Мещерский Задача 6.21
Мещерский Задача 6.21
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Иванова Яна
Группа 23604/1 Кафедра Теоретической механики
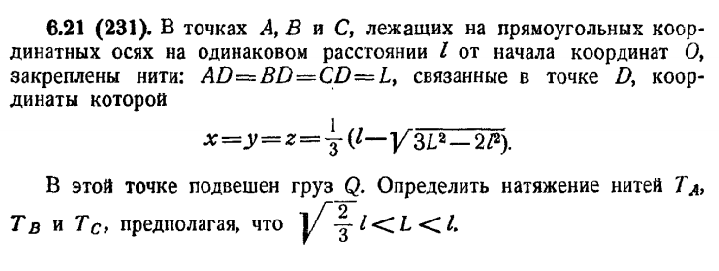
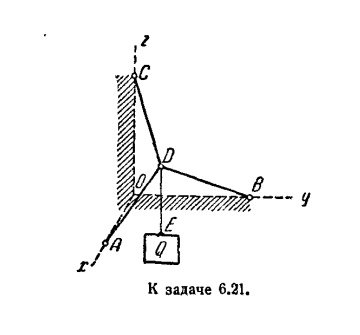
Формулировка задачи
Решение задачи
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<!DOCTYPE html> <head> <meta charset = "utf-8"> <title> Задача из Мещерского </title> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads./three.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads./stats.min.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads./OrbitControls.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads./dat.gui.js"> </script> <style>
body
{
margin:0;
overflow:hidden;
}
</style> </head> <body>
<script>
var renderer,scene,camera,plane,stats,A,B,Y,controls,line1,line2,line3;
///// ЗАДАНИЕ ПАРАМЕТРОВ, УКАЗАННЫХ В ЗАДАЧЕ /////
var l; var L; var Q;
function init() { scene = new THREE.Scene(); // создаем сцену camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000); // создаем камеру renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE, 1);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
var axes = new THREE.AxisHelper(20); // создаем координатные оси scene.add(axes);
control = new THREE.OrbitControls(camera,renderer.domElement);
controls = new function() // создаем переключатели, позволяющие изменять входные параметры { this.weightQ = 3; // вес, приложенный в узле this.lengthl = 10; // расстояние между точкой закрепления нити и началом координат this.lengthL = 9; // длина нити
this.displayForces = true; // модуль отображения задачи this.angleA = "angle A = "; // вывод полученных в ходе решения задачи значений this.angleB = "angle B = "; this.angleY = "angle C = "; this.Ta = "Ta = "; this.Tb = "Tb = "; this.Tc = "Tc = "; } var gui = new dat.GUI(); // позволяем менять каждый из параметров в определенном диапазоне, в случае изменения вызываем функцию, перестраивающую выводимую на экран картинку gui.add(controls, 'weightQ',0,100).onChange(ReDraw); gui.add(controls, 'lengthl',0,10).onChange(ReDraw); gui.add(controls, 'lengthL',0.816*l, l).onChange(ReDraw);
stats = initStats(); Draw(); renderScene(); }
function VisionTrue() // функция, рисующая задачу с отображением сил { ReDraw(); }
function ReDraw() // функция, перерисовывающая всю картинку { scene.remove(axes); // удаляем ранее созданные объекты scene.remove(line1); scene.remove(line2); scene.remove(line3); scene.remove(Ta); scene.remove(Tb); scene.remove(Tc);
Q1 = controls.weightQ; // меняем значения параметров на те, что ввел пользователь l1 = controls.lengthl; L1 = controls.lengthL; Draw(); }
function Draw() { A = Math.asin((l1 - Math.sqrt(3*l1*l1 - 2*l1*l1))/(3*l1)); B = Math.atan((l1 - Math.sqrt(3*l1*l1 - 2*l1*l1))/(2*l1 + Math.sqrt(3*l1*l1 - 2*l1*l1) )); C = Math.acos((2*l1 + Math.sqrt(3*l1*l1 - 2*l1*l1))/(3*l1)); controls.angle = "angleA = " + A; controls.angle = "angleB = " + B; controls.angle = "angleC = " + C;
///// СОЗДАНИЕ НИТЕЙ /////
var ty = (1/3)*(l1 - ((3*L1)^2 - (2*l1)^2)^(1/2)); var lg1 = new THREE.Geometry(); // создаем новую геометрию, предназначенную для изображения линии lg1.vertices.push(
new THREE.Vector3(l1,0,0), // задаем координату начала new THREE.Vector3(ty, ty, ty) // задаем координату конца
); var lm1 = new THREE.LineBasicMaterial({color: 0xA0522D}); // задаем материал line1 = new THREE.Line(lg1, lm1); // задаем линию с указанными координатами и материалом scene.add(line1);
var lg2 = new THREE.Geometry(); // создаем новую геометрию, предназначенную для изображения линии lg2.vertices.push(
new THREE.Vector3(0, l1, 0), // задаем координату начала new THREE.Vector3(ty, ty, ty) // задаем координату конца
); var lm2 = new THREE.LineBasicMaterial({color: 0xA0522D}); // задаем материал line2 = new THREE.Line(lg2, lm2); // задаем линию с указанными координатами и материалом scene.add(line2);
var lg3 = new THREE.Geometry(); // создаем новую геометрию, предназначенную для изображения линии lg3.vertices.push(
new THREE.Vector3(0, 0, l1), // задаем координату начала new THREE.Vector3(ty, ty, ty) // задаем координату конца
); var lm3 = new THREE.LineBasicMaterial({color: 0xA0522D}); // задаем материал line3 = new THREE.Line(lg3, lm3); // задаем линию с указанными координатами и материалом scene.add(line3);
///// СОЗДАНИЕ ВЕКТОРОВ, ОТОБРАЖАЮЩИХ СИЛЫ, ДЕЙСТВУЮЩИЕ НА ТЕЛА /////
var Tlength = (l - Math.sqrt(3*L*L - 2*l*l))*L*Q/(3*l*(Math.sqrt(3*L*L - 2*l*l))); var TClength = (l - Math.sqrt(3*L*L - 2*l*l))*L*Q/(3*l*(Math.sqrt(3*L*L - 2*l*l)));
var vQ = new THREE.Vector3 (0, 0, -1); // создаем геометрию вектора, отображающего вес, приложенный к пересечению нитей
var origin = new THREE.Vector3(ty,ty,ty); // задаем точку начала для векторов Q и Tc
var hex = 0xDC143C; // задаем цвет для веса
qq = new THREE.ArrowHelper( vQ, origin, Q1, hex ); // создаем срелочку
scene.add( qq ); // заносим на сцену
var vTa = new THREE.Vector3(ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити А
var originA = new THREE.Vector3(l1,0,0);
var hex1 = 0x8B0000; // цвет, отображающий вектора сил натяжения
vvTa = new THREE.ArrowHelper( vTa, origin, Tlength , hex1); // создаем стрелочку
scene.add( vvTa ); // заносим на сцену
var vTb = new THREE.Vector3( ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити В
var originB = new THREE.Vector3(0,l1,0);
var hex1 = 0x8B0000; // цвет, отображающий вектора сил натяжения
vvTb = new THREE.ArrowHelper( vTb, originB, Tlength, hex1); // создаем стрелочку
scene.add( vvTb ); // заносим на сцену
var vTc = new THREE.Vector3(-1, -1, 1 ); // создаем геометрию вектора, отображающего натяжение нити C
var origin = new THREE.Vector3(ty,ty,ty);
var hex1 = 0x8B0000; // цвет, отображающий вектора сил натяжения
vvTc = new THREE.ArrowHelper( vTc, origin, TClength, hex1); // создаем стрелочку
scene.add(vvTc ); // заносим на сцену
controls.Ta = "Ta = " + Tlength; // вывод решения на экран controls.Tb = "Tb = " + Tlength; // вывод решения на экран controls.Tc = "Tc = " + TClength; // вывод решения на экран
camera.position.x = -30; // задаем местоположение камеры camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); document.getElementById("WebGL").appendChild(renderer.domElement);
renderer.render(scene,camera); }
function renderScene() { stats.update(); Q1 = controls.weightQ; l1 = controls.length1; L1 = controls.lengthL; requestAnimationFrame(renderScene); renderer.render(scene,camera); }
function initStats() //window in the left corner
{
stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = '0px';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
function onResize() //moving of camera {
camera.aspect = window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth,window.innerHeight);
}
window.onload = init; window.addEventListener('resize',onResize,true);
</script>