КП: Моделирование поверхности маятником — различия между версиями
Dedius (обсуждение | вклад) (Новая страница: «А.М. Кривцов > Теоретическая механика: физико-механический факультет|Теоретическая м…») |
Dedius (обсуждение | вклад) |
||
| Строка 372: | Строка 372: | ||
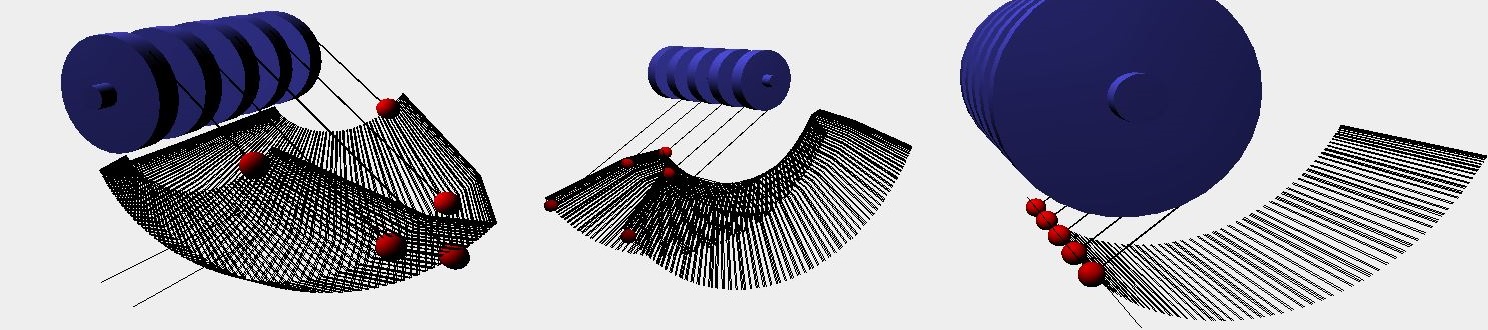
[[Файл:Efremresults.JPG]] | [[Файл:Efremresults.JPG]] | ||
| + | |||
Данная работа демонстрирует возможности моделирования сложных поверхностей ( плоскостей, вырезов, отливов и т.д.) исходя из комбинаций движения точек по законам классической механики. | Данная работа демонстрирует возможности моделирования сложных поверхностей ( плоскостей, вырезов, отливов и т.д.) исходя из комбинаций движения точек по законам классической механики. | ||
<br> | <br> | ||
Версия 06:54, 15 декабря 2015
А.М. Кривцов > Теоретическая механика > Курсовые проекты ТМ 2015 > Моделирование поверхности маятникомКурсовой проект по Теоретической механике
Исполнитель: Ефремов Дмитрий
Группа: 09 (23604)
Семестр: весна 2015
Содержание
Аннотация проекта
Данный проект посвящен изучению возможностей моделирования сложных поверхностей с помощью маятников переменной длины.
Формулировка задачи
Написать программу, представляющею простейший механизм на основе движения маятника, для моделирования сложных поверхностей.
Общие сведения по теме
Маятник переменной длины — основной инструмент в решении представленной задачи. Основным его свойством является изменение длины нерастяжимой нити по ходу движения маятника согласно определенному закону. По механическим параметрам подобная система схожа с математическим маятником.
Решение
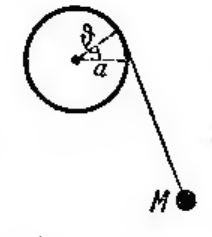
1. Изучение движения исследуемого маятника.
- движение вдоль осей :
где - радиус цилиндра, - длина нити, - угол отклонения от вертикали
2. Чтобы реализовать с помощью поступательных движения точки поверхность, размножим эту точку.
Предполагается механизм с использованием маятников ( в нашем случае ).
Удалим маятники друг от друга на расстояние параллельно плоскости
Положим , где , - позиция каждого маятника.
Для моделирования сложных плоскостей введём параметр длины нити для каждого маятника таким образом, что
- образует кривую, моделирующею искомую поверхность.
Далее в построении простейшей модели будем рассматривать
3. Зафиксируем угол качения, исходную длину маятника и смоделируем процесс:
Файл "Nano_kl.js" <syntaxhighlight lang="javascript" line start="1" enclose="div"> function main() { var step = 0; var stats = initStats(); var i = 0;
//определяем сцену
var material = new THREE.LineBasicMaterial({color: 0x000000});
var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 10000); var render = new THREE.WebGLRenderer(); render.setClearColor(0xEEEEEE); render.setSize(window.innerWidth ,window.innerHeight-80);
//ставим оси
var axes = new THREE.AxisHelper(1); scene.add(axes); var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1); var planeMaterial = new THREE.MeshLambertMaterial({color:0xcccccc}); var plane = new THREE.Mesh(planeGeometry,planeMaterial); plane.rotation.x = -0.5*Math.PI; plane.position.x = 15; plane.position.y = 0; plane.position.z = 0;
var cylinderGeometry = new THREE.CylinderGeometry(1,1,25,32); var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x5555f1, wireframe:false}); var vint = new THREE.Mesh(cylinderGeometry, cylinderMaterial); vint.position.x = 0; vint.position.y = 0; vint.position.z = 0; vint.rotation.x = 0.5*Math.PI; scene.add(vint);
//создаем ШАРИК
var cubeGeometry = new THREE.SphereGeometry(1,20,20);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 0; cube.position.y = -20; cube.position.z = 0;
scene.add(cube);
// создаем нитку
var cubeGeometry = new THREE.CubeGeometry(0.1,20,0.1);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false});
var cube3 = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube3.position.x = 5; cube3.position.y = -10; cube3.position.z = 0;
cube3.rotation.x = 0; cube3.rotation.y = 0; cube3.rotation.z = 0;
scene.add(cube3);
//создаем цилиндр
var cylinderGeometry = new THREE.CylinderGeometry(5,5,2,32);
var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x5555f1, wireframe:false});
var cylinder = new THREE.Mesh(cylinderGeometry, cylinderMaterial);
cylinder.position.x = 0; cylinder.position.y = 0; cylinder.position.z = 0;
cylinder.rotation.x = 0.5*Math.PI;
scene.add(cylinder);
//создаем ШАРИК var cubeGeometry = new THREE.SphereGeometry(1,20,20); var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false}); var cube_1 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube_1.position.x = 0; cube_1.position.y = -20; cube_1.position.z = 5; scene.add(cube_1); // создаем нитку var cubeGeometry = new THREE.CubeGeometry(0.1,20,0.1); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false}); var cube3_1 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube3_1.position.x = 5; cube3_1.position.y = -10; cube3_1.position.z = 5; cube3_1.rotation.x = 0; cube3_1.rotation.y = 0; cube3_1.rotation.z = 0; scene.add(cube3_1); //создаем цилиндр var cylinderGeometry = new THREE.CylinderGeometry(5,5,2,32); var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x5555f1, wireframe:false}); var cylinder_1 = new THREE.Mesh(cylinderGeometry, cylinderMaterial); cylinder_1.position.x = 0; cylinder_1.position.y = 0; cylinder_1.position.z = 5; cylinder_1.rotation.x = 0.5*Math.PI; scene.add(cylinder_1);
//создаем ШАРИК var cubeGeometry = new THREE.SphereGeometry(1,20,20); var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false}); var cube_2 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube_2.position.x = 0; cube_2.position.y = -20; cube_2.position.z = 10; scene.add(cube_2); // создаем нитку var cubeGeometry = new THREE.CubeGeometry(0.1,20,0.1); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false}); var cube3_2 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube3_2.position.x = 5; cube3_2.position.y = -10; cube3_2.position.z = 10; cube3_2.rotation.x = 0; cube3_2.rotation.y = 0; cube3_2.rotation.z = 0; scene.add(cube3_2); //создаем цилиндр var cylinderGeometry = new THREE.CylinderGeometry(5,5,2,32); var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x5555f1, wireframe:false}); var cylinder_2 = new THREE.Mesh(cylinderGeometry, cylinderMaterial); cylinder_2.position.x = 0; cylinder_2.position.y = 0; cylinder_2.position.z = 10; cylinder_2.rotation.x = 0.5*Math.PI; scene.add(cylinder_2);
//создаем ШАРИК var cubeGeometry = new THREE.SphereGeometry(1,20,20); var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false}); var cube_4 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube_4.position.x = 0; cube_4.position.y = -20; cube_4.position.z = -5; scene.add(cube_4); // создаем нитку var cubeGeometry = new THREE.CubeGeometry(0.1,20,0.1); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false}); var cube3_4 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube3_4.position.x = 5; cube3_4.position.y = -10; cube3_4.position.z = -5; cube3_4.rotation.x = 0; cube3_4.rotation.y = 0; cube3_4.rotation.z = 0; scene.add(cube3_4); //создаем цилиндр var cylinderGeometry = new THREE.CylinderGeometry(5,5,2,32); var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x5555f1, wireframe:false}); var cylinder_4 = new THREE.Mesh(cylinderGeometry, cylinderMaterial); cylinder_4.position.x = 0; cylinder_4.position.y = 0; cylinder_4.position.z = -5; cylinder_4.rotation.x = 0.5*Math.PI; scene.add(cylinder_4);
//создаем ШАРИК var cubeGeometry = new THREE.SphereGeometry(1,20,20); var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false}); var cube_5 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube_5.position.x = 0; cube_5.position.y = -20; cube_5.position.z = -10; scene.add(cube_5); // создаем нитку var cubeGeometry = new THREE.CubeGeometry(0.1,20,0.1); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false}); var cube3_5 = new THREE.Mesh(cubeGeometry, cubeMaterial); cube3_5.position.x = 5; cube3_5.position.y = -10; cube3_5.position.z = -10; cube3_5.rotation.x = 0; cube3_5.rotation.y = 0; cube3_5.rotation.z = 0; scene.add(cube3_5); //создаем цилиндр var cylinderGeometry = new THREE.CylinderGeometry(5,5,2,32); var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x5555f1, wireframe:false}); var cylinder_5 = new THREE.Mesh(cylinderGeometry, cylinderMaterial); cylinder_5.position.x = 0; cylinder_5.position.y = 0; cylinder_5.position.z = -10; cylinder_5.rotation.x = 0.5*Math.PI; scene.add(cylinder_5);
// устанавливаем источник света
var spotLight = new THREE.SpotLight(0xffffff); spotLight.position.set(-40,60,40); scene.add(spotLight);
var geometry = new THREE.Geometry();
geometry.vertices.push(new THREE.Vector3(0, 0, 2.51)); geometry.vertices.push(new THREE.Vector3(-4,0,2.51));
var line = new THREE.Line(geometry, material); line.geometry.verticesNeedUpdate = true; geometry.dynamic = true;
scene.add(line); //задаем тени
render.shadowMapEnabled = true; plane.receiveShadow = true; cube.castShadow = true; spotLight.castShadow = true;
//задаем положение камеры camera.position.x =0; camera.position.y = 0; camera.position.z = 60; camera.lookAt(scene.position); $("#webGL").append(render.domElement);
//добавляем ползунки для настройки скорости вращения и радиуса цилиндра var controls = new function() { this.rotationSpeed = 0.5; this.bouncingSpeed = 0.03; this.radius = 1; }
var gui = new dat.GUI(); gui.add(controls,'rotationSpeed',0,1); gui.add(controls,'radius',0,2);
ccontrols = new THREE.OrbitControls(camera);
renderer();
// функция, в уоторой задаются законы, по которым работает кривошипно0шатунный механизм function renderer() { stats.update(); // Связываем бегунок и частоту колебаний //cylinder.rotation.y -=controls.rotationSpeed;
// Вводим расчётные данные step += -0.02; i += 1; fi = Math.PI * Math.sin(step) / 3; co = Math.cos(fi); si = Math.sin(fi); a = 5 * controls.radius; l = 20; l_5 = l - (16*Math.cos(Math.PI*controls.rotationSpeed)); l_4 = l - (4*Math.cos(Math.PI*controls.rotationSpeed)); // Задаём траекторию движения щарика cube.position.y = ( a * (si) - (20 + a * fi ) * (co) ); cube.position.x = ( a * (co) + (20 + a * fi ) * (si) ) ; cube3.position.y = ( a * (si) - (20 + a * fi ) / 2 * (co) ); cube3.position.x = ( a * (co) + (20 + a * fi ) / 2 * (si) );
cube_4.position.y = cube_1.position.y = ( a * (si) - (l_4 + a * fi ) * (co) ); cube_4.position.x = cube_1.position.x = ( a * (co) + (l_4 + a * fi ) * (si) ); cube3_4.position.y = cube3_1.position.y = ( a * (si) - (l_4 + a * fi ) / 2 * (co) ); cube3_4.position.x = cube3_1.position.x = ( a * (co) + (l_4 + a * fi ) / 2 * (si) );
cube_5.position.y = cube_2.position.y = ( a * (si) - (l_5 + a * fi ) * (co) ); cube_5.position.x = cube_2.position.x = ( a * (co) + (l_5 + a * fi ) * (si) ) ; cube3_5.position.y = cube3_2.position.y = ( a * (si) - (l_5 + a * fi ) / 2 * (co) ); cube3_5.position.x = cube3_2.position.x = ( a * (co) + (l_5 + a * fi ) / 2 * (si) );
cube3_5.rotation.z = cube3_4.rotation.z = cube3_2.rotation.z = cube3_1.rotation.z = cube3.rotation.z = fi;
// Задаём движение нити
cube3.scale.set(1, (1 + a * fi / 20),1); cube3_1.scale.set(1, (l_4 / 20)*(1 + a * fi / l_4),1); cube3_2.scale.set(1, (l_5 / 20)*(1 + a * fi / l_5),1); cube3_4.scale.set(1, (l_4 / 20)*(1 + a * fi / l_4),1); cube3_5.scale.set(1, (l_5 / 20)*(1 + a * fi / l_5),1);
// Связь данных настраеваемых ползунками с общей программой cylinder.scale.set(controls.radius,1,controls.radius); cylinder_1.scale.set(controls.radius,1,controls.radius); cylinder_2.scale.set(controls.radius,1,controls.radius); cylinder_4.scale.set(controls.radius,1,controls.radius); cylinder_5.scale.set(controls.radius,1,controls.radius); vint.scale.set(controls.radius,1,controls.radius);
// Рисуем след после шарика
var lineGeometry = new THREE.Geometry();
lineGeometry.vertices.push(new THREE.Vector3(cube_5.position.x, cube_5.position.y, -10));
lineGeometry.vertices.push(new THREE.Vector3(cube_4.position.x, cube_4.position.y, -5));
lineGeometry.vertices.push(new THREE.Vector3(cube.position.x, cube.position.y, 0));
lineGeometry.vertices.push(new THREE.Vector3(cube_1.position.x, cube_1.position.y, 5));
lineGeometry.vertices.push(new THREE.Vector3(cube_2.position.x, cube_2.position.y, 10));
var lineMaterial = new THREE.LineBasicMaterial({color:0x000000, linewidth: 1});
var line = new THREE.Line(lineGeometry, lineMaterial);
if ( i == 10 )
{
scene.add(line);
i = 0;
}
/*
lineGeometry.vertices.push(new THREE.Vector3(cube_1.position.x, cube_1.position.y, 5));
lineGeometry.vertices.push(new THREE.Vector3(cube_1.position.x + 0.1, cube_1.position.y + 0.1, 5));
var lineMaterial = new THREE.LineBasicMaterial({color:0x000000, linewidth:5000});
var line_1 = new THREE.Line(lineGeometry, lineMaterial);
scene.add(line_1);
lineGeometry.vertices.push(new THREE.Vector3(cube_2.position.x, cube_2.position.y, 10)); lineGeometry.vertices.push(new THREE.Vector3(cube_2.position.x + 0.1, cube_2.position.y + 0.1, 10)); var lineMaterial = new THREE.LineBasicMaterial({color:0x000000, linewidth:5000}); var line_2 = new THREE.Line(lineGeometry, lineMaterial); scene.add(line_2);
lineGeometry.vertices.push(new THREE.Vector3(cube_4.position.x, cube_4.position.y, -5)); lineGeometry.vertices.push(new THREE.Vector3(cube_4.position.x + 0.1, cube_4.position.y + 0.1, -5)); var lineMaterial = new THREE.LineBasicMaterial({color:0x000000, linewidth:5000}); var line_4 = new THREE.Line(lineGeometry, lineMaterial); scene.add(line_4);
lineGeometry.vertices.push(new THREE.Vector3(cube_5.position.x, cube_5.position.y, -10)); lineGeometry.vertices.push(new THREE.Vector3(cube_5.position.x + 0.1, cube_5.position.y + 0.1, -10)); var lineMaterial = new THREE.LineBasicMaterial({color:0x000000, linewidth:5000}); var line_5 = new THREE.Line(lineGeometry, lineMaterial); scene.add(line_5); */
requestAnimationFrame(renderer);
ccontrols.update();
document.getElementById("td1").innerHTML = cube3.rotation.z ; //даные, который будут выведены в таблицу
document.getElementById("td2").innerHTML = cube.position.y ;
render.render(scene, camera);
} }
function initStats() { var stats = new Stats(); stats.setMode(0); stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; $("#stats").append(stats.domElement); return stats; }
Обсуждение результатов и выводы
Данная работа демонстрирует возможности моделирования сложных поверхностей ( плоскостей, вырезов, отливов и т.д.) исходя из комбинаций движения точек по законам классической механики.
Ссылки по теме
- Математический маятник (Википедия)