Мещерский Задача 6.11 — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
Loban9614 (обсуждение | вклад) (→Задача) |
Loban9614 (обсуждение | вклад) (→Задача) |
||
| (не показано 9 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | ''' | + | |
| + | '''Визуализация 3D-задачи по статике на JavaScript''' | ||
'''Исполнитель: [[Лобанов Илья]] | '''Исполнитель: [[Лобанов Илья]] | ||
| Строка 5: | Строка 6: | ||
'''Группа:''' 23604/1 | '''Группа:''' 23604/1 | ||
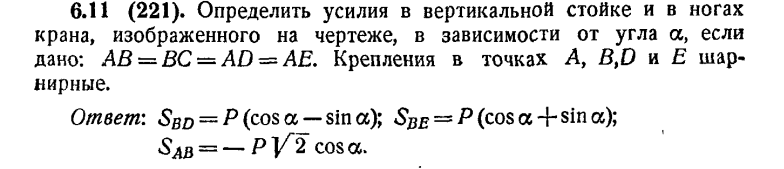
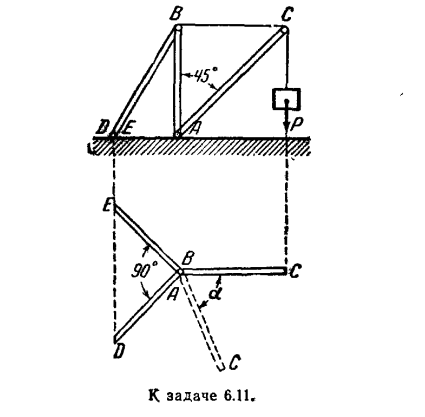
| + | ==Задача== | ||
| + | |||
| + | |||
| + | [[File:forprog2.PNG]] | ||
| + | [[File:forprog.PNG]] | ||
| + | |||
| + | ==Решение задачи== | ||
| + | |||
| + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Lobanov_I_Y/Mesherskiy/task.html |width=830 |height=830 |border=0 }} | ||
| + | <div class="mw-collapsible mw-collapsed" style="width:100%" > | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| − | == | + | <html> |
| + | <head> | ||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/three.js"></script> | ||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/OrbitControls.js"></script> | ||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/dat.gui.min.js"></script> | ||
| + | <script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/stats.min.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id = "WebGL"> </div> | ||
| + | <div id = "Stats-output"></div> | ||
| + | <script> | ||
| + | |||
| + | var scene, | ||
| + | camera, | ||
| + | renderer; | ||
| + | |||
| + | var LENGTH_AB = 20; | ||
| + | var RADIUS_RACK = 1; | ||
| + | var statFPS; | ||
| + | |||
| + | var panelControlOptions; | ||
| + | var panelInfoEffort; | ||
| + | var gui; | ||
| + | |||
| + | //Стойка AB. | ||
| + | var geometryRackAB, | ||
| + | materialRackAB, | ||
| + | meshRackAB, | ||
| + | colorRackAB = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Стойка BD. | ||
| + | var geometryRackBD, | ||
| + | materialRackBD, | ||
| + | meshRackBD, | ||
| + | colorRackBD = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Стойка BE. | ||
| + | var geometryRackBE, | ||
| + | materialRackBE, | ||
| + | meshRackBE, | ||
| + | colorRackBE = {color: 0x6A5ACD}; | ||
| + | //Стойка AC. | ||
| + | var geometryRackAC, | ||
| + | materialRackAC, | ||
| + | meshRackAC, | ||
| + | colorRackAC = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Шарнир в точке B. | ||
| + | var geometryHingeB, | ||
| + | materialHingeB, | ||
| + | meshHingeB, | ||
| + | colorHingeB = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Шарнир в точке A. | ||
| + | var geometryHingeA, | ||
| + | materialHingeA, | ||
| + | meshHingeA, | ||
| + | colorHingeA = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Шарнир в точке D. | ||
| + | var geometryHingeD, | ||
| + | materialHingeD, | ||
| + | meshHingeD, | ||
| + | colorHingeD = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Шарнир в точке E. | ||
| + | var geometryHingeE, | ||
| + | materialHingeE, | ||
| + | meshHingeE, | ||
| + | colorHingeE = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Трос. | ||
| + | var geometryCableBCP, | ||
| + | materialCableBCP, | ||
| + | meshCableBCP, | ||
| + | colorCableBCP = {color: 0x000000}; | ||
| + | |||
| + | |||
| + | //Наконечник стойки AC. | ||
| + | var geometryEndRackAC, | ||
| + | materialEndRackAC, | ||
| + | meshEndRackAC, | ||
| + | colorEndRackAC = {color: 0x6A5ACD}; | ||
| + | |||
| + | //Груз. | ||
| + | var geometryCargoP, | ||
| + | materialCargoP, | ||
| + | meshCargoP, | ||
| + | colorCargoP = {color: 0xFF4500}; | ||
| + | |||
| + | |||
| + | var vectorEffortAB, | ||
| + | colorEffortAB = 0xFF0000; | ||
| + | |||
| + | |||
| + | var vectorEffortBD, | ||
| + | colorEffortBD = 0xFF0000; | ||
| + | |||
| + | |||
| + | var vectorEffortBE, | ||
| + | colorEffortBE = 0xFF0000; | ||
| + | |||
| + | //Функции инициализации | ||
| + | function init() { | ||
| + | scene = new THREE.Scene(); | ||
| + | camera = new THREE.PerspectiveCamera(100, window.innerWidth / window.innerHeight, 0.1, 100); | ||
| + | renderer = new THREE.WebGLRenderer(); | ||
| + | renderer.setSize(window.innerWidth, window.innerHeight); | ||
| + | renderer.setClearColor(0xEEEEEE); | ||
| + | //renderer.shadowMap.enabled=true; | ||
| + | |||
| + | document.getElementById("WebGL").appendChild(renderer.domElement); | ||
| + | |||
| + | camera.position.x = 0; | ||
| + | camera.position.y = 0; | ||
| + | camera.position.z = 40; | ||
| + | camera.lookAt(0, 0, 0); | ||
| + | |||
| + | axes = new THREE.AxisHelper(50); | ||
| + | scene.add(axes); | ||
| + | control = new THREE.OrbitControls(camera,renderer.domElement); | ||
| + | |||
| + | panelControlOptions = new function() { | ||
| + | this.alpha = 0.0; | ||
| + | this.weightP = 10.0; | ||
| + | this.visibleEffort = true; | ||
| + | } | ||
| + | |||
| + | panelInfoEffort = new function() { | ||
| + | this.Sbd = '0'; | ||
| + | this.Sbe = '0'; | ||
| + | this.Sab = '0'; | ||
| + | } | ||
| + | gui = new dat.GUI(); | ||
| + | gui.add(panelControlOptions, 'alpha', -90, 90).onChange(redrawCraneElements); | ||
| + | gui.add(panelControlOptions, 'weightP', 1, 100).onChange(redrawCraneElements); | ||
| + | gui.add(panelControlOptions, 'visibleEffort').onChange(redrawCraneElements); | ||
| + | |||
| + | gui.add(panelInfoEffort, 'Sbd').listen(); | ||
| + | gui.add(panelInfoEffort, 'Sbe').listen(); | ||
| + | gui.add(panelInfoEffort, 'Sab').listen(); | ||
| + | |||
| + | drawStaticCraneElements(); | ||
| + | drawDynamicCraneElements(); | ||
| + | |||
| + | statFPS = initStatFPS(); | ||
| + | render(); | ||
| + | |||
| + | window.addEventListener('resize',changeSizeWindow,false); | ||
| + | } | ||
| + | |||
| + | function drawStaticCraneElements() { | ||
| + | geometryRackAB = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, LENGTH_AB, 32); | ||
| + | materialRackAB = new THREE.MeshBasicMaterial(colorRackAB); | ||
| + | meshRackAB = new THREE.Mesh(geometryRackAB, materialRackAB); | ||
| + | meshRackAB.position.x = 0; | ||
| + | meshRackAB.position.y = LENGTH_AB / 2; | ||
| + | meshRackAB.position.z = 0; | ||
| + | scene.add(meshRackAB); | ||
| + | |||
| + | geometryRackBD = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | ||
| + | materialRackBD = new THREE.MeshBasicMaterial(colorRackBD); | ||
| + | meshRackBD = new THREE.Mesh(geometryRackBD, materialRackBD); | ||
| + | meshRackBD.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2); | ||
| + | meshRackBD.position.y = LENGTH_AB / 2; | ||
| + | meshRackBD.position.z = Math.sin(Math.PI / 4) * (LENGTH_AB / 2); | ||
| + | meshRackBD.rotation.y = Math.PI / 4; | ||
| + | meshRackBD.rotation.z = -Math.PI / 4; | ||
| + | scene.add(meshRackBD); | ||
| + | |||
| + | geometryRackBE = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | ||
| + | materialRackBE = new THREE.MeshBasicMaterial(colorRackBE); | ||
| + | meshRackBE = new THREE.Mesh(geometryRackBE, materialRackBE); | ||
| + | meshRackBE.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2); | ||
| + | meshRackBE.position.y = LENGTH_AB / 2; | ||
| + | meshRackBE.position.z = -Math.sin(Math.PI / 4) * (LENGTH_AB / 2); | ||
| + | meshRackBE.rotation.y = -Math.PI / 4; | ||
| + | meshRackBE.rotation.z = -Math.PI / 4; | ||
| + | scene.add(meshRackBE); | ||
| + | |||
| + | geometryHingeB = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | ||
| + | materialHingeB = new THREE.MeshBasicMaterial(colorHingeB); | ||
| + | meshHingeB = new THREE.Mesh(geometryHingeB, materialHingeB); | ||
| + | meshHingeB.position.y = LENGTH_AB; | ||
| + | scene.add(meshHingeB); | ||
| + | |||
| + | geometryHingeA = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | ||
| + | materialHingeA = new THREE.MeshBasicMaterial(colorHingeA); | ||
| + | meshHingeA = new THREE.Mesh(geometryHingeA, materialHingeA); | ||
| + | scene.add(meshHingeA); | ||
| + | |||
| + | geometryHingeD = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | ||
| + | materialHingeD = new THREE.MeshBasicMaterial(colorHingeD); | ||
| + | meshHingeD = new THREE.Mesh(geometryHingeD, materialHingeD); | ||
| + | meshHingeD.position.x = -LENGTH_AB * Math.cos(Math.PI / 4); | ||
| + | meshHingeD.position.z = LENGTH_AB * Math.sin(Math.PI / 4); | ||
| + | scene.add(meshHingeD); | ||
| + | |||
| + | geometryHingeE = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | ||
| + | materialHingeE = new THREE.MeshBasicMaterial(colorHingeE); | ||
| + | meshHingeE = new THREE.Mesh(geometryHingeE, materialHingeE); | ||
| + | meshHingeE.position.x = -LENGTH_AB * Math.cos(Math.PI / 4); | ||
| + | meshHingeE.position.z = -LENGTH_AB * Math.sin(Math.PI / 4); | ||
| + | scene.add(meshHingeE); | ||
| + | |||
| + | renderer.render(scene, camera); | ||
| + | } | ||
| + | function drawDynamicCraneElements() { | ||
| + | var ALPHA = panelControlOptions.alpha / 180 * Math.PI; | ||
| + | var WEIGHT_P = panelControlOptions.weightP; | ||
| + | |||
| + | panelInfoEffort.Sbd = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA)); | ||
| + | panelInfoEffort.Sbe = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA)); | ||
| + | panelInfoEffort.Sab = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA); | ||
| + | |||
| + | geometryRackAC = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32); | ||
| + | materialRackAC = new THREE.MeshBasicMaterial(colorRackAC); | ||
| + | meshRackAC = new THREE.Mesh(geometryRackAC, materialRackAC); | ||
| + | meshRackAC.position.x = Math.cos(ALPHA) * (LENGTH_AB / 2); | ||
| + | meshRackAC.position.y = LENGTH_AB / 2; | ||
| + | meshRackAC.position.z = -Math.sin(ALPHA) * (LENGTH_AB / 2); | ||
| + | meshRackAC.rotation.y = ALPHA; | ||
| + | meshRackAC.rotation.z = -Math.PI / 4; | ||
| + | scene.add(meshRackAC); | ||
| + | |||
| + | geometryCableBCP = new THREE.Geometry(); | ||
| + | geometryCableBCP.vertices.push( | ||
| + | new THREE.Vector3(0, LENGTH_AB + RADIUS_RACK, 0), | ||
| + | new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB + RADIUS_RACK, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK)), | ||
| + | new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB / 2, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK))); | ||
| + | |||
| + | materialCableBCP = new THREE.LineBasicMaterial(colorCableBCP); | ||
| + | meshCableBCP = new THREE.Line(geometryCableBCP, materialCableBCP); | ||
| + | scene.add(meshCableBCP); | ||
| + | |||
| + | geometryEndRackAC = new THREE.SphereGeometry(RADIUS_RACK, 32, 32); | ||
| + | materialEndRackAC = new THREE.MeshBasicMaterial(colorEndRackAC); | ||
| + | meshEndRackAC = new THREE.Mesh(geometryEndRackAC, materialEndRackAC); | ||
| + | meshEndRackAC.position.x = Math.cos(ALPHA) * LENGTH_AB; | ||
| + | meshEndRackAC.position.y = LENGTH_AB; | ||
| + | meshEndRackAC.position.z = -Math.sin(ALPHA) * LENGTH_AB; | ||
| + | scene.add(meshEndRackAC); | ||
| + | |||
| + | geometryCargoP = new THREE.BoxGeometry(4, 2, 4); | ||
| + | materialCargoP = new THREE.MeshBasicMaterial(colorCargoP); | ||
| + | meshCargoP = new THREE.Mesh(geometryCargoP, materialCargoP); | ||
| + | meshCargoP.position.x = Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK); | ||
| + | meshCargoP.position.y = LENGTH_AB / 2; | ||
| + | meshCargoP.position.z = -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK); | ||
| + | |||
| + | scene.add(meshCargoP); | ||
| + | |||
| + | if(panelControlOptions.visibleEffort == true) { | ||
| + | var tmp = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA); | ||
| + | vectorEffortAB = new THREE.ArrowHelper( | ||
| + | new THREE.Vector3(0, (tmp < 0) ? -1 : 0, 0), | ||
| + | new THREE.Vector3(0, (tmp < 0) ? (-LENGTH_AB / 2) : (LENGTH_AB / 2), 0), | ||
| + | Math.abs(tmp), | ||
| + | colorEffortAB | ||
| + | ); | ||
| − | + | meshRackAB.add(vectorEffortAB); | |
| + | var tmp = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA)); | ||
| + | vectorEffortBD = new THREE.ArrowHelper( | ||
| + | new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0), | ||
| + | new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0), | ||
| + | Math.abs(tmp), | ||
| + | colorEffortBD | ||
| + | ); | ||
| + | meshRackBD.add(vectorEffortBD); | ||
| − | == | + | var tmp = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA)); |
| + | vectorEffortBE = new THREE.ArrowHelper( | ||
| + | new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0), | ||
| + | new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0), | ||
| + | Math.abs(tmp), | ||
| + | colorEffortBE | ||
| + | ); | ||
| − | {{ | + | meshRackBE.add(vectorEffortBE); |
| + | } else { | ||
| + | vectorEffortAB = null; | ||
| + | vectorEffortBD = null; | ||
| + | vectorEffortBE = null; | ||
| + | } | ||
| + | |||
| + | renderer.render(scene, camera); | ||
| + | } | ||
| + | |||
| + | function redrawCraneElements() { | ||
| + | scene.remove(meshRackAC); | ||
| + | scene.remove(meshCableBCP); | ||
| + | scene.remove(meshEndRackAC); | ||
| + | scene.remove(meshCargoP); | ||
| + | if (vectorEffortAB != null) meshRackAB.remove(vectorEffortAB); | ||
| + | if (vectorEffortBD != null) meshRackBD.remove(vectorEffortBD); | ||
| + | if (vectorEffortBE != null) meshRackBE.remove(vectorEffortBE); | ||
| + | |||
| + | |||
| + | drawDynamicCraneElements(); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | function render() { | ||
| + | statFPS.update(); | ||
| + | |||
| + | requestAnimationFrame(render); | ||
| + | renderer.render(scene, camera); | ||
| + | } | ||
| + | |||
| + | function changeSizeWindow() { | ||
| + | camera.aspect=window.innerWidth/window.innerHeight; | ||
| + | camera.updateProjectionMatrix(); | ||
| + | renderer.setSize(window.innerWidth,window.innerHeight); | ||
| + | } | ||
| + | |||
| + | function initStatFPS() | ||
| + | { | ||
| + | var stats=new Stats(); | ||
| + | stats.setMode(0); | ||
| + | stats.domElement.style.position='0px'; | ||
| + | stats.domElement.style.left='0px'; | ||
| + | stats.domElement.style.top='0px'; | ||
| + | document.getElementById("Stats-output").appendChild(stats.domElement); | ||
| + | return stats; | ||
| + | } | ||
| + | window.onload = init; | ||
| + | </script> | ||
| + | </body> | ||
| + | </html> | ||
Текущая версия на 00:25, 2 июня 2017
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Лобанов Илья
Группа: 23604/1
Задача[править]
Решение задачи[править]
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<html>
<head>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/three.js"></script>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/OrbitControls.js"></script>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/dat.gui.min.js"></script>
<script src = "http://tm.spbstu.ru/htmlets/Lobanov_I_Y/JS_files/stats.min.js"></script>
</head>
<body>
<script>
var scene,
camera,
renderer;
var LENGTH_AB = 20;
var RADIUS_RACK = 1;
var statFPS;
var panelControlOptions;
var panelInfoEffort;
var gui;
//Стойка AB.
var geometryRackAB,
materialRackAB,
meshRackAB,
colorRackAB = {color: 0x6A5ACD};
//Стойка BD.
var geometryRackBD,
materialRackBD,
meshRackBD,
colorRackBD = {color: 0x6A5ACD};
//Стойка BE.
var geometryRackBE,
materialRackBE,
meshRackBE,
colorRackBE = {color: 0x6A5ACD};
//Стойка AC.
var geometryRackAC,
materialRackAC,
meshRackAC,
colorRackAC = {color: 0x6A5ACD};
//Шарнир в точке B.
var geometryHingeB,
materialHingeB,
meshHingeB,
colorHingeB = {color: 0x6A5ACD};
//Шарнир в точке A.
var geometryHingeA,
materialHingeA,
meshHingeA,
colorHingeA = {color: 0x6A5ACD};
//Шарнир в точке D.
var geometryHingeD,
materialHingeD,
meshHingeD,
colorHingeD = {color: 0x6A5ACD};
//Шарнир в точке E.
var geometryHingeE,
materialHingeE,
meshHingeE,
colorHingeE = {color: 0x6A5ACD};
//Трос.
var geometryCableBCP,
materialCableBCP,
meshCableBCP,
colorCableBCP = {color: 0x000000};
//Наконечник стойки AC.
var geometryEndRackAC,
materialEndRackAC,
meshEndRackAC,
colorEndRackAC = {color: 0x6A5ACD};
//Груз.
var geometryCargoP,
materialCargoP,
meshCargoP,
colorCargoP = {color: 0xFF4500};
var vectorEffortAB,
colorEffortAB = 0xFF0000;
var vectorEffortBD,
colorEffortBD = 0xFF0000;
var vectorEffortBE,
colorEffortBE = 0xFF0000;
//Функции инициализации
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(100, window.innerWidth / window.innerHeight, 0.1, 100);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xEEEEEE);
//renderer.shadowMap.enabled=true;
document.getElementById("WebGL").appendChild(renderer.domElement);
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 40;
camera.lookAt(0, 0, 0);
axes = new THREE.AxisHelper(50);
scene.add(axes);
control = new THREE.OrbitControls(camera,renderer.domElement);
panelControlOptions = new function() {
this.alpha = 0.0;
this.weightP = 10.0;
this.visibleEffort = true;
}
panelInfoEffort = new function() {
this.Sbd = '0';
this.Sbe = '0';
this.Sab = '0';
}
gui = new dat.GUI();
gui.add(panelControlOptions, 'alpha', -90, 90).onChange(redrawCraneElements);
gui.add(panelControlOptions, 'weightP', 1, 100).onChange(redrawCraneElements);
gui.add(panelControlOptions, 'visibleEffort').onChange(redrawCraneElements);
gui.add(panelInfoEffort, 'Sbd').listen();
gui.add(panelInfoEffort, 'Sbe').listen();
gui.add(panelInfoEffort, 'Sab').listen();
drawStaticCraneElements();
drawDynamicCraneElements();
statFPS = initStatFPS();
render();
window.addEventListener('resize',changeSizeWindow,false);
}
function drawStaticCraneElements() {
geometryRackAB = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, LENGTH_AB, 32);
materialRackAB = new THREE.MeshBasicMaterial(colorRackAB);
meshRackAB = new THREE.Mesh(geometryRackAB, materialRackAB);
meshRackAB.position.x = 0;
meshRackAB.position.y = LENGTH_AB / 2;
meshRackAB.position.z = 0;
scene.add(meshRackAB);
geometryRackBD = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32);
materialRackBD = new THREE.MeshBasicMaterial(colorRackBD);
meshRackBD = new THREE.Mesh(geometryRackBD, materialRackBD);
meshRackBD.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBD.position.y = LENGTH_AB / 2;
meshRackBD.position.z = Math.sin(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBD.rotation.y = Math.PI / 4;
meshRackBD.rotation.z = -Math.PI / 4;
scene.add(meshRackBD);
geometryRackBE = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32);
materialRackBE = new THREE.MeshBasicMaterial(colorRackBE);
meshRackBE = new THREE.Mesh(geometryRackBE, materialRackBE);
meshRackBE.position.x = -Math.cos(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBE.position.y = LENGTH_AB / 2;
meshRackBE.position.z = -Math.sin(Math.PI / 4) * (LENGTH_AB / 2);
meshRackBE.rotation.y = -Math.PI / 4;
meshRackBE.rotation.z = -Math.PI / 4;
scene.add(meshRackBE);
geometryHingeB = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeB = new THREE.MeshBasicMaterial(colorHingeB);
meshHingeB = new THREE.Mesh(geometryHingeB, materialHingeB);
meshHingeB.position.y = LENGTH_AB;
scene.add(meshHingeB);
geometryHingeA = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeA = new THREE.MeshBasicMaterial(colorHingeA);
meshHingeA = new THREE.Mesh(geometryHingeA, materialHingeA);
scene.add(meshHingeA);
geometryHingeD = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeD = new THREE.MeshBasicMaterial(colorHingeD);
meshHingeD = new THREE.Mesh(geometryHingeD, materialHingeD);
meshHingeD.position.x = -LENGTH_AB * Math.cos(Math.PI / 4);
meshHingeD.position.z = LENGTH_AB * Math.sin(Math.PI / 4);
scene.add(meshHingeD);
geometryHingeE = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialHingeE = new THREE.MeshBasicMaterial(colorHingeE);
meshHingeE = new THREE.Mesh(geometryHingeE, materialHingeE);
meshHingeE.position.x = -LENGTH_AB * Math.cos(Math.PI / 4);
meshHingeE.position.z = -LENGTH_AB * Math.sin(Math.PI / 4);
scene.add(meshHingeE);
renderer.render(scene, camera);
}
function drawDynamicCraneElements() {
var ALPHA = panelControlOptions.alpha / 180 * Math.PI;
var WEIGHT_P = panelControlOptions.weightP;
panelInfoEffort.Sbd = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA));
panelInfoEffort.Sbe = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA));
panelInfoEffort.Sab = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA);
geometryRackAC = new THREE.CylinderGeometry(RADIUS_RACK, RADIUS_RACK, Math.sqrt(2) * LENGTH_AB, 32);
materialRackAC = new THREE.MeshBasicMaterial(colorRackAC);
meshRackAC = new THREE.Mesh(geometryRackAC, materialRackAC);
meshRackAC.position.x = Math.cos(ALPHA) * (LENGTH_AB / 2);
meshRackAC.position.y = LENGTH_AB / 2;
meshRackAC.position.z = -Math.sin(ALPHA) * (LENGTH_AB / 2);
meshRackAC.rotation.y = ALPHA;
meshRackAC.rotation.z = -Math.PI / 4;
scene.add(meshRackAC);
geometryCableBCP = new THREE.Geometry();
geometryCableBCP.vertices.push(
new THREE.Vector3(0, LENGTH_AB + RADIUS_RACK, 0),
new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB + RADIUS_RACK, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK)),
new THREE.Vector3(Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK), LENGTH_AB / 2, -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK)));
materialCableBCP = new THREE.LineBasicMaterial(colorCableBCP);
meshCableBCP = new THREE.Line(geometryCableBCP, materialCableBCP);
scene.add(meshCableBCP);
geometryEndRackAC = new THREE.SphereGeometry(RADIUS_RACK, 32, 32);
materialEndRackAC = new THREE.MeshBasicMaterial(colorEndRackAC);
meshEndRackAC = new THREE.Mesh(geometryEndRackAC, materialEndRackAC);
meshEndRackAC.position.x = Math.cos(ALPHA) * LENGTH_AB;
meshEndRackAC.position.y = LENGTH_AB;
meshEndRackAC.position.z = -Math.sin(ALPHA) * LENGTH_AB;
scene.add(meshEndRackAC);
geometryCargoP = new THREE.BoxGeometry(4, 2, 4);
materialCargoP = new THREE.MeshBasicMaterial(colorCargoP);
meshCargoP = new THREE.Mesh(geometryCargoP, materialCargoP);
meshCargoP.position.x = Math.cos(ALPHA) * (LENGTH_AB + RADIUS_RACK);
meshCargoP.position.y = LENGTH_AB / 2;
meshCargoP.position.z = -Math.sin(ALPHA) * (LENGTH_AB + RADIUS_RACK);
scene.add(meshCargoP);
if(panelControlOptions.visibleEffort == true) {
var tmp = -WEIGHT_P * Math.sqrt(2) * Math.cos(ALPHA);
vectorEffortAB = new THREE.ArrowHelper(
new THREE.Vector3(0, (tmp < 0) ? -1 : 0, 0),
new THREE.Vector3(0, (tmp < 0) ? (-LENGTH_AB / 2) : (LENGTH_AB / 2), 0),
Math.abs(tmp),
colorEffortAB
);
meshRackAB.add(vectorEffortAB);
var tmp = WEIGHT_P * (Math.cos(ALPHA) - Math.sin(ALPHA));
vectorEffortBD = new THREE.ArrowHelper(
new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0),
new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0),
Math.abs(tmp),
colorEffortBD
);
meshRackBD.add(vectorEffortBD);
var tmp = WEIGHT_P * (Math.cos(ALPHA) + Math.sin(ALPHA));
vectorEffortBE = new THREE.ArrowHelper(
new THREE.Vector3(0, (tmp < 0) ? -1 : 1, 0),
new THREE.Vector3(0, (tmp < 0) ? -(Math.sqrt(2) * LENGTH_AB / 2) : (Math.sqrt(2) * LENGTH_AB / 2), 0),
Math.abs(tmp),
colorEffortBE
);
meshRackBE.add(vectorEffortBE);
} else {
vectorEffortAB = null;
vectorEffortBD = null;
vectorEffortBE = null;
}
renderer.render(scene, camera);
}
function redrawCraneElements() {
scene.remove(meshRackAC);
scene.remove(meshCableBCP);
scene.remove(meshEndRackAC);
scene.remove(meshCargoP);
if (vectorEffortAB != null) meshRackAB.remove(vectorEffortAB);
if (vectorEffortBD != null) meshRackBD.remove(vectorEffortBD);
if (vectorEffortBE != null) meshRackBE.remove(vectorEffortBE);
drawDynamicCraneElements();
}
function render() {
statFPS.update();
requestAnimationFrame(render);
renderer.render(scene, camera);
}
function changeSizeWindow() {
camera.aspect=window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth,window.innerHeight);
}
function initStatFPS()
{
var stats=new Stats();
stats.setMode(0);
stats.domElement.style.position='0px';
stats.domElement.style.left='0px';
stats.domElement.style.top='0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
window.onload = init;
</script>
</body>
</html>