Мещерский Задача 6.21 — различия между версиями
Pepper (обсуждение | вклад) |
Pepper (обсуждение | вклад) |
||
| Строка 14: | Строка 14: | ||
==Решение задачи== | ==Решение задачи== | ||
| − | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Ivanova/Threads/ | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Ivanova/Threads/Novy_textovy_dokument.html |width=1000 |height=830 |border=0 }} |
Версия 22:59, 8 мая 2017
Мещерский Задача 6.21
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Иванова Яна
Группа 23604/1 Кафедра Теоретической механики
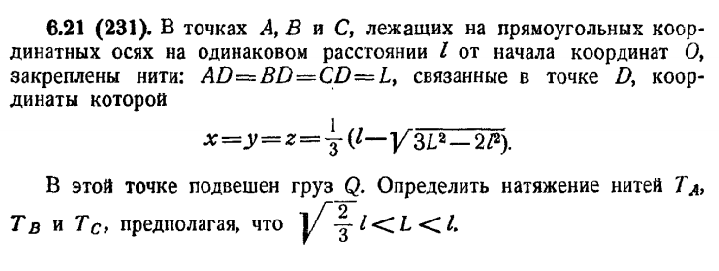
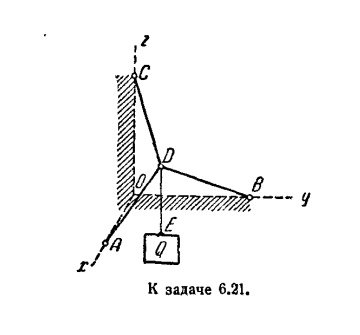
Формулировка задачи
Решение задачи
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<!DOCTYPE html> <head> <meta charset = "utf-8"> <title> Задача из Мещерского </title> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/three.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/stats.min.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/OrbitControls.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/dat.gui.js"> </script> <style>
</head>
<body>
<script>
var arrowHelper1,arrowHelper2,arrowHelper3,arrowHelper4,arrowHelper5,arrowHelper6,arrowHelper7,arrowHelper8; var renderer,scene,camera,spotLight,stats,A,B,C,controls, control,line1,line2,line3;
var d; var L; var Q; scene = new THREE.Scene(); camera = new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000); renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE, 1.0);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
function init() { var axes = new THREE.AxisHelper(40); scene.add(axes);
camera.position.x = 40; camera.position.y = 40; camera.position.z = 40;
camera.lookAt(scene.position); document.getElementById("WebGL").appendChild(renderer.domElement);
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( -40, 60, -10 );
spotLight.castShadow = true;
scene.add( spotLight );
controls1 = new function() { this.weightQ = 3; // вес, приложенный в узле this.lengthd = 10; // расстояние между точкой закрепления нити и началом координат this.lengthL = 9; // длина нити this.Vectors = true; this.angleA = + 0; // вывод полученных в ходе решения задачи значений this.angleB = + 0; this.angleC = + 0; this.Ta = + 0; this.Tb = + 0; this.Tc = + 0; }
stats = initStats(); controls = new THREE.OrbitControls(camera,renderer.domElement); renderScene();
var gui = new dat.GUI(); var contr = gui.addFolder('Controls');
contr.add(controls1, 'weightQ',0,100); contr.add(controls1, 'lengthl',0,10); contr.add(controls1, 'lengthL',0.816, 10); contr.add(controls1, 'Vectors').onChange(Change);
var res = gui.addFolder('Result');
res.add(controls, 'angleA').listen();
res.add(controls, 'angleB').listen();
res.add(controls, 'angleC').listen();
res.add(controls, 'Ta').listen();
res.add(controls, 'Tb').listen();
res.add(controls, 'Tc').listen();
}
function renderScene() { stats.update(); requestAnimationFrame(renderScene);
Q1 = controls1.weightQ;
d1 = controls1.lengthl;
L1 = controls1.lengthL;
var Tlength = (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1))*L1*Q1/(3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1))); var TClength = (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1))*L1*Q1/(3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1)));
controls.Ta = + Tlength; // вывод решения на экран
controls.Tb = + Tlength; // вывод решения на экран
controls.Tc = + TClength; // вывод решения на экран
A = Math.asin((d1 - Math.sqrt(3*d1*d1 - 2*d1*d1))/(3*d1));
B = Math.atan((d1 - Math.sqrt(3*d1*d1 - 2*d1*d1))/(2*d1 + Math.sqrt(3*d1*d1 - 2*d1*d1) ));
C = Math.acos((2*d1 + Math.sqrt(3*d1*d1 - 2*d1*d1))/(3*d1));
controls.angleA = + A;
controls.angleB = + B;
controls.angleC = + C;
Change();
renderer.render(scene,camera); }
function Change() { if (controls1.Vectors == true) Draw(); else Draw1(); }
function ClearScene() { // удаляем ранее созданные объекты scene.remove(line1); scene.remove(line2); scene.remove(line3); scene.remove(qq); scene.remove(vvTa); scene.remove(vvTc); scene.remove(vvTb); }
function ReDrawN()// рисуем нити { var ty = (1/3)*(d1 - ((3*L1)^2 - (2*d1)^2)^(1/2));
var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3( d1,0, 0));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); line1 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line1);//Добавляем объект на сцену
var lineGeometry = new THREE.Geometry();//Производная фигур
lineGeometry.vertices.push(new THREE.Vector3( 0, d1,0));//Указываем вектор первой точки
lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки
var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500});
line2 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии
scene.add(line2);//Добавляем объект на сцену
var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3( 0,0, d1));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); line3 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line3);//Добавляем объект на сцену }
function ReDrawV()//вектора { var ty = (1/3)*(d1 - ((3*L1)^2 - (2*d1)^2)^(1/2));
var vQ = new THREE.Vector3 (0, 0, -1); // создаем геометрию вектора, отображающего вес, приложенный к пересечению нитей var origin = new THREE.Vector3(ty,ty,ty); // задаем точку начала для векторов Q и Tc qq = new THREE.ArrowHelper( vQ, origin, Q1, 0xDC143C ); // создаем срелочку scene.add( qq ); // заносим на сцену
var vTa = new THREE.Vector3(ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити А
var originA = new THREE.Vector3(d1,0,0);
vvTa = new THREE.ArrowHelper( vTa, origin, Tlength , 0x8B0000); // создаем стрелочку
scene.add( vvTa ); // заносим на сцену
var vTb = new THREE.Vector3( ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити В
var originB = new THREE.Vector3(0,d1,0);
vvTb = new THREE.ArrowHelper( vTb, originB, Tlength, 0x8B0000); // создаем стрелочку
scene.add( vvTb ); // заносим на сцену
var vTc = new THREE.Vector3(-1, -1, 1 ); // создаем геометрию вектора, отображающего натяжение нити C
var origin = new THREE.Vector3(ty,ty,ty);
vvTc = new THREE.ArrowHelper( vTc, origin, TClength, 0x8B0000); // создаем стрелочку
scene.add(vvTc ); // заносим на сцену
}
function Draw1() { ClearScene(); ReDrawN(); }
function Draw() { ClearScene(); ReDrawV(); ReDrawN(); }
function initStats() //window in the left corner
{
stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = '0px';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
function onResize() //moving of camera {
camera.aspect = window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth,window.innerHeight);
}
window.onload = init;
</script>
</body>