КП: Параметрические колебания — различия между версиями
Sizovaea (обсуждение | вклад) |
Sizovaea (обсуждение | вклад) |
||
| (не показано 17 промежуточных версий 2 участников) | |||
| Строка 44: | Строка 44: | ||
== Визуализация задачи== | == Визуализация задачи== | ||
| − | |||
| − | + | ''Примечание: менять частоту необходимо во время прохождения нижнего положения.'' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Sizova/Swing/dl_example_Swing_2.html|width=900 |height=650 |border=0 }} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
Текущая версия на 14:52, 28 июня 2016
Курсовой проект по Теории колебаний
Исполнитель: Сизова Екатерина
Группа: 09 (33604)
Семестр: весна 2016
Аннотация проекта[править]
Колебания — это повторяющийся в той или иной степени во времени процесс изменения состояний системы около точки равновесия. По характеру взаимодействия с окружающей средой колебания делятся на вынужденные, свободные, автоколебания, случайные и параметрические, которым и посвящена данная работа.
Параметрические колебания - колебания, возникающие при изменении какого-либо параметра колебательной системы в результате внешнего воздействия. Одним из классических примеров параметрических колебаний является система, состоящая из качелей и человека, раскачивающего их.
Формулировка задачи[править]
Описать математически движение качелей и смоделировать их движение.
Решение[править]
Существует два способа раскачивания качелей: качели может раскачивать человек, находящийся вне качелей, а также человек, который сидит или стоит на них. В данной задаче будет рассматриваться второй случай - человек, стоящий на качелях, периодически, в нужные моменты приседает и встает. При этом периодически изменяются параметры самой колебательной системы, поэтому такие колебания можно назвать параметрическими. Простейшим уравнением, описывающим такие колебания, является уравнение гармонических колебаний, где . является периодической функцией времени .
Зависимость параметра от времени может быть, например, представлена в виде , где постоянная - собственная частота колебаний при неизменных средних значениях параметров системы(например, частота свободных колебаний качелей при неподвижно стоящем на них человеке), а второе слагаемое описывает периодическое изменение параметров системы.
Будем считать человека материальной точкой, расстояние от которой до оси вращения может изменяться в некоторых небольших пределах "сознательно", то есть в нужные моменты времени. Для того, чтобы максимально увеличить механическую энергию колебаний, человек должен вставать, когда для этого требуется приложить максимальное усилие, так как при этом будет совершена максимальная работа. Очевидно, это условие достигается, когда качели проходят нижнюю точку.
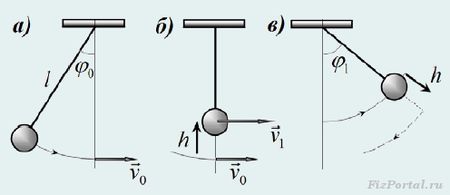
Итак, пусть начальный угол отклонения качелей равен и при этом максимальном отклонении центр масс находится на максимальной удалении от точки подвеса .
Когда качели опустятся под действием силы тяжести в нижнее положение, рассматриваемая материальная точка приобретет скорость , которую можно найти на основании закона сохранения энергии , из которого следует .
Далее пусть в момент прохождения нижней точки центр масс очень быстро поднимается на малую высоту , при этом его скорость возрастает до некоторой величины . На основании закона сохранения импульса . Из этого уравнения находим , учитывая, что высота подъема значительно меньше длины качелей .
Теперь с помощью закона сохранения энергии можно найти максимальный угол отклонения качелей в противоположном направлении, который удовлетворяет условию .
Оценим изменение высоты подъема за этот же промежуток времени
.
Визуализация задачи[править]
Примечание: менять частоту необходимо во время прохождения нижнего положения.