Курсовой проект: Колебания груза на пружине.
Содержание
Задача
С помощью языка программирования JavaScript смоделировать колебания груза на пружине.
Описание
Моделирование пружинного маятника с изменяемыми входными данными.
Работу выполнили: Оленчук Павел и Морозов Даниил
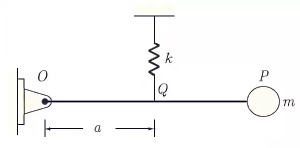
Визуализация
Код программы
Текст программы на языке JavaScript:
function main() { var ctx = canv.getContext("2d"); var ctxE = ENERGY.getContext("2d"); var ctxVX = vxg.getContext("2d"); var w = canv.width; var h = canv.height; var button=document.getElementById("button"); var paint=document.getElementById("button2"); var stopbutton=document.getElementById("button3"); var a=0; var m=0; var k=0; var s=0; var l=0; var j=0; var b=0; var i=0; var x=0; var y=0; var x1=0; var y1=0; var v=0; var x2=0; var y2=0; //var abs=0; var timerId=0; var Ek=0; var Ep=0; var E=0; var bl=1; var x0=0; var Vm=0; paint.onclick=function(){ bl=1; paint.value="Refresh"; button.value="Start"; ctxE.clearRect(0,0,500,500); ctxVX.clearRect(0,0,500,500); ctxE.beginPath(); ctxE.moveTo(20,20); ctxE.lineTo(20,230); ctxE.lineTo(480,230); ctxE.lineTo(475,225); ctxE.moveTo(480,230); ctxE.lineTo(475,235); ctxE.moveTo(20,20); ctxE.lineTo(25,25); ctxE.moveTo(20,20); ctxE.lineTo(15,25); ctxE.stroke(); ctxE.fillText("Energy",30,25); ctxE.fillText("Time",470,245); ctxVX.beginPath(); ctxVX.moveTo(250,20); ctxVX.lineTo(250,230); ctxVX.moveTo(20,125); ctxVX.lineTo(480,125); ctxVX.lineTo(475,120); ctxVX.moveTo(480,125); ctxVX.lineTo(475,130); ctxVX.moveTo(250,20); ctxVX.lineTo(255,25); ctxVX.moveTo(250,20); ctxVX.lineTo(245,25); ctxVX.stroke(); ctxVX.fillText("V",255,25); ctxVX.fillText("x",470,140); if (x!=0) {clearInterval(timerId);} i=0; x=0; y=0; console.clear(); ctx.clearRect(0,0,w,h); document.getElementById("velocity").value=0; document.getElementById("absolute").value=0; b=parseFloat(document.getElementById("res").value); l=parseFloat(document.getElementById("lng").value); s=parseFloat(document.getElementById("brt").value); m=parseFloat(document.getElementById("mass").value); k=parseFloat(document.getElementById("kfc").value); a=parseFloat(document.getElementById("amp").value); if (s>l) {alert("ERROR!!! Spring coord>rod's length!!!");} else{ if (a>95) {alert("ERROR!!! Amplitude is too big(>95)!!!");} else{ ctx.beginPath(); ctx.arc(25+l,125,10,0,2*Math.PI); ctx.fill(); ctx.moveTo(20,20); ctx.lineTo(980,20); ctx.moveTo(20,20); ctx.lineTo(20,230); ctx.moveTo(20,120); ctx.lineTo(25,125); ctx.lineTo(20,130); ctx.moveTo(25,125); ctx.lineTo(25+l,125); ctx.moveTo(25+s,20); ctx.lineTo(25+s,22,5); while (j<20){ j=j+1; ctx.lineTo(25+Math.pow(-1,j)*5+s,20+5*j); } j=0; ctx.lineTo(25+s,122,5); ctx.lineTo(25+s,125); ctx.stroke(); } } }
function start () { ctx.clearRect(0,0,1000,250); var w=Math.sqrt(3*k*s*s/(m*l*l)); var beta=3*b/(2*m*l); var A=a*Math.exp(-i*beta); var x0=m*9.8*l/(k*s); x=Math.exp(-beta*i)*a*Math.sin(i*w); y=l*(1-Math.cos(Math.asin(x/l))); x1=a*Math.exp(-i*beta)*(-beta*Math.sin(w*i)+w*Math.cos(w*i)); y1=x*x1/(l*Math.sqrt(l*l-x*x)); v=Math.sqrt(x1*x1+y1*y1); x2=a*Math.exp(-i*beta)*((beta*beta-w*w)*Math.sin(w*i)-2*beta*w*Math.cos(w*i)); y2=(x1*x1+x*x2+x*x1*x*l/Math.sqrt(l*l-x*x))/(l*l*(l*l-x*x)); abs=Math.sqrt(x2*x2+y2*y2); Ek=m*v*v/2; Vm=Math.sqrt(k*A*A*s*s/(l*l*m)+2*9.8*A); Ep=m*(Vm*Vm-v*v)/2//-k*x0*x0*s*s/(2*l*l); E=Ep+Ek; ctxE.beginPath(); ctxE.strokeStyle='rgba(255,0,0,1)'; ctxE.arc(20+i*10,230-Ek/15,1,0,2*Math.PI); ctxE.stroke(); ctxE.beginPath(); ctxE.strokeStyle='rgba(0,0,255,1)'; ctxE.arc(20+i*10,230-Ep/15,1,0,2*Math.PI); ctxE.stroke(); ctxE.beginPath(); ctxE.strokeStyle='rgba(0,255,0,1)'; ctxE.arc(20+i*10,230-E/15,1,0,2*Math.PI); ctxE.stroke(); ctxE.strokeStyle='rgba(0,0,0,1)'; ctxVX.beginPath(); ctxVX.arc(250+2*x,125-2*x1,1,0,2*Math.PI); ctxVX.fill(); document.getElementById("velocity").value=Math.round(v*100)/100; document.getElementById("absolute").value=Math.round(abs*100)/100; i=i+0.02; console.log(i,x,x1); ctx.beginPath();
// ctx.setLineDash([5, 3])
// ctx.moveTo(25+s,20);
// ctx.lineTo(25+s-(y*s/l),125+(x*s/l));//пружина
//ctx.stroke();
ctx.moveTo(25+s,20);
ctx.lineTo(25+s-y*s/(21*l),22.5+x*s/(21*l));
while (j<20){
j=j+1;
ctx.lineTo(25+Math.pow(-1,j)*5+s-j*y*s/(21*l),20+5*j+j*x*s/(21*l));
}
j=0;
ctx.lineTo(25+s-20*y*s/(21*l),122.5+20*x*s/(21*l));
ctx.lineTo(25+s-y*s/l,125+x*s/l);
ctx.moveTo(20,20);
ctx.lineTo(980,20);
ctx.moveTo(20,20);
ctx.lineTo(20,230);
ctx.moveTo(20,120);
ctx.lineTo(25,125);
ctx.lineTo(20,130);
ctx.moveTo(25,125);
ctx.lineTo(25+l-y,125+x); //стержень
ctx.stroke();
ctx.beginPath();
ctx.arc(25+l-y,125+x,10,0,2*Math.PI);//шар
ctx.fill();
} button.onclick=function(){ console.clear(); b=parseFloat(document.getElementById("res").value); l=parseFloat(document.getElementById("lng").value); s=parseFloat(document.getElementById("brt").value); m=parseFloat(document.getElementById("mass").value); k=parseFloat(document.getElementById("kfc").value); a=parseFloat(document.getElementById("amp").value); if (s>l) {alert("ERROR!!! Spring coord>rod's length!!!");} else{ if (a>95) {alert("ERROR!!! Amplitude is too big(>95)!!!");} else{ if (bl=0) { ctxE.clearRect(0,0,500,500); ctxVX.clearRect(0,0,500,500); } ctxE.beginPath(); ctxE.moveTo(20,20); ctxE.lineTo(20,230); ctxE.lineTo(480,230); ctxE.lineTo(475,225); ctxE.moveTo(480,230); ctxE.lineTo(475,235); ctxE.moveTo(20,20); ctxE.lineTo(25,25); ctxE.moveTo(20,20); ctxE.lineTo(15,25); ctxE.stroke(); ctxE.fillText("Energy",30,25); ctxE.fillText("Time",470,245); ctxVX.beginPath(); ctxVX.moveTo(250,20); ctxVX.lineTo(250,230); ctxVX.moveTo(20,125); ctxVX.lineTo(480,125); ctxVX.lineTo(475,120); ctxVX.moveTo(480,125); ctxVX.lineTo(475,130); ctxVX.moveTo(250,20); ctxVX.lineTo(255,25); ctxVX.moveTo(250,20); ctxVX.lineTo(245,25); ctxVX.stroke(); ctxVX.fillText("V",255,25); ctxVX.fillText("x",470,140); timerId=setInterval(start,10);
stopbutton.onclick=function(){ button.value="Resume"; bl=0; clearInterval(timerId); } console.clear(); } } }
}