Мещерский 37.10 — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
Den.syzr (обсуждение | вклад) (→Решение задачи) |
Den.syzr (обсуждение | вклад) (→Код программы) |
||
| Строка 18: | Строка 18: | ||
==Код программы== | ==Код программы== | ||
| + | |||
| + | <div class="mw-collapsible mw-collapsed"> | ||
| + | '''Текст программы на языке JavaScript:''' <div class="mw-collapsible-content"> | ||
<syntaxhighlight lang="javascript" line start="1" enclose="div"> | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| Строка 196: | Строка 199: | ||
</html> | </html> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | </div> | ||
Версия 11:57, 22 декабря 2017
Мещерский Задача 37.10 Визуализация 3D-задачи по динамике на JavaScript
Исполнитель: Тур Всеволод
Группа 23632/2 Кафедра Теоретической механики
Условие задачи
Определить, с какой угловой скоростью ω упадет на землю спиленное дерево массы M, если его центр масс C расположен на расстоянии h от основания, а силы сопротивления воздуха создают момент сопротивления mс, причем mсz=-αφ'2, где α=const. Момент инерции дерева относительно оси z, совпадающей с осью, вокруг которой поворачивается дерево при падении, равен J.
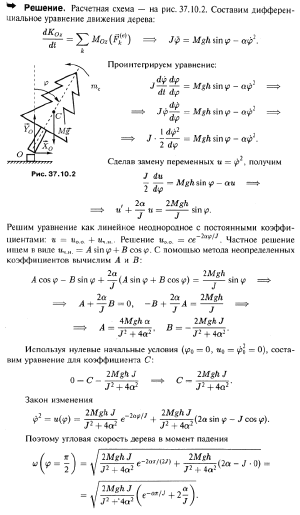
Решение задачи
Код программы
Текст программы на языке JavaScript:
1 <!DOCTYPE html>
2
3 <html>
4
5 <head>
6 <title>some</title>
7 <script type="text/javascript" src="../libs/three.js"></script>
8
9 <script type="text/javascript" src="../libs/stats.js"></script>
10 <script type="text/javascript" src="../libs/dat.gui.js"></script>
11 <script type="text/javascript" src="../libs/ConvexGeometry.js"></script>
12 <style>
13 body {
14 /* set margin to 0 and overflow to hidden, to go fullscreen */
15 margin: 0;
16 overflow: hidden;
17 }
18 </style>
19 </head>
20 <body>
21
22 <div id="Stats-output">
23 </div>
24 <div id="WebGL-output">
25 </div>
26
27 <script type="text/javascript">
28 function init()
29 {
30 var stats=initStats();
31 var scene=new THREE.Scene();
32 var camera=new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
33 var renderer=new THREE.WebGLRenderer();
34 renderer.setClearColor(new THREE.Color(0xEEEEEE,1.0));
35 renderer.setSize(window.innerWidth, window.innerHeight);
36 renderer.shadowMapEnabled=true;
37
38 var planeGeometry=new THREE.PlaneGeometry(60,20,1,1);
39 var planeMaterial=new THREE.MeshLambertMaterial({color:0x13ab16});
40 var plane=new THREE.Mesh(planeGeometry,planeMaterial);
41 plane.receiveShadow=true;
42 plane.rotation.x=-0.5 * Math.PI;
43 plane.position.set(0,0,0);
44 scene.add(plane);
45
46 var group=new THREE.Group();
47 var gtree=new THREE.CylinderGeometry(0.1,0.55,24);
48 var mtree=new THREE.MeshLambertMaterial({color:0x6f3700});
49 var tree=new THREE.Mesh(gtree,mtree);
50 tree.position.set(0,12,0);
51 group.add(tree);
52 tree.castShadow=true;
53 group.position.set(0,0,0);
54 scene.add(group);
55
56 camera.position.set(0,25,40);
57 camera.lookAt(new THREE.Vector3(0,10,0));
58
59 var ambientLight=new THREE.AmbientLight(0x0c0c0c);
60 scene.add(ambientLight);
61 var spotLight0=new THREE.SpotLight(0xbbbbb0);
62 spotLight0.position.set(-40,60,-10);
63 spotLight0.castShadow=true;
64 scene.add(spotLight0);
65 var spotLight1=new THREE.SpotLight(0xaafff0);
66 spotLight1.position.set(-70,60,-10);
67 spotLight1.castShadow=true;
68 scene.add(spotLight1);
69 var spotLight2=new THREE.SpotLight(0xffaaf0);
70 spotLight2.position.set(-70,80,-20);
71 spotLight2.castShadow=true;
72 scene.add(spotLight2);
73
74 document.getElementById("WebGL-output").appendChild(renderer.domElement);
75
76 var v,M,g,h,I,a,fi0,k1,k2,k3,crone,cronemesh;
77 var cnt = new function()
78 {
79 this.v=0.005;
80 this.M=1;
81 this.g=9.8;
82 this.h=3;
83 this.I=4;
84 this.a=2;
85 this.fi0=0;
86 this.redraw=function()
87 {
88 v=cnt.v;
89 M=cnt.M;
90 g=cnt.g;
91 h=cnt.h;
92 I=cnt.I;
93 a=cnt.a;
94 fi0=cnt.fi0;
95 k1=2*M*g*h*I/(4*a*a+I*I);
96 k2=2*a/I;
97 k3=(k2*Math.sin(fi0)-Math.cos(fi0));
98 group.rotation.z=0;
99 group.remove(crone);
100 group.remove(cronemesh);
101 generatecrone();
102 };
103 };
104
105 var gui = new dat.GUI();
106 gui.add(cnt,'v',0,0.01);
107 gui.add(cnt,'M',0,5);
108 gui.add(cnt,'g',9,10);
109 gui.add(cnt,'h',0,10);
110 gui.add(cnt,'I',0.1,10);
111 gui.add(cnt,'a',0.1,10);
112 gui.add(cnt,'fi0',0,Math.PI/2);
113 gui.add(cnt,'redraw');
114
115 cnt.redraw();
116 render();
117 function render()
118 {
119 stats.update();
120 if(group.rotation.z<=fi0)group.rotation.z=fi0+Math.PI/256;
121 var fi=group.rotation.z;
122 var stop=Math.PI/2-Math.PI/28;
123 if(fi<stop)group.rotation.z+=v*Math.sqrt(k1*(k2*Math.sin(fi)-Math.cos(fi)-k3*Math.exp(k2*(fi0-fi))));
124 else group.rotation.z=stop;
125 renderer.render(scene,camera);
126 requestAnimationFrame(render);
127 }
128 function generatecrone()
129 {
130 var points=[];
131 var step=5;
132 for(var i=0;i<50;i++)
133 {
134 var rx=-step+Math.round(Math.random()*step*2);
135 var ry=-step+Math.round(Math.random()*step*2);
136 var rz=-step+Math.round(Math.random()*step*2);
137 points[i]=new THREE.Vector3(rx,ry,rz);
138 }
139 crone=new THREE.Object3D();
140 var material=new THREE.MeshBasicMaterial({color:0x44891b});
141 points.forEach(function(point)
142 {
143 var spGeom = new THREE.SphereGeometry(0.1);
144 var spMesh = new THREE.Mesh(spGeom,material);
145 spMesh.position.copy(point);
146 crone.add(spMesh);
147 });
148 crone.position.set(0,21,0);
149 group.add(crone);
150
151 var cronegeom=new THREE.ConvexGeometry(points);
152 var cronematerial=new THREE.MeshBasicMaterial({color:0x44891b});
153 cronematerial.side=THREE.DoubleSide;
154 var wireFrameMat=new THREE.MeshBasicMaterial();
155 wireFrameMat.wireframe=true;
156 cronemesh=THREE.SceneUtils.createMultiMaterialObject(cronegeom,[cronematerial, wireFrameMat]);
157 cronemesh.children.forEach(function(e) {e.castShadow=true});
158 cronemesh.position.set(0,21,0);
159 group.add(cronemesh);
160 }
161 function initStats()
162 {
163 var stats = new Stats();
164 stats.setMode(0);
165 stats.domElement.style.position = 'absolute';
166 stats.domElement.style.left = '0px';
167 stats.domElement.style.top = '0px';
168 document.getElementById("Stats-output").appendChild(stats.domElement);
169 return stats;
170 }
171 }
172 window.onload = init;
173 </script>
174 </body>
175 </html>