расчетные координаты шара | + | b.x = l1+delt; b.y = h / 2; // расчетные координаты шара |
b.x_ = b.x; b.y_ = b.y; | b.x_ = b.x; b.y_ = b.y; | ||
b.fx = 0; b.vx = 0; // начальная скорость | b.fx = 0; b.vx = 0; // начальная скорость | ||
| Строка 164: | Строка 176: | ||
delt = b.x - l1; | delt = b.x - l1; | ||
b.vx = 0; c.vx = 0; | b.vx = 0; c.vx = 0; | ||
| + | time = 0; | ||
console.log(b.x); | console.log(b.x); | ||
Text_delt.value = delt; | Text_delt.value = delt; | ||
| Строка 193: | Строка 206: | ||
this.set_delt = function(input) | this.set_delt = function(input) | ||
{ | { | ||
| − | delt = Number(input); | + | delt = Number(input); //записываем значение начального смещения |
| − | time = | + | time = 0;; |
b.x = l1 + delt; c.x = l1+l2; //изменение начальных координат шаров | b.x = l1 + delt; c.x = l1+l2; //изменение начальных координат шаров | ||
b.x_ = b.x; | b.x_ = b.x; | ||
| Строка 200: | Строка 213: | ||
Text_delt.value = delt; | Text_delt.value = delt; | ||
Slider_delt.value = Text_delt.value; | Slider_delt.value = Text_delt.value; | ||
| − | + | context.clearRect(0, 0, w * scale, h* scale); | |
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
| Строка 208: | Строка 221: | ||
this.set_m1 = function(input) | this.set_m1 = function(input) | ||
{ | { | ||
| − | m1 = Number(input); | + | m1 = Number(input); |
| − | time = | + | time = 0; |
| − | + | b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2; | |
| + | context.clearRect(0, 0, w * scale, h* scale); | ||
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
| Строка 217: | Строка 231: | ||
this.set_c1 = function(input) | this.set_c1 = function(input) | ||
{ | { | ||
| − | c1 = Number(input); | + | c1 = Number(input); |
| − | time = | + | time = 0; |
| − | + | b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2; | |
| + | context.clearRect(0, 0, w * scale, h* scale); | ||
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
| Строка 227: | Строка 242: | ||
this.set_m2 = function(input) | this.set_m2 = function(input) | ||
{ | { | ||
| − | m2 = Number(input); | + | m2 = Number(input); |
| − | time = | + | time = 0; |
| − | + | b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2; | |
| + | context.clearRect(0, 0, w * scale, h* scale); | ||
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
| Строка 236: | Строка 252: | ||
this.set_c2 = function(input) | this.set_c2 = function(input) | ||
{; | {; | ||
| − | c2 = Number(input); | + | c2 = Number(input); |
| − | time = | + | time = 0; |
| − | + | b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2; | |
| + | context.clearRect(0, 0, w * scale, h* scale); | ||
context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr); | ||
} | } | ||
| − | + | this.set_scale1 = function(input) | |
{ | { | ||
| − | + | scale1 = Number(input); | |
| − | |||
| − | |||
console.log(scale1); | console.log(scale1); | ||
| − | time = | + | b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2; |
| − | + | time = 0; | |
| + | context.clearRect(0, 0, w * scale, h * scale); | ||
context_gr.clearRect(0, 0, w * scale, h * scale); | context_gr.clearRect(0, 0, w * scale, h * scale); | ||
context_gr2.clearRect(0, 0, w * scale, h * scale); | context_gr2.clearRect(0, 0, w * scale, h * scale); | ||
} | } | ||
| − | this.set_scale2 = function(input) | + | /*this.set_scale2 = function(input) |
{ | { | ||
| − | scale2 = Number(input); | + | scale2 = Number(input); |
time = 1; | time = 1; | ||
| − | + | context.clearRect(0, 0, w * scale, h * scale); | |
context_gr.clearRect(0, 0, w * scale, h * scale); | context_gr.clearRect(0, 0, w * scale, h * scale); | ||
context_gr2.clearRect(0, 0, w * scale, h * scale); | context_gr2.clearRect(0, 0, w * scale, h * scale); | ||
| Строка 299: | Строка 315: | ||
context.beginPath(); | context.beginPath(); | ||
context.moveTo(b.x*scale, b.y*scale); | context.moveTo(b.x*scale, b.y*scale); | ||
| − | + | context.lineTo(wall1.x*scale, wall1.y*scale); | |
// линия, соединяющая первую частицу со второй | // линия, соединяющая первую частицу со второй | ||
context.moveTo(b.x*scale, b.y*scale); | context.moveTo(b.x*scale, b.y*scale); | ||
| − | + | context.lineTo(c.x*scale, c.y*scale); | |
// стенка | // стенка | ||
context.moveTo(wall1.x*scale, (wall1.y + a0)*scale ); | context.moveTo(wall1.x*scale, (wall1.y + a0)*scale ); | ||
| − | + | context.lineTo(wall1.x*scale, (wall1.y - a0)*scale ); | |
context.closePath(); | context.closePath(); | ||
context.stroke(); | context.stroke(); | ||
| Строка 316: | Строка 332: | ||
//частица первая | //частица первая | ||
context.fillStyle = 'blue'; | context.fillStyle = 'blue'; | ||
| − | + | context.beginPath(); | |
context.arc(b.x * scale, b.y * scale, 0.5*r * scale, 0, 2*Math.PI, false); | context.arc(b.x * scale, b.y * scale, 0.5*r * scale, 0, 2*Math.PI, false); | ||
context.fill(); | context.fill(); | ||
| Строка 327: | Строка 343: | ||
function draw_gr() // Определение функции, рисующей первый график | function draw_gr() // Определение функции, рисующей первый график | ||
{ | { | ||
| − | scale2 = h / | + | scale2 = h /10 * Math.abs(delt); |
Graph1(c, 'red'); //график для второго шара | Graph1(c, 'red'); //график для второго шара | ||
Graph(b, 'blue'); //график для первого шара | Graph(b, 'blue'); //график для первого шара | ||
| Строка 345: | Строка 361: | ||
context_gr.lineTo( (time+1)*scale2/3, (b.x_- l1)*scale*2*scale2 + h1*scale/2); | context_gr.lineTo( (time+1)*scale2/3, (b.x_- l1)*scale*2*scale2 + h1*scale/2); | ||
context_gr.stroke(); | context_gr.stroke(); | ||
| − | + | context_gr.closePath(); | |
} | } | ||
| Строка 359: | Строка 375: | ||
context_gr.moveTo(0, (h1/2)*scale); | context_gr.moveTo(0, (h1/2)*scale); | ||
context_gr.lineTo((w1)*scale, (h1/2)*scale); | context_gr.lineTo((w1)*scale, (h1/2)*scale); | ||
| − | + | context_gr.closePath(); | |
context_gr.stroke(); | context_gr.stroke(); | ||
| Строка 379: | Строка 395: | ||
function draw_gr2() // Определение функции, рисующей второй график | function draw_gr2() // Определение функции, рисующей второй график | ||
{ | { | ||
| − | + | ||
| − | |||
| − | |||
GraphVel(b, 'blue'); //график для первого шара | GraphVel(b, 'blue'); //график для первого шара | ||
GraphVel2(c, 'red'); //график для второго шара | GraphVel2(c, 'red'); //график для второго шара | ||
GraphAxex2('black'); //оси | GraphAxex2('black'); //оси | ||
| − | + | ||
} | } | ||
| Строка 403: | Строка 417: | ||
context_gr2.stroke(); | context_gr2.stroke(); | ||
| − | + | ||
} | } | ||
| Строка 421: | Строка 435: | ||
| − | + | ||
} | } | ||
| Строка 434: | Строка 448: | ||
context_gr2.moveTo(0, (h1/2)*scale); | context_gr2.moveTo(0, (h1/2)*scale); | ||
context_gr2.lineTo((w1)*scale, (h1/2)*scale); | context_gr2.lineTo((w1)*scale, (h1/2)*scale); | ||
| − | + | context_gr2.closePath(); | |
context_gr2.stroke(); | context_gr2.stroke(); | ||
} | } | ||
| − | + | </syntaxhighlight> | |
| − | </ | ||
Файл '''"1_2.html"''' | Файл '''"1_2.html"''' | ||
| − | < | + | <syntaxhighlight lang="html5" line start="1" enclose="div"> |
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html> | <html> | ||
| Строка 540: | Строка 553: | ||
<div style="width:450px"> | <div style="width:450px"> | ||
Номер эксперимента<br>(наведите на кнопку,чтобы увидеть описание):<br> | Номер эксперимента<br>(наведите на кнопку,чтобы увидеть описание):<br> | ||
| − | <input type="button" title="Одинаковые массы шаров и жесткости пружин" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt( | + | <input type="button" title="Одинаковые массы шаров и жесткости пружин" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt(1); |
document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; | document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; | ||
document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="1"/> | document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="1"/> | ||
| − | <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(10);app.set_m1(5);app.set_m2(5);app.set_delt( | + | <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(10);app.set_m1(5);app.set_m2(5);app.set_delt(1); |
document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 10; | document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 10; | ||
document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 10;" value="2"/> | document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 10;" value="2"/> | ||
| − | <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 100 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(1);app.set_m1(5);app.set_m2(5);app.set_delt( | + | <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 100 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(1);app.set_m1(5);app.set_m2(5);app.set_delt(1); |
document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 1; | document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 1; | ||
document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 1;" value="3"/> | document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 1;" value="3"/> | ||
| − | <input type="button" title="Одинаковые массы шаров, но жесткость второй пружины больше первой жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(10); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt( | + | <input type="button" title="Одинаковые массы шаров, но жесткость второй пружины больше первой жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(10); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt(1); |
document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 10;document.getElementById('Slider_c2').value = 100; | document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 10;document.getElementById('Slider_c2').value = 100; | ||
document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 10;document.getElementById('Text_c2').value = 100;" value="4"/> | document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 10;document.getElementById('Text_c2').value = 100;" value="4"/> | ||
| Строка 560: | Строка 573: | ||
document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 1;document.getElementById('Text_c2').value = 100;" value="5"/> | document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 1;document.getElementById('Text_c2').value = 100;" value="5"/> | ||
| − | <input type="button" title="Масса первого шара больше массы второго шара в 10 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(1);app.set_delt( | + | <input type="button" title="Масса первого шара больше массы второго шара в 10 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(1);app.set_delt(1); |
document.getElementById('Slider_m2').value = 1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; | document.getElementById('Slider_m2').value = 1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; | ||
document.getElementById('Text_m2').value = 1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="6"/> | document.getElementById('Text_m2').value = 1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="6"/> | ||
| − | <input type="button" title="Масса первого шара больше массы второго шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(0.1);app.set_delt( | + | <input type="button" title="Масса первого шара больше массы второго шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(0.1);app.set_delt(1); |
document.getElementById('Slider_m2').value = 0.1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; | document.getElementById('Slider_m2').value = 0.1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100; | ||
document.getElementById('Text_m2').value = 0.1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="7"/> | document.getElementById('Text_m2').value = 0.1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="7"/> | ||
| Строка 572: | Строка 585: | ||
document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 1;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="8"/> | document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 1;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="8"/> | ||
| − | <input type="button" title="Масса второго шара больше массы первого шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(200); app.set_c2(200);app.set_m1(0.1);app.set_m2(10);app.set_delt( | + | <input type="button" title="Масса второго шара больше массы первого шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(200); app.set_c2(200);app.set_m1(0.1);app.set_m2(10);app.set_delt(1); |
document.getElementById('Slider_m2').value = 10;document.getElementById('Slider_m1').value = 0.1;document.getElementById('Slider_c1').value = 200;document.getElementById('Slider_c2').value = 200; | document.getElementById('Slider_m2').value = 10;document.getElementById('Slider_m1').value = 0.1;document.getElementById('Slider_c1').value = 200;document.getElementById('Slider_c2').value = 200; | ||
document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 0.1;document.getElementById('Text_c1').value = 200;document.getElementById('Text_c2').value = 200;" value="9"/> | document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 0.1;document.getElementById('Text_c1').value = 200;document.getElementById('Text_c2').value = 200;" value="9"/> | ||
| Строка 588: | Строка 601: | ||
</body> | </body> | ||
</html> | </html> | ||
| − | </ | + | </syntaxhighlight> |
| − | </ | + | </div> |
| + | </div> | ||
[[Category: Виртуальная лаборатория]] | [[Category: Виртуальная лаборатория]] | ||
Текущая версия на 09:00, 11 марта 2015
Виртуальная лаборатория > Интерактивная модель простейшей колебательной системыРассматривается простейшая колебательноя система, состоящая из двух тел разных масс и двух пружин разных жесткостей.
Уравнения движения системы будут выглядеть так:
Для запуска программы потяните за синий шар или воспользуйтесь слайдерами внизу страницы. Так же внизу страницы можно изменять параметры системы.
Скачать Vers21.rar.
Текст программы на языке JavaScript (разработчик Ванюшкина Валентина):
Файл "particle_in_well_2.js"
1 function MainParticle(canvas, canvas_gr, canvas_gr2) {
2 // Предварительные установки
3 var context = canvas.getContext("2d"); // на context происходит рисование
4 var context_gr = canvas_gr.getContext("2d"); // на context происходит рисование
5 var context_gr2 = canvas_gr2.getContext("2d");
6
7 // Задание констант
8 const Pi = 3.1415926; // число "пи"
9 const m0 = 1; // масштаб массы
10 const T0 = 1; // масштаб времени (период колебаний исходной системы)
11 const a0 = 1; // масштаб расстояния (диаметр шара)
12
13 const g0 = a0 / T0 / T0; // масштаб ускорения (ускорение, при котором за T0 будет пройдено расстояние a0)
14 const k0 = 2 * Pi / T0; // масштаб частоты
15 const C0 = m0 * k0 * k0; // масштаб жесткости
16 var scale1 = 10;
17 var scale2 = 0.2;
18 var time = 0;
19
20
21 // *** Задание физических параметров ***
22 var xShift= 0;
23 const Ny = 15; // число шаров, помещающихся по вертикали в окно (задает размер шара относительно размера окна)
24 const Nx = 15; // число шаров, помещающихся по вертикали в окно (задает размер шара относительно размера окна)
25 const l1 = 15*a0; // длина первой пружины
26 const l2 = 5*a0; // длина второй пружины
27 var m1 = 5 * m0; // масса первого шара
28 var m2 = 10 * m0; // масса второго шара
29 const Cwall = 10 * C0; // жесткость стен
30 const r = 1 * a0; // радиус частицы в расчетных координатах
31 var c1 = 100; // "жесткость" пружинки 1
32 var c2 = 100; // "жесткость" пружинки 1
33 var vx0 = 0 * a0/T0; //начальная скорость
34 var delt = 1*a0; //начальное смещение
35 var E = 0; //энергия системы
36
37
38
39 //*** Передача значений слайдерам и текстовым окнам***
40 Text_delt.value = delt;
41 Text_m1.value = m1;
42 Text_m2.value = m2;
43 Text_c1.value = c1;
44 Text_c2.value = c2;
45
46 Slider_delt.min = -1;
47 Slider_delt.max = 1;
48 Slider_delt.step = 0.1;
49 Slider_delt.value = Text_delt.value;
50
51 Slider_m1.min = 0.1;
52 Slider_m1.max = 10;
53 Slider_m1.step = 0.1;
54 Slider_m1.value = Text_m1.value;
55
56 Slider_m2.min = 0.1;
57 Slider_m2.max = 10;
58 Slider_m2.step = 0.1;
59 Slider_m2.value = Text_m2.value;
60
61 Slider_c2.min = 1; Slider_c1.min = 1;
62 Slider_c2.max = 200; Slider_c1.max = 200;
63 Slider_c2.step = 1; Slider_c1.step = 1;
64 Slider_c2.value = Text_c2.value; Slider_c1.value = Text_c1.value;
65 Slider_delt.focus();
66
67 // *** Задание вычислительных параметров ***
68
69 const fps = 550; // frames per second - число кадров в секунду (качеcтво отображения)
70 const spf = 260; // steps per frame - число шагов интегрирования между кадрами (скорость расчета)
71 const dt = 0.01 * T0 / fps; // шаг интегрирования
72
73 // Задание констант для рисования
74 const scale = canvas.height / Ny / a0; // масштабный коэффициент для перехода от расчетных к экранным координатам
75 const scale_gr = canvas_gr.height / Ny / a0; // масштабный коэффициент для перехода от расчетных к экранным координатам
76 const scale_gr2 = canvas_gr2.height / Ny / a0;
77
78
79 var w = canvas.width / scale; // ширина окна в расчетных координатах
80 var h = canvas.height / scale; // высота окна в расчетных координатах
81 var w1 = canvas_gr.width / scale; // ширина окна в расчетных координатах
82 var h1 = canvas_gr.height / scale; // высота окна в расчетных координатах
83
84
85 // ------------------------------- Выполнение программы ------------------------------------------
86 // Добавление шара 1
87 var b = [];
88 var time = 1;
89 b.x = l1+delt; b.y = h / 2; // расчетные координаты шара
90 b.x_ = b.x; b.y_ = b.y;
91 b.fx = 0; b.vx = 0; // начальная скорость
92 // Добавление шара 2
93 var c = [];
94 c.x = l2 + l1; c.y = h / 2; // расчетные координаты шара
95 c.x_ = c.x; c.y_ = c.y;
96 c.fx = 0; c.vx = 0; // начальная скорость
97
98
99 // центр рамки
100 var origin = [];
101 origin.x = w/2; origin.y = h/2;
102 // стенка
103 var wall1 = [];
104 wall1.x = w/2 - 9*a0; wall1.y = h/2;
105
106 // Основной цикл программы
107 setInterval(control, 1500 / fps); // функция control вызывается с периодом, определяемым вторым параметром
108
109 // ---------------------------------------------------------------------------------------------------------------------
110 // --------------------------------- Определение всех функций -----------------------------------
111 // ---------------------------------------------------------------------------------------------------------------------
112
113 // функция запускается при нажатии клавиши мыши
114 canvas.onmousedown = function(e)
115 {
116 var m = mouseCoords(e); // получаем координаты курсора мыши
117 context.clearRect(0, 0, w * scale, h* scale);
118 context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
119 context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
120 context_gr.closePath();
121 context_gr2.closePath();
122 context.closePath();
123 context.fill();
124 var x = b.x*scale - m.x; // расстояние от центра шара до курсора по оси x
125 var y = b.y*scale - m.y; // расстояние от центра шара до курсора по оси y
126 var rLen2 = x * x + y * y; // квадрат расстояния между курсором и центром шара
127 //console.log(rLen2);
128 //console.log(100*r*r);
129 if (rLen2 <= 500 * r * r) // если курсор нажал на шар
130 {
131 xShift = b.x*scale - m.x; // сдвиг курсора относительно центра шара по x
132 canvas.onmousemove = mouseMove; // пока клавиша нажата - работает функция перемещения
133
134 }
135 }
136
137 // функция запускается при отпускании клавиши мыши
138 document.onmouseup = function()
139 {
140 canvas.onmousemove = null; // когда клавиша отпущена - функции перемещения нету
141 }
142
143 // функция запускается при перемещении мыши (много раз, в каждый момент перемещения)
144 // в нашем случае работает только с зажатой клавишей мыши
145 function mouseMove(e) {
146 context.clearRect(0, 0, w * scale, h* scale);
147 context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
148 context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
149 var m = mouseCoords(e); // получаем координаты курсора мыши
150 b.x = (m.x + xShift)/scale;
151 delt = b.x - l1;
152 b.vx = 0; c.vx = 0;
153 time = 0;
154 console.log(b.x);
155 Text_delt.value = delt;
156 Slider_delt.value = Text_delt.value;
157 //var scale1 = 0.0000000002;
158 //var scale2 = 0.2;
159
160 }
161
162 // функция возвращает координаты курсора мыши
163 function mouseCoords(e) {
164 var m = [] ;
165 var rect = canvas.getBoundingClientRect();
166 m.x = e.clientX - rect.left;
167 m.y = e.clientY - rect.top;
168 return m;
169 }
170 // основная функция, вызываемая в программе
171 function control()
172 {
173 physics(); // делаем spf шагов интегрирование
174 draw();
175 draw_gr();
176 draw_gr2();
177
178 }
179
180 // Реакция на изменение значения в чекбоксе
181 this.set_delt = function(input)
182 {
183 delt = Number(input); //записываем значение начального смещения
184 time = 0;;
185 b.x = l1 + delt; c.x = l1+l2; //изменение начальных координат шаров
186 b.x_ = b.x;
187 b.vx = 0; c.vx = 0; //задание начальных скоростей шаров
188 Text_delt.value = delt;
189 Slider_delt.value = Text_delt.value;
190 context.clearRect(0, 0, w * scale, h* scale);
191 context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
192 context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
193
194 }
195
196 this.set_m1 = function(input)
197 {
198 m1 = Number(input);
199 time = 0;
200 b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
201 context.clearRect(0, 0, w * scale, h* scale);
202 context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
203 context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
204 }
205
206 this.set_c1 = function(input)
207 {
208 c1 = Number(input);
209 time = 0;
210 b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
211 context.clearRect(0, 0, w * scale, h* scale);
212 context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
213 context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
214
215 }
216
217 this.set_m2 = function(input)
218 {
219 m2 = Number(input);
220 time = 0;
221 b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
222 context.clearRect(0, 0, w * scale, h* scale);
223 context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
224 context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
225 }
226
227 this.set_c2 = function(input)
228 {;
229 c2 = Number(input);
230 time = 0;
231 b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
232 context.clearRect(0, 0, w * scale, h* scale);
233 context_gr.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
234 context_gr2.clearRect(0, 0, w1 * scale_gr, h1 * scale_gr);
235 }
236
237 this.set_scale1 = function(input)
238 {
239 scale1 = Number(input);
240 console.log(scale1);
241 b.vx = 0; c.vx = 0;b.x = l1 + delt; c.x = l1+l2;
242 time = 0;
243 context.clearRect(0, 0, w * scale, h * scale);
244 context_gr.clearRect(0, 0, w * scale, h * scale);
245 context_gr2.clearRect(0, 0, w * scale, h * scale);
246 }
247
248 /*this.set_scale2 = function(input)
249 {
250
251 scale2 = Number(input);
252 time = 1;
253 context.clearRect(0, 0, w * scale, h * scale);
254 context_gr.clearRect(0, 0, w * scale, h * scale);
255 context_gr2.clearRect(0, 0, w * scale, h * scale);
256 }*/
257
258 // Функция, делающая spf шагов интегрирования
259 function physics()
260 {
261 b.x_ = b.x; b.vx_= b.vx; //записываем старые координаты и скорости
262 c.x_ = c.x; c.vx_= c.vx;
263 E_ = E;
264
265 for (var s = 1; s <= spf; s++)
266 {
267
268 b.vx += (c2*(-b.x + c.x - l2) - c1*(b.x - l1))/m1*dt; //расчет скорости первого шара
269 c.vx += -c2*(c.x - b.x - l2)/m2*dt; //расчет скорости второго шара
270 b.x += b.vx*dt; //расчет координаты первого шара
271 c.x += c.vx*dt; //расчет координаты второго шара
272 E = 0.5*(m1*b.vx*b.vx + m2*c.vx*c.vx)+0.5*c2*(c.x - b.x -l2)*(c.x - b.x -l2)+0.5*c1*(b.x-l1)*(b.x - l1); //рачсет энергии системы
273 //Vprov = Math.max(b.vx, c.vx);
274 //if ((Vprov) > Vmax) Vmax = b.vx;
275
276
277 }
278
279 time = time + 1;
280
281 }
282
283 // определение функций, рисующих частицу, стенки и графики
284
285 function draw() //функция, рисующая шары, стенку и пружины
286 {
287 context.clearRect(0, 0, w * scale, h * scale); // очистить экран
288
289 // линия, соединяющая первую частицу со стенкой
290 context.beginPath();
291 context.moveTo(b.x*scale, b.y*scale);
292 context.lineTo(wall1.x*scale, wall1.y*scale);
293 // линия, соединяющая первую частицу со второй
294 context.moveTo(b.x*scale, b.y*scale);
295 context.lineTo(c.x*scale, c.y*scale);
296 // стенка
297 context.moveTo(wall1.x*scale, (wall1.y + a0)*scale );
298 context.lineTo(wall1.x*scale, (wall1.y - a0)*scale );
299 context.closePath();
300 context.stroke();
301
302 // частица вторая
303 context.fillStyle = "red";
304 context.beginPath();
305 context.arc(c.x * scale, c.y * scale, 0.5*r * scale, 0, 2*Math.PI, false);
306 context.fill();
307 //частица первая
308 context.fillStyle = 'blue';
309 context.beginPath();
310 context.arc(b.x * scale, b.y * scale, 0.5*r * scale, 0, 2*Math.PI, false);
311 context.fill();
312
313
314 }
315
316
317
318 function draw_gr() // Определение функции, рисующей первый график
319 {
320 scale2 = h /10 * Math.abs(delt);
321 Graph1(c, 'red'); //график для второго шара
322 Graph(b, 'blue'); //график для первого шара
323 GraphAxex('black'); //оси
324
325 }
326
327
328
329
330 function Graph(b, color)
331 {
332
333 context_gr.strokeStyle = color;
334 context_gr.beginPath();
335 context_gr.moveTo(time*scale2/3, (b.x-l1)*scale*2*scale2 + h1*scale/2);
336 context_gr.lineTo( (time+1)*scale2/3, (b.x_- l1)*scale*2*scale2 + h1*scale/2);
337 context_gr.stroke();
338 context_gr.closePath();
339
340 }
341
342 function GraphAxex(color)
343 {
344 context_gr.strokeStyle = color;
345 context_gr.beginPath();
346 // ось горизонтальная
347 context_gr.moveTo(w1/2*scale, 0);
348 context_gr.lineTo(w1/2*scale, h1*scale);
349 // ось вертикальная
350 context_gr.moveTo(0, (h1/2)*scale);
351 context_gr.lineTo((w1)*scale, (h1/2)*scale);
352 context_gr.closePath();
353 context_gr.stroke();
354
355 }
356
357 function Graph1(b, color)
358 {
359
360 context_gr.strokeStyle = color;
361 context_gr.beginPath();
362 context_gr.moveTo(time*scale2/3, (b.x-l1-l2)*scale*2*scale2 + scale*h1/2);
363 context_gr.lineTo( (time+1)*scale2/3, (b.x_- l1-l2)*scale*2*scale2 + scale*h1/2);
364 context_gr.stroke();
365 context_gr.closePath();
366
367 }
368
369
370 function draw_gr2() // Определение функции, рисующей второй график
371 {
372
373 GraphVel(b, 'blue'); //график для первого шара
374 GraphVel2(c, 'red'); //график для второго шара
375 GraphAxex2('black'); //оси
376
377
378 }
379
380 function GraphVel(b, color)
381 {
382
383
384 context_gr2.strokeStyle = color;
385
386 context_gr2.beginPath();
387
388 context_gr2.moveTo((b.x-l1)*2*scale1 + scale*w1/2, b.vx*scale1 + scale*h1/2 );
389 context_gr2.lineTo((b.x_- l1)*2*scale1 + scale*w1/2, b.vx_*scale1 + scale*h1/2);
390
391 context_gr2.closePath();
392 context_gr2.stroke();
393
394
395 }
396
397 function GraphVel2(b, color)
398 {
399
400 context_gr2.strokeStyle = color;
401
402 context_gr2.beginPath();
403
404 context_gr2.moveTo((b.x-l1-l2)*2*scale1 + scale*w1/2, b.vx*scale1 + scale*h1/2 );
405 context_gr2.lineTo((b.x_- l1-l2)*2*scale1 + scale*w1/2, b.vx_*scale1 + scale*h1/2);
406
407
408 context_gr2.closePath();
409 context_gr2.stroke();
410
411
412
413 }
414
415 function GraphAxex2(color)
416 {
417 context_gr2.strokeStyle = color;
418 context_gr2.beginPath();
419 // ось горизонтальная
420 context_gr2.moveTo(w1/2*scale, 0);
421 context_gr2.lineTo(w1/2*scale, h1*scale);
422 // ось вертикальная
423 context_gr2.moveTo(0, (h1/2)*scale);
424 context_gr2.lineTo((w1)*scale, (h1/2)*scale);
425 context_gr2.closePath();
426 context_gr2.stroke();
427
428 }
Файл "1_2.html"
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title> Particle </title>
5 <script src="particle_in_well_2.js"></script>
6 </head>
7 <body>
8 <!-- Добавление области для рисования частицы -->
9 <canvas id="canvasBalls" width="800" height="300" style="border:1px solid #000000;"></canvas>
10 <!-- Добавление области для рисования графика -->
11 <div>
12 Координаты от времени:
13 <font color="#0000FF" size="5"><B>—</B></font> Первое тело
14
15 <font color="#FF0000" size="5"><B>—</B></font> Второе тело
16
17 </div>
18 <canvas id="canvasGraph" width="800" height="600" style="border:1px solid #000000;"></canvas>
19 <!-- Добавление чекбокса для ввода скорости частицы -->
20 <div>
21 Фазовая плоскость:
22 <font color="#0000FF" size="5"><B>—</B></font> Первое тело
23
24 <font color="#FF0000" size="5"><B>—</B></font> Второе тело
25
26 </div>
27 <canvas id="canvasGraph1" width="800" height="600" style="border:1px solid #000000;"></canvas>
28
29 <div>
30 delt =
31 <input id="Text_delt" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
32 if (!this.checkValidity()) return;
33 app.set_delt(this.value);
34 document.getElementById('Slider_delt').value = this.value;
35
36 ">
37 <input type = "range" id="Slider_delt" style="width: 100px;" oninput="app.set_delt(this.value); document.getElementById('Text_delt').value = this.value;">
38 </I></font>
39 </div>
40
41 <!-- Масса 1 -->
42 <div>
43 m1 =
44 <input id="Text_m1" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
45 if (!this.checkValidity()) return;
46 app.set_m1(this.value);
47 document.getElementById('Slider_m1').value = this.value;
48 ">
49 <input type = "range" id="Slider_m1" style="width: 100px;" oninput="app.set_m1(this.value); document.getElementById('Text_m1').value = this.value;">
50 </I></font>
51 </div>
52
53 <!-- Жесткость 1-->
54 <div>
55 c1 =
56 <input id="Text_c1" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
57 if (!this.checkValidity()) return;
58 app.set_c1(this.value);
59 document.getElementById('Slider_c1').value = this.value;
60 ">
61 <input type = "range" id="Slider_c1" style="width: 100px;" oninput="app.set_c1(this.value); document.getElementById('Text_c1').value = this.value;">
62 </I></font>
63 </div>
64
65 <!-- Масса 2-->
66 <div>
67 m2 =
68 <input id="Text_m2" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
69 if (!this.checkValidity()) return;
70 app.set_m2(this.value);
71 document.getElementById('Slider_m2').value = this.value;
72 ">
73 <input type = "range" id="Slider_m2" style="width: 100px;" oninput="app.set_m2(this.value); document.getElementById('Text_m2').value = this.value;">
74 </I></font>
75 </div>
76
77 <!--Жесткость 2 -->
78 <div>
79 c2 =
80 <input id="Text_c2" style="width: 4.2ex;" required pattern="[-+]?([0-9]*\.[0-9]+|[0-9]+)" oninput="
81 if (!this.checkValidity()) return;
82 app.set_c2(this.value);
83 document.getElementById('Slider_c2').value = this.value;
84
85
86 ">
87 <input type = "range" id="Slider_c2" style="width: 100px;" oninput="app.set_c2(this.value); document.getElementById('Text_c2').value = this.value;">
88
89 </I></font>
90 </div>
91 <table>
92 <tr>
93
94 <td rowspan="4" style="width:200px" valign="top">
95
96
97 <div style="width:450px">
98 Номер эксперимента<br>(наведите на кнопку,чтобы увидеть описание):<br>
99 <input type="button" title="Одинаковые массы шаров и жесткости пружин" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt(1);
100 document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100;
101 document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="1"/>
102
103 <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(10);app.set_m1(5);app.set_m2(5);app.set_delt(1);
104 document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 10;
105 document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 10;" value="2"/>
106
107 <input type="button" title="Одинаковые массы шаров, но жесткость первой пружины больше второй жесткости в 100 раз" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(1);app.set_m1(5);app.set_m2(5);app.set_delt(1);
108 document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 1;
109 document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 1;" value="3"/>
110
111 <input type="button" title="Одинаковые массы шаров, но жесткость второй пружины больше первой жесткости в 10 раз" style="width: 40px" name="" onclick="app.set_c1(10); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt(1);
112 document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 10;document.getElementById('Slider_c2').value = 100;
113 document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 10;document.getElementById('Text_c2').value = 100;" value="4"/>
114
115 <input type="button" title="Одинаковые массы шаров, но жесткость второй пружины больше первой жесткости в 100 раз" style="width: 40px" name="" onclick="app.set_c1(1); app.set_c2(100);app.set_m1(5);app.set_m2(5);app.set_delt(0);
116 document.getElementById('Slider_m2').value = 5;document.getElementById('Slider_m1').value = 5;document.getElementById('Slider_c1').value = 1;document.getElementById('Slider_c2').value = 100;
117 document.getElementById('Text_m2').value = 5;document.getElementById('Text_m1').value = 5;document.getElementById('Text_c1').value = 1;document.getElementById('Text_c2').value = 100;" value="5"/>
118
119 <input type="button" title="Масса первого шара больше массы второго шара в 10 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(1);app.set_delt(1);
120 document.getElementById('Slider_m2').value = 1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100;
121 document.getElementById('Text_m2').value = 1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="6"/>
122
123 <input type="button" title="Масса первого шара больше массы второго шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(10);app.set_m2(0.1);app.set_delt(1);
124 document.getElementById('Slider_m2').value = 0.1;document.getElementById('Slider_m1').value = 10;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100;
125 document.getElementById('Text_m2').value = 0.1;document.getElementById('Text_m1').value = 10;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="7"/>
126
127 <input type="button" title="Масса второго шара больше массы первого шара в 10 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(100); app.set_c2(100);app.set_m1(1);app.set_m2(10);app.set_delt(0);
128 document.getElementById('Slider_m2').value = 10;document.getElementById('Slider_m1').value = 1;document.getElementById('Slider_c1').value = 100;document.getElementById('Slider_c2').value = 100;
129 document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 1;document.getElementById('Text_c1').value = 100;document.getElementById('Text_c2').value = 100;" value="8"/>
130
131 <input type="button" title="Масса второго шара больше массы первого шара в 100 раз, жесткости одинаковые" style="width: 40px" name="" onclick="app.set_c1(200); app.set_c2(200);app.set_m1(0.1);app.set_m2(10);app.set_delt(1);
132 document.getElementById('Slider_m2').value = 10;document.getElementById('Slider_m1').value = 0.1;document.getElementById('Slider_c1').value = 200;document.getElementById('Slider_c2').value = 200;
133 document.getElementById('Text_m2').value = 10;document.getElementById('Text_m1').value = 0.1;document.getElementById('Text_c1').value = 200;document.getElementById('Text_c2').value = 200;" value="9"/>
134 </div>
135 </td>
136 </tr><tr>
137
138
139 </tr>
140 </table>
141
142
143
144 <script type="text/javascript"> app = new MainParticle(document.getElementById('canvasBalls'),document.getElementById('canvasGraph'),document.getElementById('canvasGraph1'));</script>
145 </body>
146 </html>