Мещерский Задача 6.11 — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
Loban9614 (обсуждение | вклад) (→Решение задачи) |
Loban9614 (обсуждение | вклад) (→Решение задачи) |
||
| Строка 22: | Строка 22: | ||
<html> | <html> | ||
<head> | <head> | ||
| − | + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/three.js"></script> | |
| − | + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/OrbitControls.js"></script> | |
| − | + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/dat.gui.min.js"></script> | |
| − | + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/stats.min.js"></script> | |
</head> | </head> | ||
<body> | <body> | ||
| Строка 32: | Строка 32: | ||
<script> | <script> | ||
| − | var scene, | + | var scene, |
| − | camera, | + | camera, |
| − | renderer; | + | renderer; |
| − | var LENGTH_AB = 20; | + | var LENGTH_AB = 20; |
| − | var RADIUS_RACK = 1; | + | var RADIUS_RACK = 1; |
| − | var statFPS; | + | var statFPS; |
| − | var panelControlOptions; | + | var panelControlOptions; |
| − | var panelInfoEffort; | + | var panelInfoEffort; |
| − | var gui; | + | var gui; |
//Стойка AB. | //Стойка AB. | ||
| − | var geometryRackAB, | + | var geometryRackAB, |
| − | materialRackAB, | + | materialRackAB, |
| − | meshRackAB, | + | meshRackAB, |
| − | colorRackAB = {color: 0x6A5ACD}; | + | colorRackAB = {color: 0x6A5ACD}; |
//Стойка BD. | //Стойка BD. | ||
| − | var geometryRackBD, | + | var geometryRackBD, |
| − | materialRackBD, | + | materialRackBD, |
| − | meshRackBD, | + | meshRackBD, |
| − | colorRackBD = {color: 0x6A5ACD}; | + | colorRackBD = {color: 0x6A5ACD}; |
//Стойка BE. | //Стойка BE. | ||
| − | var geometryRackBE, | + | var geometryRackBE, |
| − | materialRackBE, | + | materialRackBE, |
| − | meshRackBE, | + | meshRackBE, |
| − | colorRackBE = {color: 0x6A5ACD}; | + | colorRackBE = {color: 0x6A5ACD}; |
| − | |||
//Стойка AC. | //Стойка AC. | ||
| − | var geometryRackAC, | + | var geometryRackAC, |
| − | materialRackAC, | + | materialRackAC, |
| − | meshRackAC, | + | meshRackAC, |
| − | colorRackAC = {color: 0x6A5ACD}; | + | colorRackAC = {color: 0x6A5ACD}; |
//Шарнир в точке B. | //Шарнир в точке B. | ||
| − | var geometryHingeB, | + | var geometryHingeB, |
| − | materialHingeB, | + | materialHingeB, |
| − | meshHingeB, | + | meshHingeB, |
| − | colorHingeB = {color: 0x6A5ACD}; | + | colorHingeB = {color: 0x6A5ACD}; |
//Шарнир в точке A. | //Шарнир в точке A. | ||
| − | var geometryHingeA, | + | var geometryHingeA, |
| − | materialHingeA, | + | materialHingeA, |
| − | meshHingeA, | + | meshHingeA, |
| − | colorHingeA = {color: 0x6A5ACD}; | + | colorHingeA = {color: 0x6A5ACD}; |
//Шарнир в точке D. | //Шарнир в точке D. | ||
| − | var geometryHingeD, | + | var geometryHingeD, |
| − | materialHingeD, | + | materialHingeD, |
| − | meshHingeD, | + | meshHingeD, |
| − | colorHingeD = {color: 0x6A5ACD}; | + | colorHingeD = {color: 0x6A5ACD}; |
//Шарнир в точке E. | //Шарнир в точке E. | ||
| − | var geometryHingeE, | + | var geometryHingeE, |
| − | materialHingeE, | + | materialHingeE, |
| − | meshHingeE, | + | meshHingeE, |
| − | colorHingeE = {color: 0x6A5ACD}; | + | colorHingeE = {color: 0x6A5ACD}; |
//Трос. | //Трос. | ||
| − | var geometryCableBCP, | + | var geometryCableBCP, |
| − | materialCableBCP, | + | materialCableBCP, |
| − | meshCableBCP, | + | meshCableBCP, |
| − | colorCableBCP = {color: 0x000000}; | + | colorCableBCP = {color: 0x000000}; |
| − | //Наконечник | + | //Наконечник стойки AC. |
| − | var geometryEndRackAC, | + | var geometryEndRackAC, |
| − | materialEndRackAC, | + | materialEndRackAC, |
| − | meshEndRackAC, | + | meshEndRackAC, |
| − | colorEndRackAC = {color: 0x6A5ACD}; | + | colorEndRackAC = {color: 0x6A5ACD}; |
//Груз. | //Груз. | ||
| − | var geometryCargoP, | + | var geometryCargoP, |
| − | materialCargoP, | + | materialCargoP, |
| − | meshCargoP, | + | meshCargoP, |
| − | colorCargoP = {color: 0xFF4500}; | + | colorCargoP = {color: 0xFF4500}; |
| + | |||
| + | |||
| + | var vectorEffortAB, | ||
| + | colorEffortAB = 0xFF0000; | ||
| − | |||
| − | |||
| − | |||
| − | + | var vectorEffortBD, | |
| − | var vectorEffortBD, | + | colorEffortBD = 0xFF0000; |
| − | colorEffortBD = 0xFF0000; | ||
| − | + | ||
| − | var vectorEffortBE, | + | var vectorEffortBE, |
| − | colorEffortBE = 0xFF0000; | + | colorEffortBE = 0xFF0000; |
| − | //Функции инициализации | + | //Функции инициализации |
function init() { | function init() { | ||
| − | scene = new THREE.Scene(); | + | scene = new THREE.Scene(); |
| − | camera = new THREE.PerspectiveCamera(100, window.innerWidth / window.innerHeight, 0.1, 100); | + | camera = new THREE.PerspectiveCamera(100, window.innerWidth / window.innerHeight, 0.1, 100); |
| − | renderer = new THREE.WebGLRenderer(); | + | renderer = new THREE.WebGLRenderer(); |
| − | renderer.setSize(window.innerWidth, window.innerHeight); | + | renderer.setSize(window.innerWidth, window.innerHeight); |
| − | renderer.setClearColor(0xEEEEEE); | + | renderer.setClearColor(0xEEEEEE); |
//renderer.shadowMap.enabled=true; | //renderer.shadowMap.enabled=true; | ||
| − | document.getElementById("WebGL").appendChild(renderer.domElement); | + | document.getElementById("WebGL").appendChild(renderer.domElement); |
| − | |||
camera.position.x = 0; | camera.position.x = 0; | ||
camera.position.y = 0; | camera.position.y = 0; | ||
| Строка 140: | Строка 138: | ||
camera.lookAt(0, 0, 0); | camera.lookAt(0, 0, 0); | ||
| − | axes = new THREE.AxisHelper(50); | + | axes = new THREE.AxisHelper(50); |
| − | scene.add(axes); | + | scene.add(axes); |
| − | control = new THREE.OrbitControls(camera,renderer.domElement); | + | control = new THREE.OrbitControls(camera,renderer.domElement); |
| − | |||
panelControlOptions = new function() { | panelControlOptions = new function() { | ||
| − | this.alpha = 0.0; | + | this.alpha = 0.0; |
| − | this.weightP = 10.0; | + | this.weightP = 10.0; |
| − | this.visibleEffort = true; | + | this.visibleEffort = true; |
} | } | ||
| − | |||
panelInfoEffort = new function() { | panelInfoEffort = new function() { | ||
this.Sbd = '0'; | this.Sbd = '0'; | ||
| Строка 158: | Строка 154: | ||
this.Sab = '0'; | this.Sab = '0'; | ||
} | } | ||
| − | gui = new dat.GUI(); | + | gui = new dat.GUI(); |
| − | |||
gui.add(panelControlOptions, 'alpha', -90, 90).onChange(redrawCraneElements); | gui.add(panelControlOptions, 'alpha', -90, 90).onChange(redrawCraneElements); | ||
| − | |||
gui.add(panelControlOptions, 'weightP', 1, 100).onChange(redrawCraneElements); | gui.add(panelControlOptions, 'weightP', 1, 100).onChange(redrawCraneElements); | ||
| − | |||
gui.add(panelControlOptions, 'visibleEffort').onChange(redrawCraneElements); | gui.add(panelControlOptions, 'visibleEffort').onChange(redrawCraneElements); | ||
| − | |||
gui.add(panelInfoEffort, 'Sbd').listen(); | gui.add(panelInfoEffort, 'Sbd').listen(); | ||
gui.add(panelInfoEffort, 'Sbe').listen(); | gui.add(panelInfoEffort, 'Sbe').listen(); | ||
gui.add(panelInfoEffort, 'Sab').listen(); | gui.add(panelInfoEffort, 'Sab').listen(); | ||
| − | drawStaticCraneElements(); | + | drawStaticCraneElements(); |
| − | drawDynamicCraneElements(); | + | drawDynamicCraneElements(); |
statFPS = initStatFPS(); | statFPS = initStatFPS(); | ||
| − | render(); | + | render(); |
| − | |||
window.addEventListener('resize',changeSizeWindow,false); | window.addEventListener('resize',changeSizeWindow,false); | ||
} | } | ||
| − | |||
function drawStaticCraneElements() { | function drawStaticCraneElements() { | ||
| − | + | geometryRackAB = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, LENGTH_AB, 32); | |
| − | geometryRackAB = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, LENGTH_AB, 32); | + | materialRackAB = new THREE.MeshBasicMaterial(colorRackAB); |
| − | materialRackAB = new THREE.MeshBasicMaterial(colorRackAB); | + | meshRackAB = new THREE.Mesh(geometryRackAB, materialRackAB); |
| − | meshRackAB = new THREE.Mesh(geometryRackAB, materialRackAB); | ||
| − | |||
meshRackAB.position.x = 0; | meshRackAB.position.x = 0; | ||
meshRackAB.position.y = LENGTH_AB / 2; | meshRackAB.position.y = LENGTH_AB / 2; | ||
meshRackAB.position.z = 0; | meshRackAB.position.z = 0; | ||
| − | |||
scene.add(meshRackAB); | scene.add(meshRackAB); | ||
| − | + | geometryRackBD = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | |
| − | geometryRackBD = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | + | materialRackBD = new THREE.MeshBasicMaterial(colorRackBD); |
| − | materialRackBD = new THREE.MeshBasicMaterial(colorRackBD); | + | meshRackBD = new THREE.Mesh(geometryRackBD, materialRackBD); |
| − | meshRackBD = new THREE.Mesh(geometryRackBD, materialRackBD); | ||
| − | |||
meshRackBD.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2); | meshRackBD.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2); | ||
meshRackBD.position.y = LENGTH_AB / 2; | meshRackBD.position.y = LENGTH_AB / 2; | ||
meshRackBD.position.z = Math.sin(Math.PI / 4) * (LENGTH_AB / 2); | meshRackBD.position.z = Math.sin(Math.PI / 4) * (LENGTH_AB / 2); | ||
| − | |||
meshRackBD.rotation.y = Math.PI / 4; | meshRackBD.rotation.y = Math.PI / 4; | ||
meshRackBD.rotation.z = -Math.PI / 4; | meshRackBD.rotation.z = -Math.PI / 4; | ||
| − | |||
scene.add(meshRackBD); | scene.add(meshRackBD); | ||
| − | + | geometryRackBE = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | |
| − | geometryRackBE = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | + | materialRackBE = new THREE.MeshBasicMaterial(colorRackBE); |
| − | materialRackBE = new THREE.MeshBasicMaterial(colorRackBE); | + | meshRackBE = new THREE.Mesh(geometryRackBE, materialRackBE); |
| − | meshRackBE = new THREE.Mesh(geometryRackBE, materialRackBE); | ||
| − | |||
meshRackBE.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2); | meshRackBE.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2); | ||
meshRackBE.position.y = LENGTH_AB / 2; | meshRackBE.position.y = LENGTH_AB / 2; | ||
meshRackBE.position.z = -Math.sin(Math.PI / 4) * (LENGTH_AB / 2); | meshRackBE.position.z = -Math.sin(Math.PI / 4) * (LENGTH_AB / 2); | ||
| − | |||
meshRackBE.rotation.y = -Math.PI / 4; | meshRackBE.rotation.y = -Math.PI / 4; | ||
meshRackBE.rotation.z = -Math.PI / 4; | meshRackBE.rotation.z = -Math.PI / 4; | ||
| − | |||
scene.add(meshRackBE); | scene.add(meshRackBE); | ||
| − | + | geometryHingeB = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | |
| − | geometryHingeB = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | + | materialHingeB = new THREE.MeshBasicMaterial(colorHingeB); |
| − | materialHingeB = new THREE.MeshBasicMaterial(colorHingeB); | + | meshHingeB = new THREE.Mesh(geometryHingeB, materialHingeB); |
| − | meshHingeB = new THREE.Mesh(geometryHingeB, materialHingeB); | ||
| − | |||
meshHingeB.position.y = LENGTH_AB; | meshHingeB.position.y = LENGTH_AB; | ||
| − | |||
scene.add(meshHingeB); | scene.add(meshHingeB); | ||
| − | + | geometryHingeA = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | |
| − | geometryHingeA = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | + | materialHingeA = new THREE.MeshBasicMaterial(colorHingeA); |
| − | materialHingeA = new THREE.MeshBasicMaterial(colorHingeA); | + | meshHingeA = new THREE.Mesh(geometryHingeA, materialHingeA); |
| − | meshHingeA = new THREE.Mesh(geometryHingeA, materialHingeA); | ||
| − | |||
scene.add(meshHingeA); | scene.add(meshHingeA); | ||
| − | + | geometryHingeD = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | |
| − | geometryHingeD = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | + | materialHingeD = new THREE.MeshBasicMaterial(colorHingeD); |
| − | materialHingeD = new THREE.MeshBasicMaterial(colorHingeD); | + | meshHingeD = new THREE.Mesh(geometryHingeD, materialHingeD); |
| − | meshHingeD = new THREE.Mesh(geometryHingeD, materialHingeD); | ||
| − | |||
meshHingeD.position.x = -LENGTH_AB * Math.cos(Math.PI / 4); | meshHingeD.position.x = -LENGTH_AB * Math.cos(Math.PI / 4); | ||
meshHingeD.position.z = LENGTH_AB * Math.sin(Math.PI / 4); | meshHingeD.position.z = LENGTH_AB * Math.sin(Math.PI / 4); | ||
| − | |||
scene.add(meshHingeD); | scene.add(meshHingeD); | ||
| − | + | geometryHingeE = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | |
| − | geometryHingeE = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | + | materialHingeE = new THREE.MeshBasicMaterial(colorHingeE); |
| − | materialHingeE = new THREE.MeshBasicMaterial(colorHingeE); | + | meshHingeE = new THREE.Mesh(geometryHingeE, materialHingeE); |
| − | meshHingeE = new THREE.Mesh(geometryHingeE, materialHingeE); | ||
| − | |||
meshHingeE.position.x = -LENGTH_AB * Math.cos(Math.PI / 4); | meshHingeE.position.x = -LENGTH_AB * Math.cos(Math.PI / 4); | ||
meshHingeE.position.z = -LENGTH_AB * Math.sin(Math.PI / 4); | meshHingeE.position.z = -LENGTH_AB * Math.sin(Math.PI / 4); | ||
| − | |||
scene.add(meshHingeE); | scene.add(meshHingeE); | ||
| − | renderer.render(scene, camera); | + | renderer.render(scene, camera); |
} | } | ||
| − | |||
function drawDynamicCraneElements() { | function drawDynamicCraneElements() { | ||
| − | var ALPHA = panelControlOptions.alpha / 180 * Math.PI; | + | var ALPHA = panelControlOptions.alpha / 180 * Math.PI; |
| − | var WEIGHT_P = panelControlOptions.weightP; | + | var WEIGHT_P = panelControlOptions.weightP; |
| − | |||
panelInfoEffort.Sbd = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA)); | panelInfoEffort.Sbd = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA)); | ||
panelInfoEffort.Sbe = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA)); | panelInfoEffort.Sbe = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA)); | ||
panelInfoEffort.Sab = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA); | panelInfoEffort.Sab = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA); | ||
| − | + | geometryRackAC = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | |
| − | geometryRackAC = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | + | materialRackAC = new THREE.MeshBasicMaterial(colorRackAC); |
| − | materialRackAC = new THREE.MeshBasicMaterial(colorRackAC); | + | meshRackAC = new THREE.Mesh(geometryRackAC, materialRackAC); |
| − | meshRackAC = new THREE.Mesh(geometryRackAC, materialRackAC); | ||
| − | |||
meshRackAC.position.x = Math.cos(ALPHA) * (LENGTH_AB / 2); | meshRackAC.position.x = Math.cos(ALPHA) * (LENGTH_AB / 2); | ||
meshRackAC.position.y = LENGTH_AB / 2; | meshRackAC.position.y = LENGTH_AB / 2; | ||
meshRackAC.position.z = -Math.sin(ALPHA) * (LENGTH_AB / 2); | meshRackAC.position.z = -Math.sin(ALPHA) * (LENGTH_AB / 2); | ||
| − | |||
meshRackAC.rotation.y = ALPHA; | meshRackAC.rotation.y = ALPHA; | ||
meshRackAC.rotation.z = -Math.PI / 4; | meshRackAC.rotation.z = -Math.PI / 4; | ||
| − | |||
scene.add(meshRackAC); | scene.add(meshRackAC); | ||
| − | + | geometryCableBCP = new THREE.Geometry(); | |
| − | geometryCableBCP = new THREE.Geometry(); | ||
| − | |||
geometryCableBCP.vertices.push( | geometryCableBCP.vertices.push( | ||
| − | new THREE.Vector3(0, LENGTH_AB + RADIUS_RACK, 0), | + | new THREE.Vector3(0, LENGTH_AB + RADIUS_RACK, 0), |
| − | new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB + RADIUS_RACK, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK)), | + | new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB + RADIUS_RACK, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK)), |
| − | new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB / 2, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK))); | + | new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB / 2, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK))); |
| − | materialCableBCP = new THREE.LineBasicMaterial(colorCableBCP); | + | materialCableBCP = new THREE.LineBasicMaterial(colorCableBCP); |
| − | meshCableBCP = new THREE.Line(geometryCableBCP, materialCableBCP); | + | meshCableBCP = new THREE.Line(geometryCableBCP, materialCableBCP); |
| − | scene.add(meshCableBCP); | + | scene.add(meshCableBCP); |
| − | + | geometryEndRackAC = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | |
| − | geometryEndRackAC = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | + | materialEndRackAC = new THREE.MeshBasicMaterial(colorEndRackAC); |
| − | materialEndRackAC = new THREE.MeshBasicMaterial(colorEndRackAC); | + | meshEndRackAC = new THREE.Mesh(geometryEndRackAC, materialEndRackAC); |
| − | meshEndRackAC = new THREE.Mesh(geometryEndRackAC, materialEndRackAC); | ||
| − | |||
meshEndRackAC.position.x = Math.cos(ALPHA) * LENGTH_AB; | meshEndRackAC.position.x = Math.cos(ALPHA) * LENGTH_AB; | ||
meshEndRackAC.position.y = LENGTH_AB; | meshEndRackAC.position.y = LENGTH_AB; | ||
meshEndRackAC.position.z = -Math.sin(ALPHA) * LENGTH_AB; | meshEndRackAC.position.z = -Math.sin(ALPHA) * LENGTH_AB; | ||
| − | scene.add(meshEndRackAC); | + | scene.add(meshEndRackAC); |
| − | + | geometryCargoP = new THREE.BoxGeometry(4, 2, 4); | |
| − | geometryCargoP = new THREE.BoxGeometry(4, 2, 4); | + | materialCargoP = new THREE.MeshBasicMaterial(colorCargoP); |
| − | materialCargoP = new THREE.MeshBasicMaterial(colorCargoP); | + | meshCargoP = new THREE.Mesh(geometryCargoP, materialCargoP); |
| − | meshCargoP = new THREE.Mesh(geometryCargoP, materialCargoP); | ||
| − | |||
meshCargoP.position.x = Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK); | meshCargoP.position.x = Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK); | ||
meshCargoP.position.y = LENGTH_AB / 2; | meshCargoP.position.y = LENGTH_AB / 2; | ||
meshCargoP.position.z = -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK); | meshCargoP.position.z = -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK); | ||
| − | scene.add(meshCargoP); | + | scene.add(meshCargoP); |
| − | |||
if(panelControlOptions.visibleEffort == true) { | if(panelControlOptions.visibleEffort == true) { | ||
| − | var tmp = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA); | + | var tmp = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA); |
| − | |||
vectorEffortAB = new THREE.ArrowHelper( | vectorEffortAB = new THREE.ArrowHelper( | ||
| − | new THREE.Vector3(0, (tmp < 0) ? -1 : 0, 0), | + | new THREE.Vector3(0, (tmp < 0) ? -1 : 0, 0), |
| − | new THREE.Vector3(0, (tmp < 0) ? (-LENGTH_AB / 2) : (LENGTH_AB / 2), 0), | + | new THREE.Vector3(0, (tmp < 0) ? (-LENGTH_AB / 2) : (LENGTH_AB / 2), 0), |
| − | Math.abs(tmp), | + | Math.abs(tmp), |
| − | colorEffortAB | + | colorEffortAB |
); | ); | ||
| − | meshRackAB.add(vectorEffortAB); | + | meshRackAB.add(vectorEffortAB); |
| − | + | var tmp = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA)); | |
| − | var tmp = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA)); | ||
| − | |||
vectorEffortBD = new THREE.ArrowHelper( | vectorEffortBD = new THREE.ArrowHelper( | ||
| − | new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0), | + | new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0), |
| − | new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0), | + | new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0), |
| − | Math.abs(tmp), | + | Math.abs(tmp), |
| − | colorEffortBD | + | colorEffortBD |
); | ); | ||
| − | meshRackBD.add(vectorEffortBD); | + | meshRackBD.add(vectorEffortBD); |
| − | var tmp = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA)); | + | var tmp = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA)); |
| − | |||
vectorEffortBE = new THREE.ArrowHelper( | vectorEffortBE = new THREE.ArrowHelper( | ||
| − | new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0), | + | new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0), |
| − | new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0), | + | new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0), |
| − | Math.abs(tmp), | + | Math.abs(tmp), |
| − | colorEffortBE | + | colorEffortBE |
); | ); | ||
| − | meshRackBE.add(vectorEffortBE); | + | meshRackBE.add(vectorEffortBE); |
} else { | } else { | ||
vectorEffortAB = null; | vectorEffortAB = null; | ||
| Строка 357: | Строка 308: | ||
} | } | ||
| − | renderer.render(scene, camera); | + | renderer.render(scene, camera); |
} | } | ||
| − | |||
function redrawCraneElements() { | function redrawCraneElements() { | ||
| − | + | scene.remove(meshRackAC); | |
| − | scene.remove(meshRackAC); | + | scene.remove(meshCableBCP); |
| − | scene.remove(meshCableBCP); | + | scene.remove(meshEndRackAC); |
| − | scene.remove(meshEndRackAC); | + | scene.remove(meshCargoP); |
| − | scene.remove(meshCargoP); | + | if (vectorEffortAB != null) meshRackAB.remove(vectorEffortAB); |
| − | if (vectorEffortAB != null) meshRackAB.remove(vectorEffortAB); | + | if (vectorEffortBD != null) meshRackBD.remove(vectorEffortBD); |
| − | if (vectorEffortBD != null) meshRackBD.remove(vectorEffortBD); | + | if (vectorEffortBE != null) meshRackBE.remove(vectorEffortBE); |
| − | if (vectorEffortBE != null) meshRackBE.remove(vectorEffortBE); | ||
| − | |||
drawDynamicCraneElements(); | drawDynamicCraneElements(); | ||
} | } | ||
| − | + | ||
| − | |||
function render() { | function render() { | ||
statFPS.update(); | statFPS.update(); | ||
| − | requestAnimationFrame(render); | + | requestAnimationFrame(render); |
| − | renderer.render(scene, camera); | + | renderer.render(scene, camera); |
} | } | ||
| − | |||
function changeSizeWindow() { | function changeSizeWindow() { | ||
camera.aspect=window.innerWidth/window.innerHeight; | camera.aspect=window.innerWidth/window.innerHeight; | ||
| Строка 393: | Строка 339: | ||
} | } | ||
| − | |||
function initStatFPS() | function initStatFPS() | ||
{ | { | ||
var stats=new Stats(); | var stats=new Stats(); | ||
stats.setMode(0); | stats.setMode(0); | ||
| − | |||
stats.domElement.style.position='0px'; | stats.domElement.style.position='0px'; | ||
stats.domElement.style.left='0px'; | stats.domElement.style.left='0px'; | ||
stats.domElement.style.top='0px'; | stats.domElement.style.top='0px'; | ||
| − | |||
document.getElementById("Stats-output").appendChild(stats.domElement); | document.getElementById("Stats-output").appendChild(stats.domElement); | ||
return stats; | return stats; | ||
Версия 00:13, 2 июня 2017
Курсовой проект по информатике
Исполнитель: Лобанов Илья
Группа: 23604/1
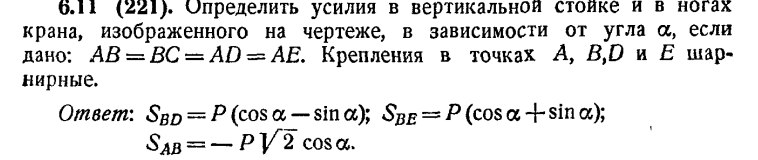
Задача
Решение задачи
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<html>
<head>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/three.js"></script>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/OrbitControls.js"></script>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/dat.gui.min.js"></script>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/stats.min.js"></script>
</head>
<body>
<script>
var scene,
camera,
renderer;
var LENGTH_AB = 20;
var RADIUS_RACK = 1;
var statFPS;
var panelControlOptions;
var panelInfoEffort;
var gui;
//Стойка AB.
var geometryRackAB,
materialRackAB,
meshRackAB,
colorRackAB = {color: 0x6A5ACD};
//Стойка BD.
var geometryRackBD,
materialRackBD,
meshRackBD,
colorRackBD = {color: 0x6A5ACD};
//Стойка BE.
var geometryRackBE,
materialRackBE,
meshRackBE,
colorRackBE = {color: 0x6A5ACD};
//Стойка AC.
var geometryRackAC,
materialRackAC,
meshRackAC,
colorRackAC = {color: 0x6A5ACD};
//Шарнир в точке B.
var geometryHingeB,
materialHingeB,
meshHingeB,
colorHingeB = {color: 0x6A5ACD};
//Шарнир в точке A.
var geometryHingeA,
materialHingeA,
meshHingeA,
colorHingeA = {color: 0x6A5ACD};
//Шарнир в точке D.
var geometryHingeD,
materialHingeD,
meshHingeD,
colorHingeD = {color: 0x6A5ACD};
//Шарнир в точке E.
var geometryHingeE,
materialHingeE,
meshHingeE,
colorHingeE = {color: 0x6A5ACD};
//Трос.
var geometryCableBCP,
materialCableBCP,
meshCableBCP,
colorCableBCP = {color: 0x000000};
//Наконечник стойки AC.
var geometryEndRackAC,
materialEndRackAC,
meshEndRackAC,
colorEndRackAC = {color: 0x6A5ACD};
//Груз.
var geometryCargoP,
materialCargoP,
meshCargoP,
colorCargoP = {color: 0xFF4500};
var vectorEffortAB,
colorEffortAB = 0xFF0000;
var vectorEffortBD,
colorEffortBD = 0xFF0000;
var vectorEffortBE,
colorEffortBE = 0xFF0000;
//Функции инициализации
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(100, window.innerWidth / window.innerHeight, 0.1, 100);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xEEEEEE);
//renderer.shadowMap.enabled=true;
document.getElementById("WebGL").appendChild(renderer.domElement);
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 40;
camera.lookAt(0, 0, 0);
axes = new THREE.AxisHelper(50);
scene.add(axes);
control = new THREE.OrbitControls(camera,renderer.domElement);
panelControlOptions = new function() {
this.alpha = 0.0;
this.weightP = 10.0;
this.visibleEffort = true;
}
panelInfoEffort = new function() {
this.Sbd = '0';
this.Sbe = '0';
this.Sab = '0';
}
gui = new dat.GUI();
gui.add(panelControlOptions, 'alpha', -90, 90).onChange(redrawCraneElements);
gui.add(panelControlOptions, 'weightP', 1, 100).onChange(redrawCraneElements);
gui.add(panelControlOptions, 'visibleEffort').onChange(redrawCraneElements);
gui.add(panelInfoEffort, 'Sbd').listen();
gui.add(panelInfoEffort, 'Sbe').listen();
gui.add(panelInfoEffort, 'Sab').listen();
drawStaticCraneElements();
drawDynamicCraneElements();
statFPS = initStatFPS();
render();
window.addEventListener('resize',changeSizeWindow,false);
}
function drawStaticCraneElements() {
geometryRackAB = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, LENGTH_AB, 32);
materialRackAB = new THREE.MeshBasicMaterial(colorRackAB);
meshRackAB = new THREE.Mesh(geometryRackAB, materialRackAB);
meshRackAB.position.x = 0;
meshRackAB.position.y = LENGTH_AB / 2;
meshRackAB.position.z = 0;
scene.add(meshRackAB);
geometryRackBD = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32);
materialRackBD = new THREE.MeshBasicMaterial(colorRackBD);
meshRackBD = new THREE.Mesh(geometryRackBD, materialRackBD);
meshRackBD.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBD.position.y = LENGTH_AB / 2;
meshRackBD.position.z = Math.sin(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBD.rotation.y = Math.PI / 4;
meshRackBD.rotation.z = -Math.PI / 4;
scene.add(meshRackBD);
geometryRackBE = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32);
materialRackBE = new THREE.MeshBasicMaterial(colorRackBE);
meshRackBE = new THREE.Mesh(geometryRackBE, materialRackBE);
meshRackBE.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBE.position.y = LENGTH_AB / 2;
meshRackBE.position.z = -Math.sin(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBE.rotation.y = -Math.PI / 4;
meshRackBE.rotation.z = -Math.PI / 4;
scene.add(meshRackBE);
geometryHingeB = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeB = new THREE.MeshBasicMaterial(colorHingeB);
meshHingeB = new THREE.Mesh(geometryHingeB, materialHingeB);
meshHingeB.position.y = LENGTH_AB;
scene.add(meshHingeB);
geometryHingeA = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeA = new THREE.MeshBasicMaterial(colorHingeA);
meshHingeA = new THREE.Mesh(geometryHingeA, materialHingeA);
scene.add(meshHingeA);
geometryHingeD = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeD = new THREE.MeshBasicMaterial(colorHingeD);
meshHingeD = new THREE.Mesh(geometryHingeD, materialHingeD);
meshHingeD.position.x = -LENGTH_AB * Math.cos(Math.PI / 4);
meshHingeD.position.z = LENGTH_AB * Math.sin(Math.PI / 4);
scene.add(meshHingeD);
geometryHingeE = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeE = new THREE.MeshBasicMaterial(colorHingeE);
meshHingeE = new THREE.Mesh(geometryHingeE, materialHingeE);
meshHingeE.position.x = -LENGTH_AB * Math.cos(Math.PI / 4);
meshHingeE.position.z = -LENGTH_AB * Math.sin(Math.PI / 4);
scene.add(meshHingeE);
renderer.render(scene, camera);
}
function drawDynamicCraneElements() {
var ALPHA = panelControlOptions.alpha / 180 * Math.PI;
var WEIGHT_P = panelControlOptions.weightP;
panelInfoEffort.Sbd = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA));
panelInfoEffort.Sbe = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA));
panelInfoEffort.Sab = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA);
geometryRackAC = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32);
materialRackAC = new THREE.MeshBasicMaterial(colorRackAC);
meshRackAC = new THREE.Mesh(geometryRackAC, materialRackAC);
meshRackAC.position.x = Math.cos(ALPHA) * (LENGTH_AB / 2);
meshRackAC.position.y = LENGTH_AB / 2;
meshRackAC.position.z = -Math.sin(ALPHA) * (LENGTH_AB / 2);
meshRackAC.rotation.y = ALPHA;
meshRackAC.rotation.z = -Math.PI / 4;
scene.add(meshRackAC);
geometryCableBCP = new THREE.Geometry();
geometryCableBCP.vertices.push(
new THREE.Vector3(0, LENGTH_AB + RADIUS_RACK, 0),
new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB + RADIUS_RACK, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK)),
new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB / 2, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK)));
materialCableBCP = new THREE.LineBasicMaterial(colorCableBCP);
meshCableBCP = new THREE.Line(geometryCableBCP, materialCableBCP);
scene.add(meshCableBCP);
geometryEndRackAC = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialEndRackAC = new THREE.MeshBasicMaterial(colorEndRackAC);
meshEndRackAC = new THREE.Mesh(geometryEndRackAC, materialEndRackAC);
meshEndRackAC.position.x = Math.cos(ALPHA) * LENGTH_AB;
meshEndRackAC.position.y = LENGTH_AB;
meshEndRackAC.position.z = -Math.sin(ALPHA) * LENGTH_AB;
scene.add(meshEndRackAC);
geometryCargoP = new THREE.BoxGeometry(4, 2, 4);
materialCargoP = new THREE.MeshBasicMaterial(colorCargoP);
meshCargoP = new THREE.Mesh(geometryCargoP, materialCargoP);
meshCargoP.position.x = Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK);
meshCargoP.position.y = LENGTH_AB / 2;
meshCargoP.position.z = -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK);
scene.add(meshCargoP);
if(panelControlOptions.visibleEffort == true) {
var tmp = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA);
vectorEffortAB = new THREE.ArrowHelper(
new THREE.Vector3(0, (tmp < 0) ? -1 : 0, 0),
new THREE.Vector3(0, (tmp < 0) ? (-LENGTH_AB / 2) : (LENGTH_AB / 2), 0),
Math.abs(tmp),
colorEffortAB
);
meshRackAB.add(vectorEffortAB);
var tmp = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA));
vectorEffortBD = new THREE.ArrowHelper(
new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0),
new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0),
Math.abs(tmp),
colorEffortBD
);
meshRackBD.add(vectorEffortBD);
var tmp = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA));
vectorEffortBE = new THREE.ArrowHelper(
new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0),
new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0),
Math.abs(tmp),
colorEffortBE
);
meshRackBE.add(vectorEffortBE);
} else {
vectorEffortAB = null;
vectorEffortBD = null;
vectorEffortBE = null;
}
renderer.render(scene, camera);
}
function redrawCraneElements() {
scene.remove(meshRackAC);
scene.remove(meshCableBCP);
scene.remove(meshEndRackAC);
scene.remove(meshCargoP);
if (vectorEffortAB != null) meshRackAB.remove(vectorEffortAB);
if (vectorEffortBD != null) meshRackBD.remove(vectorEffortBD);
if (vectorEffortBE != null) meshRackBE.remove(vectorEffortBE);
drawDynamicCraneElements();
}
function render() {
statFPS.update();
requestAnimationFrame(render);
renderer.render(scene, camera);
}
function changeSizeWindow() {
camera.aspect=window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth,window.innerHeight);
}
function initStatFPS()
{
var stats=new Stats();
stats.setMode(0);
stats.domElement.style.position='0px';
stats.domElement.style.left='0px';
stats.domElement.style.top='0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
window.onload = init;
</script>
</body>
</html>