Мещерский Задача 7.10 — различия между версиями
| (не показано 6 промежуточных версий 1 участника) | |||
| Строка 6: | Строка 6: | ||
Группа 23604/1 Кафедра Теоретической механики | Группа 23604/1 Кафедра Теоретической механики | ||
| + | |||
| + | ==Формулировка задачи== | ||
| + | [[File:7.10.png]] | ||
| + | |||
| + | |||
| + | [[File:7.10(1).png]] | ||
==Решение задачи== | ==Решение задачи== | ||
| − | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Lebedev/Statika./Polks.html |width= | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Lebedev/Statika./Polks.html |width=1000 |height=830 |border=0 }} |
| + | |||
| + | |||
| + | <div class="mw-collapsible mw-collapsed" style="width:100%" > | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| − | == | + | <!DOCTYPE html> |
| − | [[ | + | <! не забудьте прописать путь к библиотекам!> |
| + | <head> | ||
| + | |||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./three.js"> | ||
| + | </script> | ||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./stats.min.js"> | ||
| + | </script> | ||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./OrbitControls.js"> | ||
| + | </script> | ||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./dat.gui.js"> | ||
| + | </script> | ||
| + | |||
| + | <style> | ||
| + | body | ||
| + | { | ||
| + | margin:0; | ||
| + | overflow:hidden; | ||
| + | } | ||
| + | </style> | ||
| + | |||
| + | <body> | ||
| + | <div id = "WebGL"> </div> | ||
| + | <div id="Stats-output"></div> | ||
| + | <script> | ||
| + | |||
| + | var scene; | ||
| + | var camera; | ||
| + | var renderer; | ||
| + | var axes; | ||
| + | var cubeG ; | ||
| + | var cubeM; | ||
| + | var cube; | ||
| + | var stats; | ||
| + | var controls; | ||
| + | var controls1; | ||
| + | var arrowHelper = []; | ||
| + | |||
| + | var lx = 0; | ||
| + | var ly = 0; | ||
| + | var lz = 0; | ||
| + | |||
| + | var material; | ||
| + | var geometry; | ||
| + | var Box; | ||
| + | |||
| + | var Forces = []; | ||
| + | for (var i = 1;i <= 6;i++) | ||
| + | Forces[i] = []; | ||
| + | |||
| + | for (var i = 1;i <= 6;i++) | ||
| + | { | ||
| + | Forces[i][1] = new THREE.Vector3(0,0,0); //origin | ||
| + | Forces[i][0] = new THREE.Vector3(0,0,0); //length | ||
| + | } | ||
| + | |||
| + | function CountV_Force() | ||
| + | { | ||
| + | var tmp = new THREE.Vector3(0,0,0); | ||
| + | for(var i = 1;i <= 6;i++) | ||
| + | tmp.add(Forces[i][0]); | ||
| + | |||
| + | return tmp; | ||
| + | } | ||
| + | |||
| + | function VxV(a,b) | ||
| + | { | ||
| + | var tmp = new THREE.Vector3(a.y*b.z - a.z*b.y,a.z*b.x - a.x*b.z,a.x*b.y - a.y*b.x); | ||
| + | return tmp; | ||
| + | } | ||
| + | |||
| + | function CountM() | ||
| + | { | ||
| + | var tmp = new THREE.Vector3(0,0,0); | ||
| + | for (var i = 1;i <= 6;i++) | ||
| + | { | ||
| + | tmp.add(VxV(Forces[i][1],Forces[i][0])); | ||
| + | } | ||
| + | return tmp; | ||
| + | } | ||
| + | |||
| + | function CountCross(R,p,M) | ||
| + | { | ||
| + | tmp = {x:(R.x*p - M.x)/(R.y),y:(-R.z*p + M.z)/(R.y)}; | ||
| + | return tmp; | ||
| + | } | ||
| + | function Relog() | ||
| + | { | ||
| + | var tmpV = CountV_Force(); | ||
| + | var tmpM = CountM(); | ||
| + | |||
| + | var M = tmpM.dot(tmpV)/tmpV.length(); | ||
| + | |||
| + | var tmp = CountCross(tmpV,M/tmpV.length(),tmpM); | ||
| + | |||
| + | var ex = new THREE.Vector3(0,0,1); | ||
| + | var ey = new THREE.Vector3(1,0,0); | ||
| + | var ez = new THREE.Vector3(0,1,0); | ||
| + | |||
| + | var res1 = tmpV.length().toFixed(3).toString(); | ||
| + | var res2 = tmpV.normalize().dot(ex).toFixed(3).toString(); | ||
| + | var res3 = tmpV.normalize().dot(ey).toFixed(3).toString(); | ||
| + | var res4 = tmpV.normalize().dot(ez).toFixed(3).toString(); | ||
| + | var res5 = M.toFixed(3).toString(); | ||
| + | res6 = tmp.x.toFixed(3).toString(); | ||
| + | res7 = tmp.y.toFixed(3).toString(); | ||
| + | |||
| + | controls1.V = res1; | ||
| + | controls1.cos1 = res2; | ||
| + | controls1.cos2 = res3; | ||
| + | controls1.cos3 = res4; | ||
| + | controls1.M = res5; | ||
| + | controls1.x = res6; | ||
| + | controls1.y = res7; | ||
| + | |||
| + | console.log('V: ',res1, ' H; cos(a): ' , res2 , ' ; cos(b): ' , res3 , ' ; cos(phi): ' , res4 , ' ; M: ', res5 , ' H*м ; x : ' , res6 , ' м; y: ' , res7 , ' м;'); | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | function SetDirOriginForces() | ||
| + | { | ||
| + | Forces[1][1].set(0,controls1.Lz,0); | ||
| + | Forces[1][0].setX(controls1.Force1); | ||
| + | |||
| + | Forces[2][1].set(controls1.Ly,controls1.Lz,0); | ||
| + | Forces[2][0].setZ(controls1.Force2); | ||
| + | |||
| + | Forces[3][1].set(controls1.Ly,controls1.Lz,controls1.Lx); | ||
| + | Forces[3][0].setY(controls1.Force3); | ||
| + | |||
| + | Forces[4][1].set(controls1.Ly,0,controls1.Lx); | ||
| + | Forces[4][0].setX(controls1.Force4); | ||
| + | |||
| + | Forces[5][1].set(0,0,controls1.Lx); | ||
| + | Forces[5][0].setZ(controls1.Force5); | ||
| + | |||
| + | Forces[6][1].set(0,0,0); | ||
| + | Forces[6][0].setY(controls1.Force6); | ||
| + | } | ||
| + | |||
| + | function init() | ||
| + | { | ||
| + | scene = new THREE.Scene(); | ||
| + | camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000); | ||
| + | |||
| + | renderer = new THREE.WebGLRenderer(); | ||
| + | renderer.setClearColor(0xEEEEEE,1); | ||
| + | renderer.setSize(window.innerWidth,window.innerHeight); | ||
| + | |||
| + | axes = new THREE.AxisHelper(20); | ||
| + | scene.add(axes); | ||
| + | |||
| + | camera.position.x = 20; | ||
| + | camera.position.y = 20; | ||
| + | camera.position.z = 30; | ||
| + | camera.lookAt(scene.position); | ||
| + | document.getElementById("WebGL").appendChild(renderer.domElement); | ||
| + | |||
| + | var slight1 = new THREE.SpotLight(0xffffff); | ||
| + | slight1.position.set(-40,-40,40); | ||
| + | scene.add(slight1); | ||
| + | |||
| + | var slight2 = new THREE.SpotLight(0xffffff); | ||
| + | slight2.position.set(40,40,-40); | ||
| + | scene.add(slight2); | ||
| + | |||
| + | controls1 = new function() | ||
| + | { | ||
| + | this.Force1 = 4; | ||
| + | this.Force2 = 6; | ||
| + | this.Force3 = -3; | ||
| + | this.Force4 = -2; | ||
| + | this.Force5 = -6; | ||
| + | this.Force6 = 8; | ||
| + | |||
| + | this.Lx = 4; | ||
| + | this.Ly = 10; | ||
| + | this.Lz = 5; | ||
| + | |||
| + | this.V = '0'; | ||
| + | |||
| + | this.cos1 = '0'; | ||
| + | this.cos2 = '0'; | ||
| + | this.cos3 = '0'; | ||
| + | |||
| + | this.M = '0'; | ||
| + | this.x = '0'; | ||
| + | this.y = '0'; | ||
| + | } | ||
| + | |||
| + | stats=initStats(); | ||
| + | controls=new THREE.OrbitControls(camera,renderer.domElement); | ||
| + | renderScene(); | ||
| + | |||
| + | var gui = new dat.GUI(); | ||
| + | |||
| + | var contr = gui.addFolder('Controls') | ||
| + | |||
| + | contr.add(controls1, 'Force1' , -10, 10).onChange(Relog); | ||
| + | contr.add(controls1, 'Force2' , -10, 10).onChange(Relog); | ||
| + | contr.add(controls1, 'Force3' , -10, 10).onChange(Relog); | ||
| + | contr.add(controls1, 'Force4' , -10, 10).onChange(Relog); | ||
| + | contr.add(controls1, 'Force5' , -10, 10).onChange(Relog); | ||
| + | contr.add(controls1, 'Force6' , -10, 10).onChange(Relog); | ||
| + | |||
| + | contr.add(controls1, 'Lx' , 0, 50).onChange(Relog); | ||
| + | contr.add(controls1, 'Ly' , 0, 50).onChange(Relog); | ||
| + | contr.add(controls1, 'Lz' , 0, 50).onChange(Relog); | ||
| + | |||
| + | |||
| + | var res = gui.addFolder('Result'); | ||
| + | |||
| + | res.add(controls1, 'V').listen(); | ||
| + | res.add(controls1, 'cos1').listen(); | ||
| + | res.add(controls1, 'cos2').listen(); | ||
| + | res.add(controls1, 'cos3').listen(); | ||
| + | res.add(controls1, 'M').listen(); | ||
| + | res.add(controls1, 'x').listen(); | ||
| + | res.add(controls1, 'y').listen(); | ||
| + | |||
| + | Relog(); | ||
| + | window.addEventListener('resize',onResize,false); | ||
| + | }; | ||
| + | |||
| + | function ClearScene() | ||
| + | { | ||
| + | scene.remove(Box); | ||
| + | for (var i = 1;i <=6;i++) | ||
| + | scene.remove(arrowHelper[i]); | ||
| + | } | ||
| + | |||
| + | function renderScene() | ||
| + | { | ||
| + | stats.update(); | ||
| + | requestAnimationFrame(renderScene); | ||
| + | |||
| + | lx = controls1.Ly; | ||
| + | ly = controls1.Lz; | ||
| + | lz = controls1.Lx; | ||
| + | |||
| + | ClearScene(); | ||
| + | |||
| + | material = new THREE.LineBasicMaterial({ | ||
| + | color: 0x0000ff | ||
| + | }); | ||
| + | geometry = new THREE.Geometry(); | ||
| + | geometry.vertices.push( | ||
| + | new THREE.Vector3( 0, 0, 0 ), | ||
| + | new THREE.Vector3( lx, 0, 0 ), | ||
| + | new THREE.Vector3( lx, ly, 0 ), | ||
| + | new THREE.Vector3( 0 , ly, 0 ), | ||
| + | new THREE.Vector3( 0, 0, 0 ), | ||
| − | [[ | + | new THREE.Vector3( 0, 0, lz ), |
| + | |||
| + | new THREE.Vector3( lx, 0, lz ), | ||
| + | new THREE.Vector3( lx, 0, 0 ), | ||
| + | new THREE.Vector3( lx, 0, lz ), | ||
| + | |||
| + | new THREE.Vector3( lx, ly, lz ), | ||
| + | new THREE.Vector3( lx, ly, 0 ), | ||
| + | new THREE.Vector3( lx, ly, lz ), | ||
| + | |||
| + | new THREE.Vector3( 0 , ly, lz ), | ||
| + | new THREE.Vector3( 0 , ly, 0 ), | ||
| + | new THREE.Vector3( 0 , ly, lz ), | ||
| + | |||
| + | new THREE.Vector3( 0, 0, lz ) | ||
| + | ); | ||
| + | |||
| + | Box = new THREE.Line( geometry, material ); | ||
| + | scene.add( Box ); | ||
| + | |||
| + | SetDirOriginForces(); | ||
| + | |||
| + | for (var i = 1;i <=6;i++) | ||
| + | { | ||
| + | var dir = Forces[i][0].clone(); | ||
| + | arrowHelper[i] = new THREE.ArrowHelper( Forces[i][0].clone().normalize(), Forces[i][1], Forces[i][0].clone().length()/2, 0xFF0000 , 0.40 , 0.40); | ||
| + | scene.add(arrowHelper[i]); | ||
| + | } | ||
| + | |||
| + | renderer.render(scene,camera); | ||
| + | }; | ||
| + | |||
| + | function initStats() | ||
| + | { | ||
| + | var stats=new Stats(); | ||
| + | stats.setMode(0); | ||
| + | stats.domElement.style.position="0px"; | ||
| + | stats.domElement.style.left="0px"; | ||
| + | stats.domElement.style.top="0px"; | ||
| + | document.getElementById("Stats-output").appendChild(stats.domElement); | ||
| + | return stats; | ||
| + | }; | ||
| + | |||
| + | function onResize() | ||
| + | { | ||
| + | camera.aspect=window.innerWidth/window.innerHeight; | ||
| + | camera.updateProjectionMatrix(); | ||
| + | renderer.setSize(window.innerWidth,window.innerHeight); | ||
| + | } | ||
| + | |||
| + | window.onload = init; | ||
| + | </script> | ||
| + | </body> | ||
| + | </head> | ||
Текущая версия на 08:54, 5 февраля 2017
Мещерский Задача 7.10
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Лебедев Станислав
Группа 23604/1 Кафедра Теоретической механики
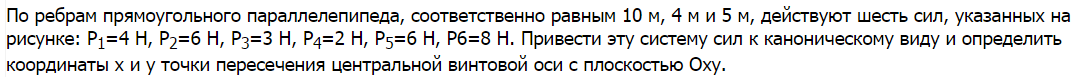
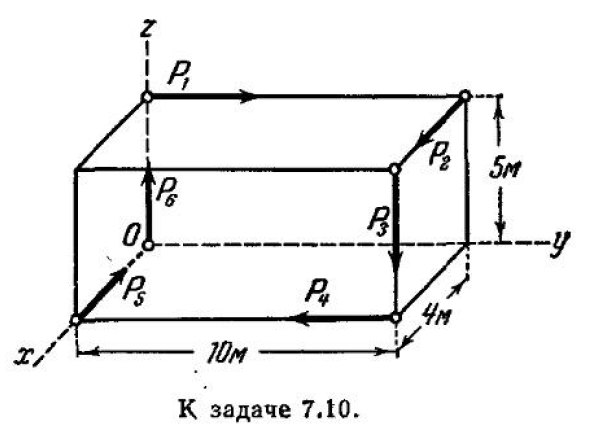
Формулировка задачи[править]
Решение задачи[править]
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<!DOCTYPE html> <! не забудьте прописать путь к библиотекам!> <head>
<script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./three.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./stats.min.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./OrbitControls.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Lebedev/Statika./dat.gui.js"> </script>
<style> body { margin:0; overflow:hidden; } </style>
<body>
<script>
var scene; var camera; var renderer; var axes; var cubeG ; var cubeM; var cube; var stats; var controls; var controls1; var arrowHelper = [];
var lx = 0; var ly = 0; var lz = 0;
var material; var geometry; var Box;
var Forces = []; for (var i = 1;i <= 6;i++) Forces[i] = [];
for (var i = 1;i <= 6;i++) { Forces[i][1] = new THREE.Vector3(0,0,0); //origin Forces[i][0] = new THREE.Vector3(0,0,0); //length }
function CountV_Force() { var tmp = new THREE.Vector3(0,0,0); for(var i = 1;i <= 6;i++) tmp.add(Forces[i][0]);
return tmp; }
function VxV(a,b) { var tmp = new THREE.Vector3(a.y*b.z - a.z*b.y,a.z*b.x - a.x*b.z,a.x*b.y - a.y*b.x); return tmp; }
function CountM() { var tmp = new THREE.Vector3(0,0,0); for (var i = 1;i <= 6;i++) { tmp.add(VxV(Forces[i][1],Forces[i][0])); } return tmp; }
function CountCross(R,p,M) { tmp = {x:(R.x*p - M.x)/(R.y),y:(-R.z*p + M.z)/(R.y)}; return tmp; } function Relog() { var tmpV = CountV_Force(); var tmpM = CountM();
var M = tmpM.dot(tmpV)/tmpV.length();
var tmp = CountCross(tmpV,M/tmpV.length(),tmpM);
var ex = new THREE.Vector3(0,0,1); var ey = new THREE.Vector3(1,0,0); var ez = new THREE.Vector3(0,1,0);
var res1 = tmpV.length().toFixed(3).toString(); var res2 = tmpV.normalize().dot(ex).toFixed(3).toString(); var res3 = tmpV.normalize().dot(ey).toFixed(3).toString(); var res4 = tmpV.normalize().dot(ez).toFixed(3).toString(); var res5 = M.toFixed(3).toString(); res6 = tmp.x.toFixed(3).toString(); res7 = tmp.y.toFixed(3).toString();
controls1.V = res1; controls1.cos1 = res2; controls1.cos2 = res3; controls1.cos3 = res4; controls1.M = res5; controls1.x = res6; controls1.y = res7;
console.log('V: ',res1, ' H; cos(a): ' , res2 , ' ; cos(b): ' , res3 , ' ; cos(phi): ' , res4 , ' ; M: ', res5 , ' H*м ; x : ' , res6 , ' м; y: ' , res7 , ' м;');
}
function SetDirOriginForces()
{
Forces[1][1].set(0,controls1.Lz,0);
Forces[1][0].setX(controls1.Force1);
Forces[2][1].set(controls1.Ly,controls1.Lz,0); Forces[2][0].setZ(controls1.Force2);
Forces[3][1].set(controls1.Ly,controls1.Lz,controls1.Lx); Forces[3][0].setY(controls1.Force3);
Forces[4][1].set(controls1.Ly,0,controls1.Lx); Forces[4][0].setX(controls1.Force4);
Forces[5][1].set(0,0,controls1.Lx); Forces[5][0].setZ(controls1.Force5);
Forces[6][1].set(0,0,0); Forces[6][0].setY(controls1.Force6); }
function init() { scene = new THREE.Scene(); camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
renderer = new THREE.WebGLRenderer(); renderer.setClearColor(0xEEEEEE,1); renderer.setSize(window.innerWidth,window.innerHeight);
axes = new THREE.AxisHelper(20); scene.add(axes);
camera.position.x = 20; camera.position.y = 20; camera.position.z = 30; camera.lookAt(scene.position); document.getElementById("WebGL").appendChild(renderer.domElement);
var slight1 = new THREE.SpotLight(0xffffff); slight1.position.set(-40,-40,40); scene.add(slight1);
var slight2 = new THREE.SpotLight(0xffffff); slight2.position.set(40,40,-40); scene.add(slight2);
controls1 = new function() { this.Force1 = 4; this.Force2 = 6; this.Force3 = -3; this.Force4 = -2; this.Force5 = -6; this.Force6 = 8;
this.Lx = 4; this.Ly = 10; this.Lz = 5;
this.V = '0';
this.cos1 = '0'; this.cos2 = '0'; this.cos3 = '0';
this.M = '0'; this.x = '0'; this.y = '0'; }
stats=initStats(); controls=new THREE.OrbitControls(camera,renderer.domElement); renderScene();
var gui = new dat.GUI();
var contr = gui.addFolder('Controls')
contr.add(controls1, 'Force1' , -10, 10).onChange(Relog); contr.add(controls1, 'Force2' , -10, 10).onChange(Relog); contr.add(controls1, 'Force3' , -10, 10).onChange(Relog); contr.add(controls1, 'Force4' , -10, 10).onChange(Relog); contr.add(controls1, 'Force5' , -10, 10).onChange(Relog); contr.add(controls1, 'Force6' , -10, 10).onChange(Relog);
contr.add(controls1, 'Lx' , 0, 50).onChange(Relog); contr.add(controls1, 'Ly' , 0, 50).onChange(Relog); contr.add(controls1, 'Lz' , 0, 50).onChange(Relog);
var res = gui.addFolder('Result');
res.add(controls1, 'V').listen(); res.add(controls1, 'cos1').listen(); res.add(controls1, 'cos2').listen(); res.add(controls1, 'cos3').listen(); res.add(controls1, 'M').listen(); res.add(controls1, 'x').listen(); res.add(controls1, 'y').listen();
Relog(); window.addEventListener('resize',onResize,false); };
function ClearScene() { scene.remove(Box); for (var i = 1;i <=6;i++) scene.remove(arrowHelper[i]); }
function renderScene() { stats.update(); requestAnimationFrame(renderScene);
lx = controls1.Ly; ly = controls1.Lz; lz = controls1.Lx;
ClearScene();
material = new THREE.LineBasicMaterial({ color: 0x0000ff });
geometry = new THREE.Geometry(); geometry.vertices.push( new THREE.Vector3( 0, 0, 0 ), new THREE.Vector3( lx, 0, 0 ), new THREE.Vector3( lx, ly, 0 ), new THREE.Vector3( 0 , ly, 0 ), new THREE.Vector3( 0, 0, 0 ),
new THREE.Vector3( 0, 0, lz ),
new THREE.Vector3( lx, 0, lz ), new THREE.Vector3( lx, 0, 0 ), new THREE.Vector3( lx, 0, lz ),
new THREE.Vector3( lx, ly, lz ), new THREE.Vector3( lx, ly, 0 ), new THREE.Vector3( lx, ly, lz ),
new THREE.Vector3( 0 , ly, lz ), new THREE.Vector3( 0 , ly, 0 ), new THREE.Vector3( 0 , ly, lz ),
new THREE.Vector3( 0, 0, lz ) );
Box = new THREE.Line( geometry, material ); scene.add( Box );
SetDirOriginForces();
for (var i = 1;i <=6;i++) { var dir = Forces[i][0].clone(); arrowHelper[i] = new THREE.ArrowHelper( Forces[i][0].clone().normalize(), Forces[i][1], Forces[i][0].clone().length()/2, 0xFF0000 , 0.40 , 0.40); scene.add(arrowHelper[i]); }
renderer.render(scene,camera); };
function initStats() { var stats=new Stats(); stats.setMode(0); stats.domElement.style.position="0px"; stats.domElement.style.left="0px"; stats.domElement.style.top="0px"; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; };
function onResize() { camera.aspect=window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth,window.innerHeight); }
window.onload = init; </script> </body>
</head>