Мещерский 48.41 — различия между версиями
Kalinin00 (обсуждение | вклад) |
Kalinin00 (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| − | '''Задача 48.41 из сборника задач Мещерского''' | + | '''Задача 48.41 из сборника задач Мещерского (Калинин.И.Н)''' |
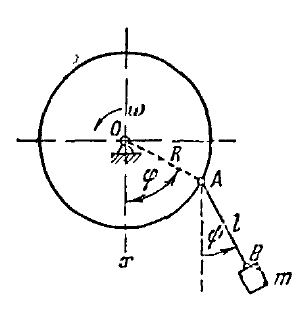
'''''Задача:'''''Смоделировать движение системы из диска и маятника, прикрепленного к нему(см рис.) на языке программирования JS . | '''''Задача:'''''Смоделировать движение системы из диска и маятника, прикрепленного к нему(см рис.) на языке программирования JS . | ||
[[File:mesherski.png|300px|thumb|Маятник на Диске]] | [[File:mesherski.png|300px|thumb|Маятник на Диске]] | ||
| Строка 26: | Строка 26: | ||
== Реализация при помощи JS == | == Реализация при помощи JS == | ||
{{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Kalinin/Meshersky/4841.html|width=940 |height=400 |border=0 }} | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Kalinin/Meshersky/4841.html|width=940 |height=400 |border=0 }} | ||
| + | |||
| + | |||
| + | |||
| + | <div class="mw-collapsible mw-collapsed"> | ||
| + | '''Код программы на языке JavaScript:''' | ||
| + | <div class="mw-collapsible-content"> | ||
| + | Файл '''"4841.html"''' | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| + | |||
| + | <!DOCTYPE html> | ||
| + | |||
| + | <html> | ||
| + | |||
| + | <head> | ||
| + | <title>4841</title> | ||
| + | <script type="text/javascript" src="three.js"></script> | ||
| + | <script type="text/javascript" src="jquery-1.9.0.js"></script> | ||
| + | <script type="text/javascript" src="libs/stats.js"></script> | ||
| + | <script type="text/javascript" src="dat.gui.js"></script> | ||
| + | <style> | ||
| + | body { | ||
| + | /* set margin to 0 and overflow to hidden, to go fullscreen */ | ||
| + | margin: 0; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <div id="Stats-output"> | ||
| + | </div> | ||
| + | <!-- Div which will hold the Output --> | ||
| + | <div id="WebGL-output"> | ||
| + | </div> | ||
| + | |||
| + | <!-- Javascript code that runs our Three.js examples --> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | // once everything is loaded, we run our Three.js stuff. | ||
| + | $(function () { | ||
| + | |||
| + | var stats = initStats(); | ||
| + | |||
| + | // create a scene, that will hold all our elements such as objects, cameras and lights. | ||
| + | var scene = new THREE.Scene(); | ||
| + | |||
| + | // create a camera, which defines where we're looking at. | ||
| + | var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); | ||
| + | |||
| + | // create a render and set the size | ||
| + | var webGLRenderer = new THREE.WebGLRenderer(); | ||
| + | webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0)); | ||
| + | webGLRenderer.setSize(window.innerWidth, window.innerHeight); | ||
| + | webGLRenderer.shadowMapEnabled = true; | ||
| + | var R=10,l=20; | ||
| + | var cylinder1 = createMesh(new THREE.CylinderGeometry(R, R, 4)); | ||
| + | var cylinder2 = createMesh(new THREE.CylinderGeometry(0.5, 0.5, l)); | ||
| + | var sphere = createMesh(new THREE.SphereGeometry(2, 0, 0)); | ||
| + | // add the sphere to the scene | ||
| + | scene.add(sphere); | ||
| + | |||
| + | // add the sphere to the scene | ||
| + | scene.add(cylinder1); | ||
| + | scene.add(cylinder2); | ||
| + | |||
| + | // position and point the camera to the center of the scene | ||
| + | camera.position.x = 0; | ||
| + | camera.position.y = 40; | ||
| + | camera.position.z = 50; | ||
| + | camera.lookAt(new THREE.Vector3(0, 0, 0)); | ||
| + | |||
| + | // add the output of the renderer to the html element | ||
| + | $("#WebGL-output").append(webGLRenderer.domElement); | ||
| + | |||
| + | // call the render function | ||
| + | var step = 0; | ||
| + | |||
| + | |||
| + | // setup the control gui | ||
| + | var controls = new function () { | ||
| + | // we need the first child, since it's a multimaterial | ||
| + | |||
| + | this.radiusTop = 20; | ||
| + | this.radiusBottom = 20; | ||
| + | this.height = 20; | ||
| + | |||
| + | this.segmentsX = 8; | ||
| + | this.segmentsY = 1; | ||
| + | this.phi='0'; | ||
| + | this.ksi='0'; | ||
| + | this.openEnded = false; | ||
| + | |||
| + | this.redraw = function () { | ||
| + | // remove the old plane | ||
| + | scene.remove(cylinder1); | ||
| + | scene.remove(cylinder2); | ||
| + | // create a new one | ||
| + | |||
| + | cylinder1 = createMesh(new THREE.CylinderGeometry(R, R, 4, controls.segmentsX, controls.segmentsY, controls.openEnded)); | ||
| + | cylinder2 = createMesh(new THREE.CylinderGeometry(0.5, 0.5, l, 8, 1, controls.openEnded)); | ||
| + | // add it to the scene. | ||
| + | scene.remove(sphere); | ||
| + | // create a new one | ||
| + | sphere = createMesh(new THREE.SphereGeometry(2, 10, 10, 0, 2*Math.PI, 0, 2*Math.PI)); | ||
| + | // add it to the scene. | ||
| + | scene.add(sphere); | ||
| + | scene.add(cylinder1); | ||
| + | scene.add(cylinder2); | ||
| + | }; | ||
| + | } | ||
| + | |||
| + | var gui = new dat.GUI(); | ||
| + | //gui.add(controls, 'radiusTop', -40, 40).onChange(controls.redraw); | ||
| + | //gui.add(controls, 'radiusBottom', -40, 40).onChange(controls.redraw); | ||
| + | //gui.add(controls, 'height', 0, 40).onChange(controls.redraw); | ||
| + | gui.add(controls, 'segmentsX', 1, 100).step(1).onChange(controls.redraw); | ||
| + | gui.add(controls, 'segmentsY', 1, 20).step(1).onChange(controls.redraw); | ||
| + | gui.add(controls, 'openEnded').onChange(controls.redraw); | ||
| + | gui.add(controls, 'phi').listen(); | ||
| + | gui.add(controls, 'ksi').listen(); | ||
| + | |||
| + | render(); | ||
| + | |||
| + | function createMesh(geom) { | ||
| + | |||
| + | // assign two materials | ||
| + | var meshMaterial = new THREE.MeshNormalMaterial(); | ||
| + | meshMaterial.side = THREE.DoubleSide; | ||
| + | var wireFrameMat = new THREE.MeshBasicMaterial(); | ||
| + | wireFrameMat.wireframe = true; | ||
| + | |||
| + | // create a multimaterial | ||
| + | var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]); | ||
| + | |||
| + | return mesh; | ||
| + | } | ||
| + | |||
| + | function render() { | ||
| + | stats.update(); | ||
| + | |||
| + | cylinder1.rotation.x = Math.PI/2; | ||
| + | cylinder1.rotation.y =Math.sin(step)*Math.PI/2; | ||
| + | cylinder2.rotation.z=Math.sin(10*step); | ||
| + | cylinder2.position.x=R*Math.sin(cylinder1.rotation.y)+l/2*Math.sin(cylinder2.rotation.z); | ||
| + | cylinder2.position.y=-R*Math.cos(cylinder1.rotation.y)-l/2*Math.cos(cylinder2.rotation.z); | ||
| + | sphere.position.x=R*Math.sin(cylinder1.rotation.y)+l*Math.sin(cylinder2.rotation.z); | ||
| + | sphere.position.y=-R*Math.cos(cylinder1.rotation.y)-l*Math.cos(cylinder2.rotation.z); | ||
| + | step += 0.01; | ||
| + | controls.phi=cylinder1.rotation.y; | ||
| + | controls.ksi=cylinder2.rotation.z; | ||
| + | <!-- camera.position.x = 100*Math.sin(step); --> | ||
| + | <!-- camera.position.y = 100*Math.cos(step); --> | ||
| + | <!-- camera.position.z = 50; --> | ||
| + | <!-- camera.lookAt(new THREE.Vector3(0,0,0)); --> | ||
| + | // render using requestAnimationFrame | ||
| + | requestAnimationFrame(render); | ||
| + | webGLRenderer.render(scene, camera); | ||
| + | } | ||
| + | |||
| + | function initStats() { | ||
| + | |||
| + | var stats = new Stats(); | ||
| + | stats.setMode(0); // 0: fps, 1: ms | ||
| + | |||
| + | // Align top-left | ||
| + | stats.domElement.style.position = 'absolute'; | ||
| + | stats.domElement.style.left = '0px'; | ||
| + | stats.domElement.style.top = '0px'; | ||
| + | |||
| + | $("#Stats-output").append(stats.domElement); | ||
| + | |||
| + | return stats; | ||
| + | } | ||
| + | }); | ||
| + | |||
| + | |||
| + | </script> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | </div> | ||
Текущая версия на 15:32, 22 декабря 2017
Задача 48.41 из сборника задач Мещерского (Калинин.И.Н) Задача:Смоделировать движение системы из диска и маятника, прикрепленного к нему(см рис.) на языке программирования JS .
Решение:
Задачу решаем для малых колебаний.
Углы отклонения диска и маятника от вертикали соответственно и . Радиус диска и длина нити соответственно R и l, Их массы M и m. Момент инерции диска .
Так как углы отклонения небольшие, то можно считать, что к диску в точке крепления нити приложена постоянная, вертикально направленная вниз сила тяжести(вес) маятника . Тогда уравнение движения диска принимает вид уравнения движения физического маятника:
По 2-му закону Ньютона для вращательного движения .
Таким образом,
Аналгочино получаем уравнение для маятника:
Реализация при помощи JS[править]
Код программы на языке JavaScript:
Файл "4841.html"
1 <!DOCTYPE html>
2
3 <html>
4
5 <head>
6 <title>4841</title>
7 <script type="text/javascript" src="three.js"></script>
8 <script type="text/javascript" src="jquery-1.9.0.js"></script>
9 <script type="text/javascript" src="libs/stats.js"></script>
10 <script type="text/javascript" src="dat.gui.js"></script>
11 <style>
12 body {
13 /* set margin to 0 and overflow to hidden, to go fullscreen */
14 margin: 0;
15 overflow: hidden;
16 }
17 </style>
18 </head>
19 <body>
20
21 <div id="Stats-output">
22 </div>
23 <!-- Div which will hold the Output -->
24 <div id="WebGL-output">
25 </div>
26
27 <!-- Javascript code that runs our Three.js examples -->
28 <script type="text/javascript">
29
30 // once everything is loaded, we run our Three.js stuff.
31 $(function () {
32
33 var stats = initStats();
34
35 // create a scene, that will hold all our elements such as objects, cameras and lights.
36 var scene = new THREE.Scene();
37
38 // create a camera, which defines where we're looking at.
39 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
40
41 // create a render and set the size
42 var webGLRenderer = new THREE.WebGLRenderer();
43 webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
44 webGLRenderer.setSize(window.innerWidth, window.innerHeight);
45 webGLRenderer.shadowMapEnabled = true;
46 var R=10,l=20;
47 var cylinder1 = createMesh(new THREE.CylinderGeometry(R, R, 4));
48 var cylinder2 = createMesh(new THREE.CylinderGeometry(0.5, 0.5, l));
49 var sphere = createMesh(new THREE.SphereGeometry(2, 0, 0));
50 // add the sphere to the scene
51 scene.add(sphere);
52
53 // add the sphere to the scene
54 scene.add(cylinder1);
55 scene.add(cylinder2);
56
57 // position and point the camera to the center of the scene
58 camera.position.x = 0;
59 camera.position.y = 40;
60 camera.position.z = 50;
61 camera.lookAt(new THREE.Vector3(0, 0, 0));
62
63 // add the output of the renderer to the html element
64 $("#WebGL-output").append(webGLRenderer.domElement);
65
66 // call the render function
67 var step = 0;
68
69
70 // setup the control gui
71 var controls = new function () {
72 // we need the first child, since it's a multimaterial
73
74 this.radiusTop = 20;
75 this.radiusBottom = 20;
76 this.height = 20;
77
78 this.segmentsX = 8;
79 this.segmentsY = 1;
80 this.phi='0';
81 this.ksi='0';
82 this.openEnded = false;
83
84 this.redraw = function () {
85 // remove the old plane
86 scene.remove(cylinder1);
87 scene.remove(cylinder2);
88 // create a new one
89
90 cylinder1 = createMesh(new THREE.CylinderGeometry(R, R, 4, controls.segmentsX, controls.segmentsY, controls.openEnded));
91 cylinder2 = createMesh(new THREE.CylinderGeometry(0.5, 0.5, l, 8, 1, controls.openEnded));
92 // add it to the scene.
93 scene.remove(sphere);
94 // create a new one
95 sphere = createMesh(new THREE.SphereGeometry(2, 10, 10, 0, 2*Math.PI, 0, 2*Math.PI));
96 // add it to the scene.
97 scene.add(sphere);
98 scene.add(cylinder1);
99 scene.add(cylinder2);
100 };
101 }
102
103 var gui = new dat.GUI();
104 //gui.add(controls, 'radiusTop', -40, 40).onChange(controls.redraw);
105 //gui.add(controls, 'radiusBottom', -40, 40).onChange(controls.redraw);
106 //gui.add(controls, 'height', 0, 40).onChange(controls.redraw);
107 gui.add(controls, 'segmentsX', 1, 100).step(1).onChange(controls.redraw);
108 gui.add(controls, 'segmentsY', 1, 20).step(1).onChange(controls.redraw);
109 gui.add(controls, 'openEnded').onChange(controls.redraw);
110 gui.add(controls, 'phi').listen();
111 gui.add(controls, 'ksi').listen();
112
113 render();
114
115 function createMesh(geom) {
116
117 // assign two materials
118 var meshMaterial = new THREE.MeshNormalMaterial();
119 meshMaterial.side = THREE.DoubleSide;
120 var wireFrameMat = new THREE.MeshBasicMaterial();
121 wireFrameMat.wireframe = true;
122
123 // create a multimaterial
124 var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
125
126 return mesh;
127 }
128
129 function render() {
130 stats.update();
131
132 cylinder1.rotation.x = Math.PI/2;
133 cylinder1.rotation.y =Math.sin(step)*Math.PI/2;
134 cylinder2.rotation.z=Math.sin(10*step);
135 cylinder2.position.x=R*Math.sin(cylinder1.rotation.y)+l/2*Math.sin(cylinder2.rotation.z);
136 cylinder2.position.y=-R*Math.cos(cylinder1.rotation.y)-l/2*Math.cos(cylinder2.rotation.z);
137 sphere.position.x=R*Math.sin(cylinder1.rotation.y)+l*Math.sin(cylinder2.rotation.z);
138 sphere.position.y=-R*Math.cos(cylinder1.rotation.y)-l*Math.cos(cylinder2.rotation.z);
139 step += 0.01;
140 controls.phi=cylinder1.rotation.y;
141 controls.ksi=cylinder2.rotation.z;
142 <!-- camera.position.x = 100*Math.sin(step); -->
143 <!-- camera.position.y = 100*Math.cos(step); -->
144 <!-- camera.position.z = 50; -->
145 <!-- camera.lookAt(new THREE.Vector3(0,0,0)); -->
146 // render using requestAnimationFrame
147 requestAnimationFrame(render);
148 webGLRenderer.render(scene, camera);
149 }
150
151 function initStats() {
152
153 var stats = new Stats();
154 stats.setMode(0); // 0: fps, 1: ms
155
156 // Align top-left
157 stats.domElement.style.position = 'absolute';
158 stats.domElement.style.left = '0px';
159 stats.domElement.style.top = '0px';
160
161 $("#Stats-output").append(stats.domElement);
162
163 return stats;
164 }
165 });
166
167
168 </script>
169 </body>
170 </html>