Информатика:Моделирование фигур Лиссажу методом пружин на JavaScript — различия между версиями
ALF (обсуждение | вклад) |
ALF (обсуждение | вклад) (→Результат) |
||
| (не показано 5 промежуточных версий этого же участника) | |||
| Строка 32: | Строка 32: | ||
- Возможность изменения массы, жесткости пружин по оси абцисс и ординат, вязкость среды<br> | - Возможность изменения массы, жесткости пружин по оси абцисс и ординат, вязкость среды<br> | ||
- Визуальное отображение траектории движения грузика с возможностью очистки графика<br> | - Визуальное отображение траектории движения грузика с возможностью очистки графика<br> | ||
| + | - Выбор "простого" или "сложного" движения с помощью checkbox<br> | ||
[[КП: Моделирование пружин|Моделирование фигур Лиссажу методом пружин ]]<br> | [[КП: Моделирование пружин|Моделирование фигур Лиссажу методом пружин ]]<br> | ||
| − | [[Media:Spring.rar|Spring.rar]] - исходные файлы | + | [[Media:Spring.rar|Spring.rar]] - исходные файлы<br> |
| + | [[Media:JavaScript.docx|JavaScript.docx]] - курсовой проект | ||
| + | |||
== См. также == | == См. также == | ||
[[Информатика: список задач для студентов второго курса]] | [[Информатика: список задач для студентов второго курса]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Category: Программирование]] | [[Category: Программирование]] | ||
[[Category: JavaScript]] | [[Category: JavaScript]] | ||
Текущая версия на 12:55, 19 мая 2014
Курсовой проект по Информатика
Исполнитель: Богданов Дмитрий
Группа: 08 (23604)
Семестр: весна 2014
Содержание
Постановка задачи[править]
Написать на языке JavaScript программу, моделирующую фигуры Лиссажу методом пружин
Основные возможности программы[править]
Для создания программы был создан класс, представляющий из себя всю программу. В нем можно:
- задавать начальные данные, min и max значение, шаг для слайдеров
- изменять цвет пружин и грузика
- задавать формулы для расчета
- записывать траекторию движения в отдельный массив
Внутреннее устройство программы[править]
Для разработки пользовательского интерфейса использовались классы: JQuery и Ocanvas.
Основные файлы программы:
- index.html - файл в котором подключаются все скрипты, создаются кнопки, textarea, sliders, checkbox
- script.js - основной класс для просчета положения и его отрисовки, а так же занесения значения в массив для траектории
- TM.js - класс траектории
- ocanvas.min.js - класс канваса для вывода моделирования грузика на пружинках
- jquery.flot.axislabels.js - класс для вывода траектории
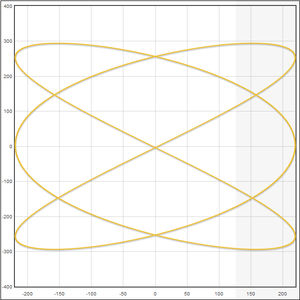
Результат[править]
Результатом работы стала программа, написанная на языке JavaScript. Возможности программы:
- Выбор простого либо сложного движения( под простым движением подразумевается учитывание только силы упругости вдоль оси, в сложном же - учитывается и сила упругости, и сила деформации пружины действующая под углом)
- Возможность изменения массы, жесткости пружин по оси абцисс и ординат, вязкость среды
- Визуальное отображение траектории движения грузика с возможностью очистки графика
- Выбор "простого" или "сложного" движения с помощью checkbox
Моделирование фигур Лиссажу методом пружин
Spring.rar - исходные файлы
JavaScript.docx - курсовой проект