Мещерский Задача 8.40 — различия между версиями
Alena dav (обсуждение | вклад) |
Alena dav (обсуждение | вклад) |
||
| Строка 12: | Строка 12: | ||
{{#widget:Iframe |url=http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/Mesherskiy1.html |width=1000 |height=830 |border=0 }} | {{#widget:Iframe |url=http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/Mesherskiy1.html |width=1000 |height=830 |border=0 }} | ||
| + | |||
| + | <div class="mw-collapsible mw-collapsed" style="width:100%" > | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| + | |||
| + | <html> | ||
| + | <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/three.js" > | ||
| + | </script> | ||
| + | <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/stats.min.js" > | ||
| + | </script> | ||
| + | <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/OrbitControls.js" > | ||
| + | </script> | ||
| + | <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/dat.gui.js" > | ||
| + | </script> | ||
| + | <style> | ||
| + | body | ||
| + | { | ||
| + | margin:0; | ||
| + | overflow:hidden; | ||
| + | } | ||
| + | </style> | ||
| + | |||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <div id = "WebGL"> </div> | ||
| + | <div id="WebGL-output"> </div> | ||
| + | <div id = "Stats-output"> </div> | ||
| + | |||
| + | <script type="text/javascript"> | ||
| + | var renderer,scene,camera,stats,sphere,cube,controls,control,spotLight, torus, torusM; | ||
| + | var allowHelper1,allowHelper2,allowHelper3,allowHelper4,allowHelper5,allowHelper6,allowHelper7; | ||
| + | var step = 0; | ||
| + | scene = new THREE.Scene(); | ||
| + | camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); | ||
| + | renderer = new THREE.WebGLRenderer(); | ||
| + | |||
| + | renderer.setClearColor(0xEEEEEE, 1.0); | ||
| + | renderer.setSize(window.innerWidth, window.innerHeight); | ||
| + | renderer.shadowMap.Enabled = true; | ||
| + | |||
| + | var M = 20; | ||
| + | var g = 10; | ||
| + | var L = 0.6; | ||
| + | var H = 0.75; | ||
| + | var tg = 0.75; | ||
| + | var Lsh = 0.85; | ||
| + | var N = 0; | ||
| + | var Nx = 0; | ||
| + | var Ny = 0; | ||
| + | var T = 0; | ||
| + | var delth = 0; | ||
| + | var Picture; | ||
| + | var Line2; | ||
| + | var AH1; | ||
| + | var AH2; | ||
| + | var AH3; | ||
| + | var AH4; | ||
| + | var AH5; | ||
| + | var AH6; | ||
| + | var AH7; | ||
| + | |||
| + | function physics() | ||
| + | { | ||
| + | D=(Math.sqrt(Lsh*Lsh-L*L))/2; | ||
| + | Dpr = 0.3*H; | ||
| + | dh = Math.sqrt(D*D-Dpr*Dpr); | ||
| + | sinAl = 2*D/Lsh; | ||
| + | sinB = dh/D; | ||
| + | cosB = Dpr/D; | ||
| + | sinFi = 0.8*cosB+0.6*sinB; | ||
| + | T = 0.3*M*g/(sinFi*sinAl); | ||
| + | Nx = T*sinAl*cosB; | ||
| + | Ny = M*g/2 +-T*sinAl*sinB; | ||
| + | N=0.5*Math.sqrt(Nx*Nx+Ny*Ny) | ||
| + | console.log (T,' ',Nx,' ',Ny); | ||
| + | controls.result_Nx = Nx; | ||
| + | controls.result_Ny = Ny; | ||
| + | controls.result_T = T; | ||
| + | delth=dh; | ||
| + | } | ||
| + | |||
| + | |||
| + | function rewrite() | ||
| + | { | ||
| + | M = controls.Mass; | ||
| + | L = controls.Length; | ||
| + | H = 0.75; | ||
| + | tg = 0.75; | ||
| + | Lsh = 0.85; | ||
| + | physics(); | ||
| + | } | ||
| + | |||
| + | function init() | ||
| + | { | ||
| + | |||
| + | var axes = new THREE.AxisHelper( 20 ); | ||
| + | scene.add(axes); | ||
| + | scene.add(camera); | ||
| + | |||
| + | //document.body.appendChild( renderer.domElement ); | ||
| + | |||
| + | var polGeometry = new THREE.PlaneGeometry(50,15,1,1); | ||
| + | var polMaterial = new THREE.MeshLambertMaterial({color:0xDAA520 }); //0xcccccc | ||
| + | var pol = new THREE.Mesh(polGeometry,polMaterial); | ||
| + | pol.rotation.x=-0.5*Math.PI; | ||
| + | pol.position.x = 0; | ||
| + | pol.position.y = 0; | ||
| + | pol.position.z = 7.5; | ||
| + | pol.receiveshadow = true; | ||
| + | scene.add(pol); | ||
| + | |||
| + | //wall1 | ||
| + | //var wall1Geometry = new THREE.PlaneGeometry(50,20,1,1) | ||
| + | /*var wall1Material = new THREE.MeshBasicMaterial({color:0xFFFACD}) | ||
| + | var wall1 = new THREE.Mesh(wall1Geometry,wall1Material); | ||
| + | wall1.position.y =10; | ||
| + | //scene.add(wall1);*/ | ||
| + | |||
| + | //wall | ||
| + | var wallG = new THREE.BoxGeometry(50,20,2); | ||
| + | var wallM = new THREE.MeshLambertMaterial({color: 0xFFFACD}); | ||
| + | wall = new THREE.Mesh(wallG,wallM); | ||
| + | wall.castShadow = true; | ||
| + | wall.position.z = 0; | ||
| + | wall.position.y = 10; | ||
| + | scene.add(wall); | ||
| + | |||
| + | |||
| + | var spotLight = new THREE.SpotLight( 0xffffff ); | ||
| + | spotLight.position.set( 60, 60, 70 ); | ||
| + | spotLight.castShadow = true; | ||
| + | scene.add( spotLight ); | ||
| + | |||
| + | camera.position.x = -30; | ||
| + | camera.position.y = 40; | ||
| + | camera.position.z = 30; | ||
| + | camera.lookAt(scene.position); | ||
| + | document.getElementById("WebGL").appendChild(renderer.domElement); | ||
| + | |||
| + | control = new THREE.OrbitControls(camera,renderer.domElement); | ||
| + | |||
| + | controls = new function() | ||
| + | { | ||
| + | this.Mass = M; | ||
| + | this.Length = L; | ||
| + | this.Height = H; | ||
| + | this.result_Nx = Nx; | ||
| + | this.result_Ny = Ny; | ||
| + | this.result_T= T; | ||
| + | //this.Height = ambiColor; | ||
| + | } | ||
| + | |||
| + | |||
| + | var gui = new dat.GUI(); | ||
| + | gui.add(controls,'Mass',0,50).onChange(rewrite); | ||
| + | gui.add(controls,'Length',0,0.71).onChange(rewrite); | ||
| + | gui.add(controls,'result_Nx',0,300).listen(); | ||
| + | gui.add(controls,'result_Ny',0,300).listen(); | ||
| + | gui.add(controls,'result_T',0,300).listen(); | ||
| + | //gui.add.onChange()(physics,'Height',0,1); | ||
| + | |||
| + | |||
| + | stats = initStats(); | ||
| + | renderScene(); | ||
| + | } | ||
| + | |||
| + | window.onload = init(); | ||
| + | window.addEventListener('resize',onResize,false); | ||
| + | |||
| + | function ClearScene() | ||
| + | { | ||
| + | scene.remove(Picture); | ||
| + | scene.remove(Line2); | ||
| + | scene.remove(AH1); | ||
| + | scene.remove(AH2); | ||
| + | scene.remove(AH3); | ||
| + | scene.remove(AH4); | ||
| + | scene.remove(AH5); | ||
| + | scene.remove(AH6); | ||
| + | scene.remove(AH7); | ||
| + | } | ||
| + | |||
| + | function renderScene() | ||
| + | { | ||
| + | stats.update(); | ||
| + | |||
| + | ClearScene(); | ||
| + | |||
| + | physics(); | ||
| + | |||
| + | var lineGeometry = new THREE.Geometry();//Производная фигура | ||
| + | lineGeometry.vertices.push(new THREE.Vector3(-5*L,10,(1+3*H)));//Указываем вектор первой точки | ||
| + | lineGeometry.vertices.push(new THREE.Vector3(0, 10*delth+10+4*H, 1));//Указываем вектор второй точки | ||
| + | lineGeometry.vertices.push(new THREE.Vector3(5*L,10,(1+3*H))); | ||
| + | var lineMaterial = new THREE.LineBasicMaterial({color:0xFFFFFF, linewidth:500}); | ||
| + | var line = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии | ||
| + | scene.add(line); | ||
| + | Line2=line; | ||
| + | |||
| + | var pictG = new THREE.BoxGeometry (L*10,H*10,0.5); | ||
| + | var texture = THREE.TextureLoader('iskushenie-sviatogo-antoniya.jpg'); | ||
| + | //texture.repeat.set( 1, 1 ); | ||
| + | var pictM1 = new THREE.MeshLambertMaterial();//( {map: texture} ); | ||
| + | //var pictM2 = new THREE.MeshLambertMaterial({color:0xDAA520 }); | ||
| + | //var pictMaterials =[]; | ||
| + | var pict = new THREE.Mesh(pictG,pictM1); | ||
| + | pict.position.x = 0; | ||
| + | pict.position.y = 10; | ||
| + | pict.position.z = 3.5; | ||
| + | pict.rotation.x = Math.atan(0.75); | ||
| + | scene.add(pict); | ||
| + | Picture = pict; | ||
| + | |||
| + | var dir = new THREE.Vector3( 0, 0, 1 ); | ||
| + | var origin = new THREE.Vector3( L*5, 10-H*4, 1.1 ); | ||
| + | arrowHelper1 = new THREE.ArrowHelper(dir, origin, Nx/30, 0xFF1493); | ||
| + | scene.add( arrowHelper1 ); | ||
| + | AH1=arrowHelper1 | ||
| + | |||
| + | |||
| + | dir = new THREE.Vector3( 0, 1, 0 ); | ||
| + | origin = new THREE.Vector3( L*5, 10-H*4, 1.1 ); | ||
| + | arrowHelper2 = new THREE.ArrowHelper(dir, origin, Ny/30, 0xFF8010); | ||
| + | scene.add( arrowHelper2 ); | ||
| + | AH2=arrowHelper2; | ||
| + | |||
| + | |||
| + | dir = new THREE.Vector3(-5*L, 10*delth+4*H, 1-(1+3*H)).normalize(); | ||
| + | origin = new THREE.Vector3(5*L,10,(1+3*H)); | ||
| + | arrowHelper3 = new THREE.ArrowHelper(dir, origin, T/30, 0xFF1493, 0.40 , 0.40); | ||
| + | scene.add( arrowHelper3 ); | ||
| + | AH3=arrowHelper3; | ||
| + | |||
| + | dir = new THREE.Vector3(5*L, 10*delth+4*H, 1-(1+3*H)).normalize(); | ||
| + | origin = new THREE.Vector3(-5*L,10,(1+3*H)); | ||
| + | arrowHelper6 = new THREE.ArrowHelper(dir, origin, T/30, 0xFF1493, 0.40 , 0.40); | ||
| + | scene.add( arrowHelper6 ); | ||
| + | AH6=arrowHelper6; | ||
| + | console.log(dir); | ||
| + | |||
| + | dir = new THREE.Vector3( 0, 0, 1 ); | ||
| + | origin = new THREE.Vector3( -L*5, 10-H*4, 1.1 ); | ||
| + | arrowHelper4 = new THREE.ArrowHelper(dir, origin, Nx/30, 0xFF1493); | ||
| + | scene.add( arrowHelper4 ); | ||
| + | AH4=arrowHelper4; | ||
| + | |||
| + | |||
| + | dir = new THREE.Vector3( 0, 1, 0 ); | ||
| + | origin = new THREE.Vector3( -L*5, 10-H*4, 1.1 ); | ||
| + | arrowHelper5 = new THREE.ArrowHelper(dir, origin, Ny/30, 0xFF8010); | ||
| + | scene.add( arrowHelper5 ); | ||
| + | AH5=arrowHelper5; | ||
| + | |||
| + | |||
| + | |||
| + | //step+=controls.bouncingSpeed; | ||
| + | requestAnimationFrame(renderScene); | ||
| + | renderer.render(scene,camera); | ||
| + | |||
| + | } | ||
| + | |||
| + | function onResize() //moving of camera | ||
| + | { | ||
| + | camera.aspect = window.innerWidth/window.innerHeight; | ||
| + | camera.updateProjectionMatrix(); | ||
| + | renderer.setSize(window.innerWidth,window.innerHeight); | ||
| + | } | ||
| + | |||
| + | function render() | ||
| + | { | ||
| + | stats.update(); | ||
| + | requestAnimationFrame( render ); | ||
| + | renderer.render( scene, camera ); | ||
| + | } | ||
| + | |||
| + | function initStats() //window in the left corner | ||
| + | { | ||
| + | stats = new Stats(); | ||
| + | stats.setMode(0); | ||
| + | stats.domElement.style.position = '0px'; | ||
| + | stats.domElement.style.left = '0px'; | ||
| + | stats.domElement.style.top = '0px'; | ||
| + | document.getElementById("Stats-output").appendChild(stats.domElement); | ||
| + | //renderer.shadowMap.Enabled = true; | ||
| + | return stats; | ||
| + | } | ||
| + | render(); | ||
| + | |||
| + | function onResize() //moving of camera | ||
| + | { | ||
| + | camera.aspect = window.innerWidth/window.innerHeight; | ||
| + | camera.updateProjectionMatrix(); | ||
| + | renderer.setSize(window.innerWidth,window.innerHeight); | ||
| + | } | ||
| + | |||
| + | |||
| + | </script> | ||
| + | </body> | ||
| + | </html> | ||
Версия 22:22, 17 января 2017
Мещерский Задача 8.40
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Давыдова Алена
Группа 23604/1 Кафедра Теоретической механики
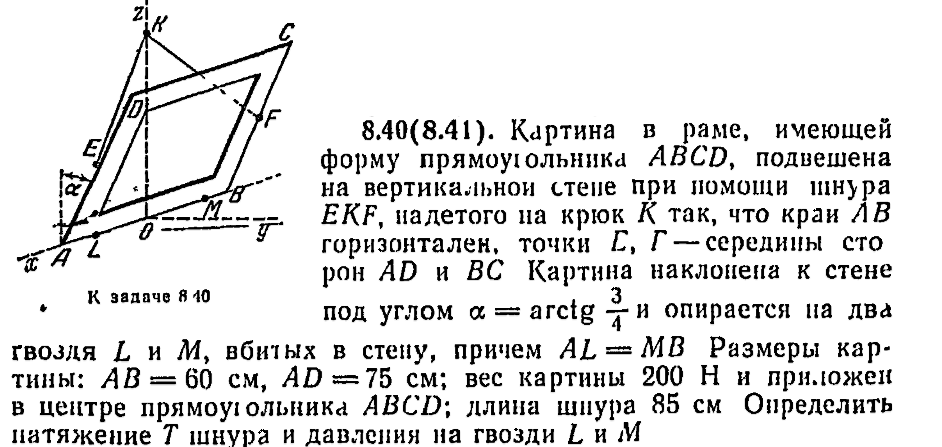
Условие задачи
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<html> <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/three.js" > </script> <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/stats.min.js" > </script> <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/OrbitControls.js" > </script> <script src = "http://tm.spbstu.ru:8090/ws-htmlets/DavydovaA/Kartina/dat.gui.js" > </script> <style> body { margin:0; overflow:hidden; } </style>
</head> <body>
<script type="text/javascript"> var renderer,scene,camera,stats,sphere,cube,controls,control,spotLight, torus, torusM; var allowHelper1,allowHelper2,allowHelper3,allowHelper4,allowHelper5,allowHelper6,allowHelper7; var step = 0; scene = new THREE.Scene(); camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE, 1.0); renderer.setSize(window.innerWidth, window.innerHeight); renderer.shadowMap.Enabled = true;
var M = 20; var g = 10; var L = 0.6; var H = 0.75; var tg = 0.75; var Lsh = 0.85; var N = 0; var Nx = 0; var Ny = 0; var T = 0; var delth = 0; var Picture; var Line2; var AH1; var AH2; var AH3; var AH4; var AH5; var AH6; var AH7;
function physics() { D=(Math.sqrt(Lsh*Lsh-L*L))/2; Dpr = 0.3*H; dh = Math.sqrt(D*D-Dpr*Dpr); sinAl = 2*D/Lsh; sinB = dh/D; cosB = Dpr/D; sinFi = 0.8*cosB+0.6*sinB; T = 0.3*M*g/(sinFi*sinAl); Nx = T*sinAl*cosB; Ny = M*g/2 +-T*sinAl*sinB; N=0.5*Math.sqrt(Nx*Nx+Ny*Ny) console.log (T,' ',Nx,' ',Ny); controls.result_Nx = Nx; controls.result_Ny = Ny; controls.result_T = T; delth=dh; }
function rewrite()
{
M = controls.Mass;
L = controls.Length;
H = 0.75;
tg = 0.75;
Lsh = 0.85;
physics();
}
function init() {
var axes = new THREE.AxisHelper( 20 ); scene.add(axes); scene.add(camera);
//document.body.appendChild( renderer.domElement );
var polGeometry = new THREE.PlaneGeometry(50,15,1,1); var polMaterial = new THREE.MeshLambertMaterial({color:0xDAA520 }); //0xcccccc var pol = new THREE.Mesh(polGeometry,polMaterial); pol.rotation.x=-0.5*Math.PI; pol.position.x = 0; pol.position.y = 0; pol.position.z = 7.5; pol.receiveshadow = true; scene.add(pol);
//wall1 //var wall1Geometry = new THREE.PlaneGeometry(50,20,1,1) /*var wall1Material = new THREE.MeshBasicMaterial({color:0xFFFACD}) var wall1 = new THREE.Mesh(wall1Geometry,wall1Material); wall1.position.y =10; //scene.add(wall1);*/
//wall var wallG = new THREE.BoxGeometry(50,20,2); var wallM = new THREE.MeshLambertMaterial({color: 0xFFFACD}); wall = new THREE.Mesh(wallG,wallM); wall.castShadow = true; wall.position.z = 0; wall.position.y = 10; scene.add(wall);
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( 60, 60, 70 );
spotLight.castShadow = true;
scene.add( spotLight );
camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); document.getElementById("WebGL").appendChild(renderer.domElement);
control = new THREE.OrbitControls(camera,renderer.domElement);
controls = new function() { this.Mass = M; this.Length = L; this.Height = H; this.result_Nx = Nx; this.result_Ny = Ny; this.result_T= T; //this.Height = ambiColor; }
var gui = new dat.GUI();
gui.add(controls,'Mass',0,50).onChange(rewrite);
gui.add(controls,'Length',0,0.71).onChange(rewrite);
gui.add(controls,'result_Nx',0,300).listen();
gui.add(controls,'result_Ny',0,300).listen();
gui.add(controls,'result_T',0,300).listen();
//gui.add.onChange()(physics,'Height',0,1);
stats = initStats();
renderScene();
}
window.onload = init(); window.addEventListener('resize',onResize,false);
function ClearScene() { scene.remove(Picture); scene.remove(Line2); scene.remove(AH1); scene.remove(AH2); scene.remove(AH3); scene.remove(AH4); scene.remove(AH5); scene.remove(AH6); scene.remove(AH7); }
function renderScene() { stats.update();
ClearScene();
physics();
var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3(-5*L,10,(1+3*H)));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3(0, 10*delth+10+4*H, 1));//Указываем вектор второй точки lineGeometry.vertices.push(new THREE.Vector3(5*L,10,(1+3*H))); var lineMaterial = new THREE.LineBasicMaterial({color:0xFFFFFF, linewidth:500}); var line = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line); Line2=line;
var pictG = new THREE.BoxGeometry (L*10,H*10,0.5); var texture = THREE.TextureLoader('iskushenie-sviatogo-antoniya.jpg'); //texture.repeat.set( 1, 1 ); var pictM1 = new THREE.MeshLambertMaterial();//( {map: texture} ); //var pictM2 = new THREE.MeshLambertMaterial({color:0xDAA520 }); //var pictMaterials =[]; var pict = new THREE.Mesh(pictG,pictM1); pict.position.x = 0; pict.position.y = 10; pict.position.z = 3.5; pict.rotation.x = Math.atan(0.75); scene.add(pict); Picture = pict;
var dir = new THREE.Vector3( 0, 0, 1 ); var origin = new THREE.Vector3( L*5, 10-H*4, 1.1 ); arrowHelper1 = new THREE.ArrowHelper(dir, origin, Nx/30, 0xFF1493); scene.add( arrowHelper1 ); AH1=arrowHelper1
dir = new THREE.Vector3( 0, 1, 0 );
origin = new THREE.Vector3( L*5, 10-H*4, 1.1 );
arrowHelper2 = new THREE.ArrowHelper(dir, origin, Ny/30, 0xFF8010);
scene.add( arrowHelper2 );
AH2=arrowHelper2;
dir = new THREE.Vector3(-5*L, 10*delth+4*H, 1-(1+3*H)).normalize();
origin = new THREE.Vector3(5*L,10,(1+3*H));
arrowHelper3 = new THREE.ArrowHelper(dir, origin, T/30, 0xFF1493, 0.40 , 0.40);
scene.add( arrowHelper3 );
AH3=arrowHelper3;
dir = new THREE.Vector3(5*L, 10*delth+4*H, 1-(1+3*H)).normalize(); origin = new THREE.Vector3(-5*L,10,(1+3*H)); arrowHelper6 = new THREE.ArrowHelper(dir, origin, T/30, 0xFF1493, 0.40 , 0.40); scene.add( arrowHelper6 ); AH6=arrowHelper6; console.log(dir);
dir = new THREE.Vector3( 0, 0, 1 ); origin = new THREE.Vector3( -L*5, 10-H*4, 1.1 ); arrowHelper4 = new THREE.ArrowHelper(dir, origin, Nx/30, 0xFF1493); scene.add( arrowHelper4 ); AH4=arrowHelper4;
dir = new THREE.Vector3( 0, 1, 0 );
origin = new THREE.Vector3( -L*5, 10-H*4, 1.1 );
arrowHelper5 = new THREE.ArrowHelper(dir, origin, Ny/30, 0xFF8010);
scene.add( arrowHelper5 );
AH5=arrowHelper5;
//step+=controls.bouncingSpeed; requestAnimationFrame(renderScene); renderer.render(scene,camera);
}
function onResize() //moving of camera { camera.aspect = window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth,window.innerHeight); }
function render() { stats.update(); requestAnimationFrame( render ); renderer.render( scene, camera ); }
function initStats() //window in the left corner { stats = new Stats(); stats.setMode(0); stats.domElement.style.position = '0px'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.getElementById("Stats-output").appendChild(stats.domElement); //renderer.shadowMap.Enabled = true; return stats; } render();
function onResize() //moving of camera { camera.aspect = window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth,window.innerHeight); }
</script>
</body>