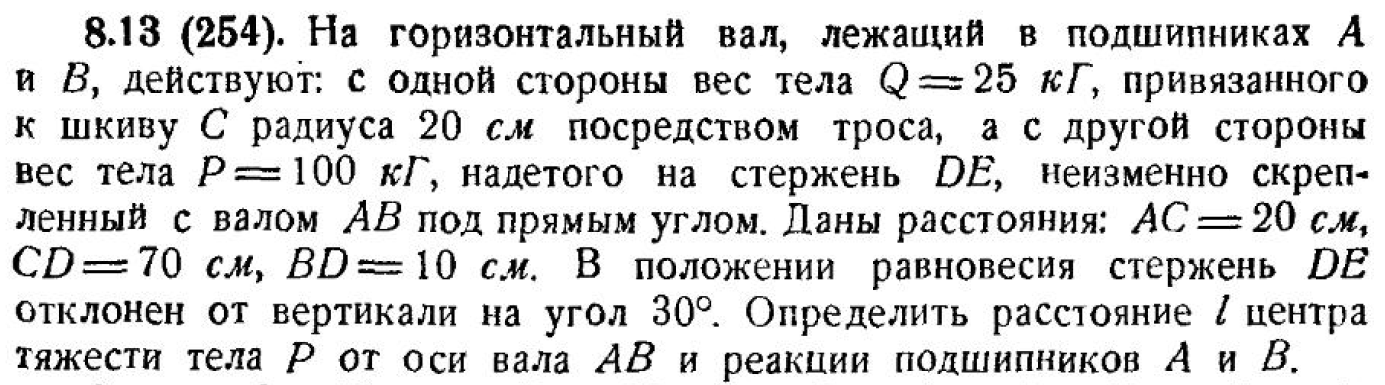
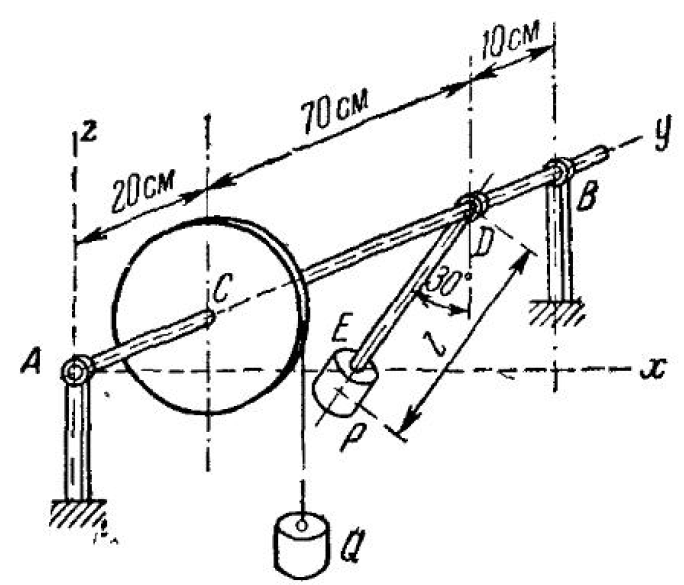
Мещерский Задача 8.13
Мещерский Задача 8.13
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Абрамов Игорь
Группа 23604/1 Кафедра Теоретической механики
Формулировка задачи[править]
Решение задачи[править]
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <script src = "http://tm.spbstu.ru/htmlets/Abramov_IA/js_files/stats.min.js"></script> <script src = "http://tm.spbstu.ru/htmlets/Abramov_IA/js_files/three.js"></script> <script src = "http://tm.spbstu.ru/htmlets/Abramov_IA/js_files/OrbitControls.js"></script> <script src = "http://tm.spbstu.ru/htmlets/Abramov_IA/js_files/dat.gui.js"></script> <style> body{ margin: 0; overflow: hidden; } </style> </head> <body>
<script> var scene, camera, renderer, stats, cube, sphere, controls, control; function init(){
control = new function(){ this.alpha = Math.PI / 6; this.P = 1000; this.Q = 250; this.rc = 0.2; this.AC = 0.2; this.CD = 0.7; this.DB = 0.1; this.display_vectors = true; this.l = this.Q * this.rc / (this.P * Math.sin(this.alpha)); this.Zb = this.Q * this.AC + this.P * (this.AC + this.CD) / (this.AC + this.CD + this.DB); this.Za = this.P + this.Q - this.Zb;
this.redraw = function () { scene.remove(Cylinder2); scene.remove(Cylinder); scene.remove(Torus); scene.remove(Cylinder1); scene.remove(Torus1); scene.remove(Cylinder3); scene.remove(Thread); scene.remove(Box); scene.remove(Arm); scene.remove(Box2); scene.remove(Q_vec); scene.remove(P_vec); scene.remove(Nb_vec); scene.remove(Na_vec);
//disk redrawing
wood = new THREE.MeshStandardMaterial({color: 0x654321});
сylinderGeometry2 = new THREE.CylinderGeometry(control.rc * 10, control.rc * 10, 0.1, 20);
Cylinder2 = new THREE.Mesh(сylinderGeometry2, wood);
Cylinder2.rotation.z = 0.5 * Math.PI;
Cylinder2.position.y = control.rc * 10 + 4.6 ;
Cylinder2.position.x = control.AC * 10;
scene.add(Cylinder2);
//left pole redrawing сylinderGeometry = new THREE.CylinderGeometry(0.5, 0.5, control.rc * 10 + 4, 20); Cylinder = new THREE.Mesh(сylinderGeometry, wood); Cylinder.position.y = control.rc * 5 + 2; scene.add(Cylinder);
torusGeometry = new THREE.TorusGeometry(0.6, 0.1, 15, 15, 2 * Math.PI ); Torus = new THREE.Mesh(torusGeometry, wood); Torus.rotation.y = 0.5 * Math.PI; Torus.position.y = control.rc * 10 + 4.6; scene.add(Torus);
//right pole redrawing Cylinder1 = new THREE.Mesh(сylinderGeometry, wood); Cylinder1.position.y = control.rc * 5 + 2; Cylinder1.position.x = (control.AC + control.CD + control.DB) * 10; scene.add(Cylinder1);
Torus1 = new THREE.Mesh(torusGeometry, wood); Torus1.rotation.y = 0.5 * Math.PI; Torus1.position.y = control.rc * 10 + 4.6; Torus1.position.x = (control.AC + control.CD + control.DB) * 10; scene.add(Torus1);
//beam redrawing сylinderGeometry3 = new THREE.CylinderGeometry(0.5, 0.5, (control.AC + control.CD + control.DB) * 10, 20); Cylinder3 = new THREE.Mesh(сylinderGeometry3, wood); Cylinder3.rotation.z = 0.5 * Math.PI; Cylinder3.position.y = control.rc * 10 + 4.6; Cylinder3.position.x = (control.AC + control.CD + control.DB) * 5; scene.add(Cylinder3);
//thread redrawing ThreadGeometry = new THREE.CylinderGeometry(0.1, 0.1, control.rc * 10, 20); Thread = new THREE.Mesh(ThreadGeometry, wood); Thread.position.y = control.rc * 5 + 4.6; Thread.position.x = control.AC * 10; Thread.position.z = control.rc * 10; scene.add(Thread);
//box redrawing BoxGeometry = new THREE.BoxGeometry(0.5, 0.5, 0.5, 0.5); Box = new THREE.Mesh(BoxGeometry, wood); Box.position.y = 4.35; Box.position.x = control.AC * 10; Box.position.z = control.rc * 10; scene.add(Box);
//arm redrawing control.l = control.Q * control.rc * 10 / (control.P * Math.sin(control.alpha)); ArmGeometry = new THREE.CylinderGeometry(0.1, 0.1, control.l, 20); Arm = new THREE.Mesh(ArmGeometry, wood); Arm.rotation.x = control.alpha; Arm.position.y = control.rc * 10 + 4.6 - control.l / 2 * Math.cos(control.alpha); Arm.position.x = (control.AC + control.CD) * 10; Arm.position.z = -control.l / 2 * Math.sin(control.alpha); scene.add(Arm);
//box2 drawing Box2 = new THREE.Mesh(BoxGeometry, wood); Box2.position.y = control.rc * 10 + 4.6 - control.l * Math.cos(control.alpha); Box2.position.x = (control.AC + control.CD) * 10; Box2.position.z = -control.l * Math.sin(control.alpha); Box2.rotation.x = control.alpha; scene.add(Box2);
//vectors redrawing if (control.display_vectors) { Qdir = new THREE.Vector3(0, -1, 0); Qs = new THREE.Vector3(control.AC * 10, 4.35, control.rc * 10); Q_vec = new THREE.ArrowHelper(Qdir, Qs, control.Q / 500, 0xff0000 ); scene.add(Q_vec);
Pdir = new THREE.Vector3(0, -1, 0); Ps = new THREE.Vector3((control.AC + control.CD) * 10, control.rc * 10 + 4.6 - control.l * Math.cos(control.alpha), -control.l * Math.sin(control.alpha)); P_vec = new THREE.ArrowHelper(Pdir, Ps, control.P / 500, 0xff0000 ); scene.add(P_vec);
Nb = (control.Q * control.AC + control.P * (control.AC + control.CD)) / (control.AC + control.CD + control.DB); Nbdir = new THREE.Vector3(0, 1, 0); Nbs = new THREE.Vector3((control.AC + control.CD + control.DB) * 10, control.rc * 10 + 5.2, 0); Nb_vec = new THREE.ArrowHelper(Nbdir, Nbs, Nb / 500, 0xff0000 ); scene.add(Nb_vec);
Na = (control.Q + control.P - Nb); Nadir = new THREE.Vector3(0, 1, 0); Nas = new THREE.Vector3(0, control.rc * 10 + 5.2, 0); Na_vec = new THREE.ArrowHelper(Nadir, Nas, Na / 500, 0xff0000 ); scene.add(Na_vec); } }; };
var gui = new dat.GUI(); gui.add(control, 'alpha', 0, Math.PI).onChange(control.redraw); gui.add(control, 'P', 0, 2000).onChange(control.redraw); gui.add(control, 'Q', 0, 2000).onChange(control.redraw); gui.add(control, 'AC', 0.001, 2).onChange(control.redraw); gui.add(control, 'CD', 0.001, 2).onChange(control.redraw); gui.add(control, 'DB', 0.001, 2).onChange(control.redraw); gui.add(control, 'rc', 0.001, 2).onChange(control.redraw); gui.add(control, 'display_vectors').onChange(control.redraw); gui.add(control, 'l').listen(); gui.add(control, 'Za').listen(); gui.add(control, 'Zb').listen(); stats = initStats(); scene = new THREE.Scene(); camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight); renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE, 1); renderer.setSize(window.innerWidth, window.innerHeight);
//axes drawing var axes = new THREE.AxisHelper(20); scene.add(axes);
//left pole //cylinder drawing var сylinderGeometry = new THREE.CylinderGeometry(0.5, 0.5, control.rc * 10 + 4, 20); var wood = new THREE.MeshStandardMaterial({color: 0x654321}); var Cylinder = new THREE.Mesh(сylinderGeometry, wood); Cylinder.position.y = control.rc * 5 + 2; scene.add(Cylinder);
//torus drawing var torusGeometry = new THREE.TorusGeometry(0.6, 0.1, 15, 15, 2 * Math.PI ); var Torus = new THREE.Mesh(torusGeometry, wood); Torus.rotation.y = 0.5 * Math.PI; Torus.position.y = control.rc * 10 + 4.6; scene.add(Torus);
//right pole //cylinder drawing var Cylinder1 = new THREE.Mesh(сylinderGeometry, wood); Cylinder1.position.y = control.rc * 5 + 2; Cylinder1.position.x = (control.AC + control.CD + control.DB) * 10; scene.add(Cylinder1);
//torus drawing var Torus1 = new THREE.Mesh(torusGeometry, wood); Torus1.rotation.y = 0.5 * Math.PI; Torus1.position.y = control.rc * 10 + 4.6; Torus1.position.x = (control.AC + control.CD + control.DB) * 10; scene.add(Torus1);
//disk drawing var сylinderGeometry2 = new THREE.CylinderGeometry(control.rc * 10, control.rc * 10, 0.1, 20); var Cylinder2 = new THREE.Mesh(сylinderGeometry2, wood); Cylinder2.rotation.z = 0.5 * Math.PI; Cylinder2.position.y = control.rc * 10 + 4.6; Cylinder2.position.x = control.AC * 10; scene.add(Cylinder2);
//beam drawing var сylinderGeometry3 = new THREE.CylinderGeometry(0.5, 0.5, (control.AC + control.CD + control.DB) * 10, 20); var Cylinder3 = new THREE.Mesh(сylinderGeometry3, wood); Cylinder3.rotation.z = 0.5 * Math.PI; Cylinder3.position.y = control.rc * 10 + 4.6; Cylinder3.position.x = (control.AC + control.CD + control.DB) * 5; scene.add(Cylinder3);
//thread drawing var ThreadGeometry = new THREE.CylinderGeometry(0.1, 0.1, control.rc * 10, 20); var Thread = new THREE.Mesh(ThreadGeometry, wood); Thread.position.y = control.rc * 5 + 4.6; Thread.position.x = control.AC * 10; Thread.position.z = control.rc * 10; scene.add(Thread);
//box drawing var BoxGeometry = new THREE.BoxGeometry(0.5, 0.5, 0.5, 0.5); var Box = new THREE.Mesh(BoxGeometry, wood); Box.position.y = 4.35; Box.position.x = control.AC * 10; Box.position.z = control.rc * 10; scene.add(Box);
//arm drawing control.l = control.Q * control.rc * 10 / (control.P * Math.sin(control.alpha)); var ArmGeometry = new THREE.CylinderGeometry(0.1, 0.1, control.l, 20); var Arm = new THREE.Mesh(ArmGeometry, wood); Arm.rotation.x = control.alpha; Arm.position.y = control.rc * 10 + 4.6 - control.l / 2 * Math.cos(control.alpha); Arm.position.x = (control.AC + control.CD) * 10; Arm.position.z = -control.l / 2 * Math.sin(control.alpha); scene.add(Arm);
//box2 drawing var Box2 = new THREE.Mesh(BoxGeometry, wood); Box2.position.y = control.rc * 10 + 4.6 - control.l * Math.cos(control.alpha); Box2.position.x = (control.AC + control.CD) * 10; Box2.position.z = -control.l * Math.sin(control.alpha); Box2.rotation.x = control.alpha; scene.add(Box2);
//vectors drawing var Qdir = new THREE.Vector3(0, -1, 0); var Qs = new THREE.Vector3(control.AC * 10, 4.1, control.rc * 10); var Q_vec = new THREE.ArrowHelper(Qdir, Qs, control.Q / 500, 0xff0000 ); scene.add(Q_vec);
var Pdir = new THREE.Vector3(0, -1, 0); var Ps = new THREE.Vector3((control.AC + control.CD) * 10, control.rc * 10 + 4.6 - (control.l + 0.25) * Math.cos(control.alpha), -(control.l + 0.25) * Math.sin(control.alpha)); var P_vec = new THREE.ArrowHelper(Pdir, Ps, control.P / 500, 0xff0000 ); scene.add(P_vec);
var Nb = (control.Q * control.AC + control.P * (control.AC + control.CD)) / (control.AC + control.CD + control.DB); var Nbdir = new THREE.Vector3(0, 1, 0); var Nbs = new THREE.Vector3((control.AC + control.CD + control.DB) * 10, control.rc * 10 + 5.2, 0); var Nb_vec = new THREE.ArrowHelper(Nbdir, Nbs, Nb / 500, 0xff0000 ); scene.add(Nb_vec);
var Na = (control.Q + control.P - Nb); var Nadir = new THREE.Vector3(0, 1, 0); var Nas = new THREE.Vector3(0, control.rc * 10 + 5.2, 0); var Na_vec = new THREE.ArrowHelper(Nadir, Nas, Na / 500, 0xff0000 ); scene.add(Na_vec);
//plane drawing var planeGeometry = new THREE.PlaneGeometry(100, 100, 1, 1); var planeMaterial = new THREE.MeshBasicMaterial({color: 0xCCCCCC}); var plane = new THREE.Mesh(planeGeometry, planeMaterial); plane.rotation.x = -0.5 * Math.PI; plane.position.x = 15; scene.add(plane);
//set camera
camera.position.x = 30;
camera.position.y = 4;
camera.position.z = 2;
camera.lookAt(scene.position);
//add single source of light var sLight = new THREE.SpotLight(0xffffff); sLight.position.set(60, 60, 60); scene.add(sLight);
//add shadows on our plane
renderer.shadowMap.enabled = true;
renderer.shadowMapSoft = true;
plane.castShadow = false;
plane.recieveShadow = true;
sLight.shadow.CameraVisible = true;
sLight.castShadow = true;
sLight.recieveShadow = false;
controls = new THREE.OrbitControls(camera, renderer.domElement);
//add renderer into div document.getElementById("WebGL").appendChild(renderer.domElement);
//resize window window.addEventListener('resize', onResize, false); function onResize(){ camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth, window.innerHeight); }
renderScene(); };
function renderScene(){ control.l = control.Q * control.rc / (control.P * Math.sin(control.alpha)); control.Zb = control.Q * control.AC + control.P * (control.AC + control.CD) / (control.AC + control.CD + control.DB); control.Za = control.P + control.Q - control.Zb; stats.update(); requestAnimationFrame(renderScene); renderer.render(scene, camera); };
function initStats(){ stats = new Stats(); stats.setMode(0); stats.domElement.style.position = '0px'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; }; window.onload = init; </script> </body>
</html>