Система блоков
Материал из Department of Theoretical and Applied Mechanics
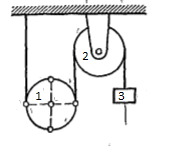
Задача: С помощью языка программирования JavaScript смоделировать систему блоков с грузом.
Содержание
Решение
Программа: скачать
Текст программы на языке JavaScript:
Файл "5.js"
1 function main()
2 {
3 var scene = new THREE.Scene();
4 var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
5 var render = new THREE.WebGLRenderer();
6 render.setClearColor(0xEEEEEE, 1);
7 render.setSize(window.innerWidth, window.innerHeight);
8
9
10 var axes = new THREE.AxisHelper(20);
11 scene.add(axes);
12
13
14 var planeGeometry = new THREE.PlaneGeometry(60,40,50,1);
15 var planeMaterial = new THREE.MeshLambertMaterial({color:0x6699FF});
16 var plane = new THREE.Mesh(planeGeometry, planeMaterial);
17 plane.rotation.x = -0.5*Math.PI;
18 plane.position.x=15;
19 plane.position.y=0;
20 plane.position.z=14;
21 scene.add(plane);
22
23
24 var planeGeometry = new THREE.PlaneGeometry(20,60,50,1);
25 var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff});
26 var plane1 = new THREE.Mesh(planeGeometry, planeMaterial);
27 plane1.rotation.z = -0.5*Math.PI;
28 plane1.position.x=15;
29 plane1.position.y=10;
30 plane1.position.z=-6;
31 scene.add(plane1);
32
33
34 var boxGeometry1 = new THREE.BoxGeometry(0.1,4,16);
35 var boxMaterial1 = new THREE.MeshLambertMaterial({color:0xE5DD06, wireframe:false});
36 var cube1 = new THREE.Mesh(boxGeometry1, boxMaterial1);
37 cube1.position.x=8;
38 cube1.position.y=10;
39 cube1.position.z=2;
40 scene.add(cube1);
41
42 var boxGeometry2 = new THREE.BoxGeometry(0.1,4,10);
43 var boxMaterial2 = new THREE.MeshLambertMaterial({color:0xE5DD06, wireframe:false});
44 var cube2 = new THREE.Mesh(boxGeometry2, boxMaterial2);
45 cube2.position.x=16;
46 cube2.position.y=10;
47 cube2.position.z=5;
48 scene.add(cube2);
49
50 var boxGeometry3 = new THREE.BoxGeometry(0.1,4,8);
51 var boxMaterial3 = new THREE.MeshLambertMaterial({color:0xE5DD06, wireframe:false});
52 var cube3 = new THREE.Mesh(boxGeometry3, boxMaterial3);
53 cube3.position.x=24;
54 cube3.position.y=10;
55 cube3.position.z=4;
56 scene.add(cube3);
57
58
59
60
61 /**
62 var cubeGeometry = new THREE.CubeGeometry(4,4,4);
63 var cubeMesh = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false});
64 var cube = new THREE.Mesh(cubeGeometry, cubeMesh);
65 cube.position.x=-4;
66 cube.position.y=3;
67 cube.position.z=0;
68 scene.add(cube);
69
70
71 var cylinderGeometry = new THREE.CylinderGeometry(4,4,5,16);
72 var cylinderMaterial = new THREE.MeshLambertMaterial({color:0xaaee00});
73 var cylinder = new THREE.Mesh(cylinderGeometry, cylinderMaterial)
74 cylinder.position.x=10;
75 cylinder.position.y=10;
76 cylinder.position.z=0;
77
78 scene.add(cylinder);
79 */
80
81
82 var cylinderGeometry = new THREE.CylinderGeometry(4,4,4,32);
83 var cylinderMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe: false});
84
85 var cylinder1 = new THREE.Mesh(cylinderGeometry, cylinderMaterial)
86 cylinder1.position.x=12;
87 cylinder1.position.y=10;
88 cylinder1.position.z=10;
89 scene.add(cylinder1);
90
91 var cylinder2 = new THREE.Mesh(cylinderGeometry, cylinderMaterial)
92 cylinder2.position.x=20;
93 cylinder2.position.y=10;
94 cylinder2.position.z=0;
95 scene.add(cylinder2);
96
97 var semiCylinderGeometry1 = new THREE.CylinderGeometry(4,4,4,32, 1,true, -Math.PI/2, Math.PI);
98 var semiCylinderGeometry2 = new THREE.CylinderGeometry(4,4,4,32, 1,true, Math.PI/2, Math.PI);
99 var semiCylinderMaterial = new THREE.MeshLambertMaterial({color:0xE5DD06, wireframe: false});
100 var semiCylinder1 = new THREE.Mesh(semiCylinderGeometry1, semiCylinderMaterial)
101 var semiCylinder2 = new THREE.Mesh(semiCylinderGeometry2, semiCylinderMaterial)
102
103 semiCylinder1.position.x=12;
104 semiCylinder1.position.y=10;
105 semiCylinder1.position.z=10;
106 scene.add(semiCylinder1);
107
108 semiCylinder2.position.x=20;
109 semiCylinder2.position.y=10;
110 semiCylinder2.position.z=0;
111 scene.add(semiCylinder2);
112
113
114 var pyrGeometry = new THREE.CylinderGeometry(4,4,4,3);
115 var pyrMaterial = new THREE.MeshLambertMaterial({color:0xff8800, wireframe:false});
116 var pyr = new THREE.Mesh(pyrGeometry, pyrMaterial)
117 pyr.position.x=20;
118 pyr.position.y=10;
119 pyr.position.z=-4;
120 scene.add(pyr);
121
122
123 var cubeGeometry = new THREE.CubeGeometry(4,4,2);
124 var cubeMesh = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false});
125 var cube = new THREE.Mesh(cubeGeometry, cubeMesh);
126 cube.position.x=24;
127 cube.position.y=10;
128 cube.position.z=9;
129 scene.add(cube);
130
131
132 /**
133 var line_geometry = new THREE.Geometry();
134 line_geometry.vertices.push(new THREE.Vector3(16,10,0));
135 line_geometry.vertices.push(new THREE.Vector3(16,10,10));
136 var material_line = new THREE.LineBasicMaterial({ color: 0x6699FF, linewidth: 5000, fog:false});
137 var line1 = new THREE.Line(line_geometry,material_line);
138 scene.add( line1);
139
140
141 var line_geometry = new THREE.Geometry();
142 line_geometry.vertices.push(new THREE.Vector3(8,10,10));
143 line_geometry.vertices.push(new THREE.Vector3(8,10,-6));
144 var material_line = new THREE.LineBasicMaterial({ color: 0x6699FF, linewidth: 5000, fog:false});
145 var line2 = new THREE.Line(line_geometry,material_line);
146 scene.add(line2);
147
148 var line_geometry = new THREE.Geometry();
149 line_geometry.vertices.push(new THREE.Vector3(24,10,0));
150 line_geometry.vertices.push(new THREE.Vector3(24,10,8));
151 var material_line = new THREE.LineBasicMaterial({ color: 0x6699FF, linewidth: 5000, fog:false});
152 var line3 = new THREE.Line(line_geometry,material_line);
153 scene.add(line3);
154
155 */
156
157 var spotLight = new THREE.SpotLight(0xffffff);
158 spotLight.position.set(0,100,0);
159 scene.add(spotLight);
160
161 var spotLight1 = new THREE.SpotLight(0xffffff);
162 spotLight1.position.set(50,100,30);
163 scene.add(spotLight1);
164
165
166
167 render.shadowMapEnabled = true;
168 plane.receiveShadow = true;
169
170 /**
171 cube.castShadow = true;
172 cylinder.castShadow = true;
173 */
174 spotLight.castShadow = true;
175
176
177
178
179
180 camera.position.x= 0;
181 camera.position.y= 100;
182 camera.position.z= 0;
183 camera.lookAt(scene.position);
184 $("#webGL").append(render.domElement);
185
186
187
188 var controls = new function() {
189 this.bouncingSpeed = 0.03;
190 this.r1 = 2;
191 }
192 var gui = new dat.GUI();
193 gui.add(controls, 'bouncingSpeed',0,0.5);
194 gui.add(controls, 'r1',1,2.5);
195
196 contr = new THREE.OrbitControls(camera);
197 contr.dumping = 0.2;
198
199
200
201 /**contr = new THREE.TrackballControls(camera);
202 contr.rotateSpeed = 1.0;
203 contr.zoomSpeed = 1.2;
204 contr.panSpeed = 0.8;
205 contr.noZoom = false;
206 contr.noPan = false;
207 contr.staticMoving = true;
208 contr.dynamicDampingFactor = 0.3;
209 contr.keys = [65,83,68];
210 */
211
212
213 window.addEventListener('resize',onWindowResize,false);
214 function onWindowResize()
215 {
216 camera.aspect = window.innerWidth/window.innerHeight;
217 camera.updateProjectionMatrix();
218 render.setSize(window.innerWidth,window.innerHeight);
219
220 renderer();
221 }
222
223 var stats = initStats();
224 var step = 0;
225
226 var z1 =16;
227 var z2 = 10;
228 var z3 = 8;
229
230 var r2 = 2;
231
232 var r1 = 2;
233
234
235 function renderer()
236 {
237 /**
238 cube.rotation.x+=controls.rotationSpeed;
239 cube.rotation.y+=controls.rotationSpeed;
240 cube.rotation.z+=controls.rotationSpeed;
241
242 cylinder.position.x = 20+(10*(Math.cos(step)));
243 cylinder.position.y = 2+(10*(Math.abs(Math.sin(step))));
244
245
246 */
247
248
249 step+=controls.bouncingSpeed;
250 step1 = step/100;
251 step2 = step/200;
252
253 r1 = controls.r1;
254 r2 = 4 - r1;
255
256 var geometryCylinder2 = new THREE.CylinderGeometry(2*r1,2*r1,4,32);
257 var geometryCylinder1 = new THREE.CylinderGeometry(2*r2,2*r2,4,32);
258
259 cylinder2.geometry = geometryCylinder2;
260 cylinder1.geometry = geometryCylinder1;
261
262
263
264 var semiGeometryCylinder2 = new THREE.CylinderGeometry(2*r1,2*r1,4,32, 1,true, Math.PI/2, Math.PI);
265 var semiGeometryCylinder1 = new THREE.CylinderGeometry(2*r2,2*r2,4,32, 1,true, -Math.PI/2, Math.PI);
266
267 semiCylinder2.geometry = semiGeometryCylinder2;
268 semiCylinder1.geometry = semiGeometryCylinder1;
269
270
271 z1 -=step2;
272 z2 -=step2;
273 z3 +=step1;
274 var geometry1 = new THREE.BoxGeometry( 0.01, 4, z1 );
275 var geometry2 = new THREE.BoxGeometry( 0.01, 4, z2 );
276 var geometry3 = new THREE.BoxGeometry( 0.01, 4, z3 );
277 cube1.position.x =12 - 2*r2;
278 cube2.position.x = 12 + 2*r2;
279 cube3.position.x = 20 + 2*r1;
280 if ( cube2.position.z >= cylinder2.position.z)
281 {
282
283
284
285 cube1.geometry = geometry1;
286 cube1.position.z -= step2/2;
287
288
289
290 cube2.geometry = geometry2;
291 cube2.position.z -= step2/2;
292
293 cube3.geometry = geometry3;
294 cube3.position.z += step1/2;
295
296
297
298 cylinder1.rotation.y+=step2/2;
299 cylinder2.rotation.y-=step1/2;
300
301
302
303 /**
304 line3.geometry.vertices[1].z += step1 ;
305 line3.geometry.verticesNeedUpdate = true;
306
307 line2.geometry.vertices[0].z -= step2 ;
308
309 line2.geometry.verticesNeedUpdate = true;
310
311
312 line1.geometry.vertices[1].z -= step2 ;
313 line1.geometry.verticesNeedUpdate = true;
314
315 */
316
317 cylinder1.position.z -= step2;
318
319
320
321
322
323 semiCylinder1.position.z -=step2;
324
325 cube.position.z += step1;
326 }
327
328
329 document.getElementById("td1").innerHTML = cube2.position.z ;
330
331 requestAnimationFrame(renderer);
332
333 contr.update();
334
335 render.render(scene,camera);
336
337
338
339
340 }
341 this.start = renderer;
342
343
344 }
345 function initStats()
346 {
347 var stats = new Stats();
348 stats.setMode(0);
349 stats.domElement.style.position='absolute';
350 stats.domElement.style.left = '0px';
351 stats.domElement.style.top = '0px';
352 $("#Stats").append(stats.domElement);
353 return stats;
354 }
Используемые библиотеки
- cloudflare.js
- dat.gui.js
- googleapis.js
- orbitControls.js
- stats.js
- trackballControls.js
Возможности программы
- задание радиусов блоков
- задание скорости вращения блоков
- запуск программы по кнопке
- получение координаты груза
Решение частного случая
Условия задачи:
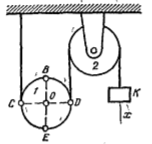
Подвижный блок и неподвижный блок соединены нерастяжимой нитью. Груз , прикрепленный к концу этой нити, опускается по закону м. Определить скорости точек и , лежащих на ободе подвижного блока, в момент времени с. в положении, указанном на рисунке, если радиус подвижного блока равен м., а . Найти также угловую скорость блока .
Решение:
- мгновенный центр скоростей, ;
м/c;
;
м/c.