Кривошипный механизм
Материал из Department of Theoretical and Applied Mechanics
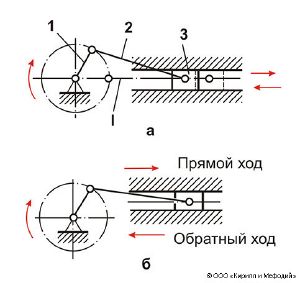
Задача: С помощью языка программирования JavaScript смоделировать Кривошипно-ползунный механизм.
- Программа (скачать)
При работе над проектом использована библиотека Three.js. Это легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработки веб-приложений. Three.js скрипты могут использоваться совместно с элементом HTML5 CANVAS, SVG или WebGL.
Используемые библиотеки
- dat.gui
- orbit.js
- stats.js
- three.js
- trackballcontrol.js
Возможности программы
- С помощью ползунков можно настраивать скорость вращения и радиус цилиндра.
- При помощи левой и правой кнопок мыши можно детально рассмотреть работу системы с удобного ракурса.
- В нижней части программы выводятся значения положения ползуна и радиус цилиндра.
Визуальное представление
В основе визуализации лежит Модель-Представление. Виджет(окно) заполнения формы сортировки и вывода результата состоит из :
- Окно сортировки по имени ( см. Однострочное текстовое поле QLineEdit)
- Окна сортировки по дате дд.мм.гггг ( см. Выпадащий список QComboBox)
- Поле для вывода результата соритровки ( см. создание модель-представления QStandardItemModel)
- Кнопка передачи данных "GO!" ( cм. QPushButton)