Курсовой проект: Колебания груза на пружине. — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
Morozovdy (обсуждение | вклад) (→Визуализация) |
Morozovdy (обсуждение | вклад) (→Код программы) |
||
| (не показано 7 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
==Задача== | ==Задача== | ||
С помощью языка программирования JavaScript смоделировать колебания груза на пружине. | С помощью языка программирования JavaScript смоделировать колебания груза на пружине. | ||
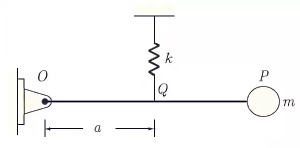
| − | [[File: | + | [[File:Mayatnik0.png|thumb|Схема маятника.]] |
==Описание== | ==Описание== | ||
Моделирование пружинного маятника с изменяемыми входными данными. | Моделирование пружинного маятника с изменяемыми входными данными. | ||
Работу выполнили: [[Оленчук_Павел|Оленчук Павел]] и [[Морозов_Даниил|Морозов Даниил]] | Работу выполнили: [[Оленчук_Павел|Оленчук Павел]] и [[Морозов_Даниил|Морозов Даниил]] | ||
| + | |||
| + | [[File:Курсовой проект..docx|thumb|Курсовой проект]] | ||
| + | |||
==Визуализация== | ==Визуализация== | ||
| − | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Olenchuk_Morozov/1.html |width=1100|height= | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Olenchuk_Morozov/1.html |width=1100|height=800|border=0 }} |
| + | ==Код программы== | ||
| + | '''Текст программы на языке JavaScript:''' | ||
| + | <div class="mw-collapsible mw-collapsed"> | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| + | function main() { | ||
| + | |||
| + | var ctx = canv.getContext("2d"); | ||
| + | |||
| + | var ctxE = ENERGY.getContext("2d"); | ||
| + | |||
| + | var ctxVX = vxg.getContext("2d"); | ||
| + | |||
| + | var w = canv.width; | ||
| + | |||
| + | var h = canv.height; | ||
| + | |||
| + | var button=document.getElementById("button"); | ||
| + | |||
| + | var paint=document.getElementById("button2"); | ||
| + | |||
| + | var stopbutton=document.getElementById("button3"); | ||
| + | |||
| + | var a=0; | ||
| + | |||
| + | var m=0; | ||
| + | |||
| + | var k=0; | ||
| + | |||
| + | var s=0; | ||
| + | |||
| + | var l=0; | ||
| + | |||
| + | var j=0; | ||
| + | |||
| + | var b=0; | ||
| + | |||
| + | var i=0; | ||
| + | |||
| + | var x=0; | ||
| + | |||
| + | var y=0; | ||
| + | |||
| + | var x1=0; | ||
| + | |||
| + | var y1=0; | ||
| + | |||
| + | var v=0; | ||
| + | |||
| + | var x2=0; | ||
| + | |||
| + | var y2=0; | ||
| + | |||
| + | //var abs=0; | ||
| + | |||
| + | var timerId=0; | ||
| + | |||
| + | var Ek=0; | ||
| + | |||
| + | var Ep=0; | ||
| + | |||
| + | var E=0; | ||
| + | |||
| + | var bl=1; | ||
| + | |||
| + | var x0=0; | ||
| + | |||
| + | var Vm=0; | ||
| + | |||
| + | paint.onclick=function(){ | ||
| + | |||
| + | bl=1; | ||
| + | |||
| + | paint.value="Refresh"; | ||
| + | |||
| + | button.value="Start"; | ||
| + | |||
| + | ctxE.clearRect(0,0,500,500); | ||
| + | |||
| + | ctxVX.clearRect(0,0,500,500); | ||
| + | |||
| + | ctxE.beginPath(); | ||
| + | |||
| + | ctxE.moveTo(20,20); | ||
| + | |||
| + | ctxE.lineTo(20,230); | ||
| + | |||
| + | ctxE.lineTo(480,230); | ||
| + | |||
| + | ctxE.lineTo(475,225); | ||
| + | |||
| + | ctxE.moveTo(480,230); | ||
| + | |||
| + | ctxE.lineTo(475,235); | ||
| + | |||
| + | ctxE.moveTo(20,20); | ||
| + | |||
| + | ctxE.lineTo(25,25); | ||
| + | |||
| + | ctxE.moveTo(20,20); | ||
| + | |||
| + | ctxE.lineTo(15,25); | ||
| + | |||
| + | ctxE.stroke(); | ||
| + | |||
| + | ctxE.fillText("Energy",30,25); | ||
| + | |||
| + | ctxE.fillText("Time",470,245); | ||
| + | |||
| + | ctxVX.beginPath(); | ||
| + | |||
| + | ctxVX.moveTo(250,20); | ||
| + | |||
| + | ctxVX.lineTo(250,230); | ||
| + | |||
| + | ctxVX.moveTo(20,125); | ||
| + | |||
| + | ctxVX.lineTo(480,125); | ||
| + | |||
| + | ctxVX.lineTo(475,120); | ||
| + | |||
| + | ctxVX.moveTo(480,125); | ||
| + | |||
| + | ctxVX.lineTo(475,130); | ||
| + | |||
| + | ctxVX.moveTo(250,20); | ||
| + | |||
| + | ctxVX.lineTo(255,25); | ||
| + | |||
| + | ctxVX.moveTo(250,20); | ||
| + | |||
| + | ctxVX.lineTo(245,25); | ||
| + | |||
| + | ctxVX.stroke(); | ||
| + | |||
| + | ctxVX.fillText("V",255,25); | ||
| + | |||
| + | ctxVX.fillText("x",470,140); | ||
| + | |||
| + | if (x!=0) {clearInterval(timerId);} | ||
| + | |||
| + | i=0; | ||
| + | |||
| + | x=0; | ||
| + | |||
| + | y=0; | ||
| + | |||
| + | console.clear(); | ||
| + | |||
| + | ctx.clearRect(0,0,w,h); | ||
| + | |||
| + | document.getElementById("velocity").value=0; | ||
| + | |||
| + | document.getElementById("absolute").value=0; | ||
| + | |||
| + | b=parseFloat(document.getElementById("res").value); | ||
| + | |||
| + | l=parseFloat(document.getElementById("lng").value); | ||
| + | |||
| + | s=parseFloat(document.getElementById("brt").value); | ||
| + | |||
| + | m=parseFloat(document.getElementById("mass").value); | ||
| + | |||
| + | k=parseFloat(document.getElementById("kfc").value); | ||
| + | |||
| + | a=parseFloat(document.getElementById("amp").value); | ||
| + | |||
| + | if (s>l) {alert("ERROR!!! Spring coord>rod's length!!!");} | ||
| + | |||
| + | else{ | ||
| + | |||
| + | if (a>95) {alert("ERROR!!! Amplitude is too big(>95)!!!");} | ||
| + | |||
| + | else{ | ||
| + | |||
| + | ctx.beginPath(); | ||
| + | |||
| + | ctx.arc(25+l,125,10,0,2*Math.PI); | ||
| + | |||
| + | ctx.fill(); | ||
| + | |||
| + | ctx.moveTo(20,20); | ||
| + | |||
| + | ctx.lineTo(980,20); | ||
| + | |||
| + | ctx.moveTo(20,20); | ||
| + | |||
| + | ctx.lineTo(20,230); | ||
| + | |||
| + | ctx.moveTo(20,120); | ||
| + | |||
| + | ctx.lineTo(25,125); | ||
| + | |||
| + | ctx.lineTo(20,130); | ||
| + | |||
| + | ctx.moveTo(25,125); | ||
| + | |||
| + | ctx.lineTo(25+l,125); | ||
| + | |||
| + | ctx.moveTo(25+s,20); | ||
| + | |||
| + | ctx.lineTo(25+s,22,5); | ||
| + | |||
| + | while (j<20){ | ||
| + | |||
| + | j=j+1; | ||
| + | |||
| + | ctx.lineTo(25+Math.pow(-1,j)*5+s,20+5*j); | ||
| + | |||
| + | } | ||
| + | |||
| + | j=0; | ||
| + | |||
| + | ctx.lineTo(25+s,122,5); | ||
| + | |||
| + | ctx.lineTo(25+s,125); | ||
| + | |||
| + | ctx.stroke(); | ||
| + | |||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | function start () { | ||
| + | |||
| + | ctx.clearRect(0,0,1000,250); | ||
| + | |||
| + | var w=Math.sqrt(3*k*s*s/(m*l*l)); | ||
| + | |||
| + | var beta=3*b/(2*m*l); | ||
| + | |||
| + | var A=a*Math.exp(-i*beta); | ||
| + | |||
| + | var x0=m*9.8*l/(k*s); | ||
| + | |||
| + | x=Math.exp(-beta*i)*a*Math.sin(i*w); | ||
| + | |||
| + | y=l*(1-Math.cos(Math.asin(x/l))); | ||
| + | |||
| + | x1=a*Math.exp(-i*beta)*(-beta*Math.sin(w*i)+w*Math.cos(w*i)); | ||
| + | |||
| + | y1=x*x1/(l*Math.sqrt(l*l-x*x)); | ||
| + | |||
| + | v=Math.sqrt(x1*x1+y1*y1); | ||
| + | |||
| + | x2=a*Math.exp(-i*beta)*((beta*beta-w*w)*Math.sin(w*i)-2*beta*w*Math.cos(w*i)); | ||
| + | |||
| + | y2=(x1*x1+x*x2+x*x1*x*l/Math.sqrt(l*l-x*x))/(l*l*(l*l-x*x)); | ||
| + | |||
| + | abs=Math.sqrt(x2*x2+y2*y2); | ||
| + | |||
| + | Ek=m*v*v/2; | ||
| + | |||
| + | Vm=Math.sqrt(k*A*A*s*s/(l*l*m)+2*9.8*A); | ||
| + | |||
| + | Ep=m*(Vm*Vm-v*v)/2//-k*x0*x0*s*s/(2*l*l); | ||
| + | |||
| + | E=Ep+Ek; | ||
| + | |||
| + | ctxE.beginPath(); | ||
| + | |||
| + | ctxE.strokeStyle='rgba(255,0,0,1)'; | ||
| + | |||
| + | ctxE.arc(20+i*10,230-Ek/15,1,0,2*Math.PI); | ||
| + | |||
| + | ctxE.stroke(); | ||
| + | |||
| + | ctxE.beginPath(); | ||
| + | |||
| + | ctxE.strokeStyle='rgba(0,0,255,1)'; | ||
| + | |||
| + | ctxE.arc(20+i*10,230-Ep/15,1,0,2*Math.PI); | ||
| + | |||
| + | ctxE.stroke(); | ||
| + | |||
| + | ctxE.beginPath(); | ||
| + | |||
| + | ctxE.strokeStyle='rgba(0,255,0,1)'; | ||
| + | |||
| + | ctxE.arc(20+i*10,230-E/15,1,0,2*Math.PI); | ||
| + | |||
| + | ctxE.stroke(); | ||
| + | |||
| + | ctxE.strokeStyle='rgba(0,0,0,1)'; | ||
| + | |||
| + | ctxVX.beginPath(); | ||
| + | |||
| + | ctxVX.arc(250+2*x,125-2*x1,1,0,2*Math.PI); | ||
| + | |||
| + | ctxVX.fill(); | ||
| + | |||
| + | document.getElementById("velocity").value=Math.round(v*100)/100; | ||
| + | |||
| + | document.getElementById("absolute").value=Math.round(abs*100)/100; | ||
| + | |||
| + | i=i+0.02; | ||
| + | |||
| + | console.log(i,x,x1); | ||
| + | |||
| + | ctx.beginPath(); | ||
| + | |||
| + | |||
| + | |||
| + | // ctx.setLineDash([5, 3]) | ||
| + | |||
| + | // ctx.moveTo(25+s,20); | ||
| + | |||
| + | // ctx.lineTo(25+s-(y*s/l),125+(x*s/l));//пружина | ||
| + | |||
| + | //ctx.stroke(); | ||
| + | |||
| + | ctx.moveTo(25+s,20); | ||
| + | |||
| + | ctx.lineTo(25+s-y*s/(21*l),22.5+x*s/(21*l)); | ||
| + | |||
| + | while (j<20){ | ||
| + | |||
| + | j=j+1; | ||
| + | |||
| + | ctx.lineTo(25+Math.pow(-1,j)*5+s-j*y*s/(21*l),20+5*j+j*x*s/(21*l)); | ||
| + | |||
| + | } | ||
| + | |||
| + | j=0; | ||
| + | |||
| + | ctx.lineTo(25+s-20*y*s/(21*l),122.5+20*x*s/(21*l)); | ||
| + | |||
| + | ctx.lineTo(25+s-y*s/l,125+x*s/l); | ||
| + | |||
| + | ctx.moveTo(20,20); | ||
| + | |||
| + | ctx.lineTo(980,20); | ||
| + | |||
| + | ctx.moveTo(20,20); | ||
| + | |||
| + | ctx.lineTo(20,230); | ||
| + | |||
| + | ctx.moveTo(20,120); | ||
| + | |||
| + | ctx.lineTo(25,125); | ||
| + | |||
| + | ctx.lineTo(20,130); | ||
| + | |||
| + | ctx.moveTo(25,125); | ||
| + | |||
| + | ctx.lineTo(25+l-y,125+x); //стержень | ||
| + | |||
| + | ctx.stroke(); | ||
| + | |||
| + | ctx.beginPath(); | ||
| + | |||
| + | ctx.arc(25+l-y,125+x,10,0,2*Math.PI);//шар | ||
| + | |||
| + | ctx.fill(); | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | button.onclick=function(){ | ||
| + | |||
| + | console.clear(); | ||
| + | |||
| + | b=parseFloat(document.getElementById("res").value); | ||
| + | |||
| + | l=parseFloat(document.getElementById("lng").value); | ||
| + | |||
| + | s=parseFloat(document.getElementById("brt").value); | ||
| + | |||
| + | m=parseFloat(document.getElementById("mass").value); | ||
| + | |||
| + | k=parseFloat(document.getElementById("kfc").value); | ||
| + | |||
| + | a=parseFloat(document.getElementById("amp").value); | ||
| + | |||
| + | if (s>l) {alert("ERROR!!! Spring coord>rod's length!!!");} | ||
| + | |||
| + | else{ | ||
| + | |||
| + | if (a>95) {alert("ERROR!!! Amplitude is too big(>95)!!!");} | ||
| + | |||
| + | else{ | ||
| + | |||
| + | if (bl=0) { | ||
| + | |||
| + | ctxE.clearRect(0,0,500,500); | ||
| + | |||
| + | ctxVX.clearRect(0,0,500,500); | ||
| + | |||
| + | } | ||
| + | |||
| + | ctxE.beginPath(); | ||
| + | |||
| + | ctxE.moveTo(20,20); | ||
| + | |||
| + | ctxE.lineTo(20,230); | ||
| + | |||
| + | ctxE.lineTo(480,230); | ||
| + | |||
| + | ctxE.lineTo(475,225); | ||
| + | |||
| + | ctxE.moveTo(480,230); | ||
| + | |||
| + | ctxE.lineTo(475,235); | ||
| + | |||
| + | ctxE.moveTo(20,20); | ||
| + | |||
| + | ctxE.lineTo(25,25); | ||
| + | |||
| + | ctxE.moveTo(20,20); | ||
| + | |||
| + | ctxE.lineTo(15,25); | ||
| + | |||
| + | ctxE.stroke(); | ||
| + | |||
| + | ctxE.fillText("Energy",30,25); | ||
| + | |||
| + | ctxE.fillText("Time",470,245); | ||
| + | |||
| + | ctxVX.beginPath(); | ||
| + | |||
| + | ctxVX.moveTo(250,20); | ||
| + | |||
| + | ctxVX.lineTo(250,230); | ||
| + | |||
| + | ctxVX.moveTo(20,125); | ||
| + | |||
| + | ctxVX.lineTo(480,125); | ||
| + | |||
| + | ctxVX.lineTo(475,120); | ||
| + | |||
| + | ctxVX.moveTo(480,125); | ||
| + | |||
| + | ctxVX.lineTo(475,130); | ||
| + | |||
| + | ctxVX.moveTo(250,20); | ||
| + | |||
| + | ctxVX.lineTo(255,25); | ||
| + | |||
| + | ctxVX.moveTo(250,20); | ||
| + | |||
| + | ctxVX.lineTo(245,25); | ||
| + | |||
| + | ctxVX.stroke(); | ||
| + | |||
| + | ctxVX.fillText("V",255,25); | ||
| + | |||
| + | ctxVX.fillText("x",470,140); | ||
| + | |||
| + | timerId=setInterval(start,10); | ||
| + | |||
| + | |||
| + | stopbutton.onclick=function(){ | ||
| + | |||
| + | button.value="Resume"; | ||
| + | |||
| + | bl=0; | ||
| + | |||
| + | clearInterval(timerId); | ||
| + | |||
| + | } | ||
| + | |||
| + | console.clear(); | ||
| + | |||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
Текущая версия на 23:48, 19 июня 2019
Содержание
Задача[править]
С помощью языка программирования JavaScript смоделировать колебания груза на пружине.
Описание[править]
Моделирование пружинного маятника с изменяемыми входными данными.
Работу выполнили: Оленчук Павел и Морозов Даниил
Визуализация[править]
Код программы[править]
Текст программы на языке JavaScript:
1 function main() {
2
3 var ctx = canv.getContext("2d");
4
5 var ctxE = ENERGY.getContext("2d");
6
7 var ctxVX = vxg.getContext("2d");
8
9 var w = canv.width;
10
11 var h = canv.height;
12
13 var button=document.getElementById("button");
14
15 var paint=document.getElementById("button2");
16
17 var stopbutton=document.getElementById("button3");
18
19 var a=0;
20
21 var m=0;
22
23 var k=0;
24
25 var s=0;
26
27 var l=0;
28
29 var j=0;
30
31 var b=0;
32
33 var i=0;
34
35 var x=0;
36
37 var y=0;
38
39 var x1=0;
40
41 var y1=0;
42
43 var v=0;
44
45 var x2=0;
46
47 var y2=0;
48
49 //var abs=0;
50
51 var timerId=0;
52
53 var Ek=0;
54
55 var Ep=0;
56
57 var E=0;
58
59 var bl=1;
60
61 var x0=0;
62
63 var Vm=0;
64
65 paint.onclick=function(){
66
67 bl=1;
68
69 paint.value="Refresh";
70
71 button.value="Start";
72
73 ctxE.clearRect(0,0,500,500);
74
75 ctxVX.clearRect(0,0,500,500);
76
77 ctxE.beginPath();
78
79 ctxE.moveTo(20,20);
80
81 ctxE.lineTo(20,230);
82
83 ctxE.lineTo(480,230);
84
85 ctxE.lineTo(475,225);
86
87 ctxE.moveTo(480,230);
88
89 ctxE.lineTo(475,235);
90
91 ctxE.moveTo(20,20);
92
93 ctxE.lineTo(25,25);
94
95 ctxE.moveTo(20,20);
96
97 ctxE.lineTo(15,25);
98
99 ctxE.stroke();
100
101 ctxE.fillText("Energy",30,25);
102
103 ctxE.fillText("Time",470,245);
104
105 ctxVX.beginPath();
106
107 ctxVX.moveTo(250,20);
108
109 ctxVX.lineTo(250,230);
110
111 ctxVX.moveTo(20,125);
112
113 ctxVX.lineTo(480,125);
114
115 ctxVX.lineTo(475,120);
116
117 ctxVX.moveTo(480,125);
118
119 ctxVX.lineTo(475,130);
120
121 ctxVX.moveTo(250,20);
122
123 ctxVX.lineTo(255,25);
124
125 ctxVX.moveTo(250,20);
126
127 ctxVX.lineTo(245,25);
128
129 ctxVX.stroke();
130
131 ctxVX.fillText("V",255,25);
132
133 ctxVX.fillText("x",470,140);
134
135 if (x!=0) {clearInterval(timerId);}
136
137 i=0;
138
139 x=0;
140
141 y=0;
142
143 console.clear();
144
145 ctx.clearRect(0,0,w,h);
146
147 document.getElementById("velocity").value=0;
148
149 document.getElementById("absolute").value=0;
150
151 b=parseFloat(document.getElementById("res").value);
152
153 l=parseFloat(document.getElementById("lng").value);
154
155 s=parseFloat(document.getElementById("brt").value);
156
157 m=parseFloat(document.getElementById("mass").value);
158
159 k=parseFloat(document.getElementById("kfc").value);
160
161 a=parseFloat(document.getElementById("amp").value);
162
163 if (s>l) {alert("ERROR!!! Spring coord>rod's length!!!");}
164
165 else{
166
167 if (a>95) {alert("ERROR!!! Amplitude is too big(>95)!!!");}
168
169 else{
170
171 ctx.beginPath();
172
173 ctx.arc(25+l,125,10,0,2*Math.PI);
174
175 ctx.fill();
176
177 ctx.moveTo(20,20);
178
179 ctx.lineTo(980,20);
180
181 ctx.moveTo(20,20);
182
183 ctx.lineTo(20,230);
184
185 ctx.moveTo(20,120);
186
187 ctx.lineTo(25,125);
188
189 ctx.lineTo(20,130);
190
191 ctx.moveTo(25,125);
192
193 ctx.lineTo(25+l,125);
194
195 ctx.moveTo(25+s,20);
196
197 ctx.lineTo(25+s,22,5);
198
199 while (j<20){
200
201 j=j+1;
202
203 ctx.lineTo(25+Math.pow(-1,j)*5+s,20+5*j);
204
205 }
206
207 j=0;
208
209 ctx.lineTo(25+s,122,5);
210
211 ctx.lineTo(25+s,125);
212
213 ctx.stroke();
214
215 }
216
217 }
218
219 }
220
221
222
223 function start () {
224
225 ctx.clearRect(0,0,1000,250);
226
227 var w=Math.sqrt(3*k*s*s/(m*l*l));
228
229 var beta=3*b/(2*m*l);
230
231 var A=a*Math.exp(-i*beta);
232
233 var x0=m*9.8*l/(k*s);
234
235 x=Math.exp(-beta*i)*a*Math.sin(i*w);
236
237 y=l*(1-Math.cos(Math.asin(x/l)));
238
239 x1=a*Math.exp(-i*beta)*(-beta*Math.sin(w*i)+w*Math.cos(w*i));
240
241 y1=x*x1/(l*Math.sqrt(l*l-x*x));
242
243 v=Math.sqrt(x1*x1+y1*y1);
244
245 x2=a*Math.exp(-i*beta)*((beta*beta-w*w)*Math.sin(w*i)-2*beta*w*Math.cos(w*i));
246
247 y2=(x1*x1+x*x2+x*x1*x*l/Math.sqrt(l*l-x*x))/(l*l*(l*l-x*x));
248
249 abs=Math.sqrt(x2*x2+y2*y2);
250
251 Ek=m*v*v/2;
252
253 Vm=Math.sqrt(k*A*A*s*s/(l*l*m)+2*9.8*A);
254
255 Ep=m*(Vm*Vm-v*v)/2//-k*x0*x0*s*s/(2*l*l);
256
257 E=Ep+Ek;
258
259 ctxE.beginPath();
260
261 ctxE.strokeStyle='rgba(255,0,0,1)';
262
263 ctxE.arc(20+i*10,230-Ek/15,1,0,2*Math.PI);
264
265 ctxE.stroke();
266
267 ctxE.beginPath();
268
269 ctxE.strokeStyle='rgba(0,0,255,1)';
270
271 ctxE.arc(20+i*10,230-Ep/15,1,0,2*Math.PI);
272
273 ctxE.stroke();
274
275 ctxE.beginPath();
276
277 ctxE.strokeStyle='rgba(0,255,0,1)';
278
279 ctxE.arc(20+i*10,230-E/15,1,0,2*Math.PI);
280
281 ctxE.stroke();
282
283 ctxE.strokeStyle='rgba(0,0,0,1)';
284
285 ctxVX.beginPath();
286
287 ctxVX.arc(250+2*x,125-2*x1,1,0,2*Math.PI);
288
289 ctxVX.fill();
290
291 document.getElementById("velocity").value=Math.round(v*100)/100;
292
293 document.getElementById("absolute").value=Math.round(abs*100)/100;
294
295 i=i+0.02;
296
297 console.log(i,x,x1);
298
299 ctx.beginPath();
300
301
302
303 // ctx.setLineDash([5, 3])
304
305 // ctx.moveTo(25+s,20);
306
307 // ctx.lineTo(25+s-(y*s/l),125+(x*s/l));//пружина
308
309 //ctx.stroke();
310
311 ctx.moveTo(25+s,20);
312
313 ctx.lineTo(25+s-y*s/(21*l),22.5+x*s/(21*l));
314
315 while (j<20){
316
317 j=j+1;
318
319 ctx.lineTo(25+Math.pow(-1,j)*5+s-j*y*s/(21*l),20+5*j+j*x*s/(21*l));
320
321 }
322
323 j=0;
324
325 ctx.lineTo(25+s-20*y*s/(21*l),122.5+20*x*s/(21*l));
326
327 ctx.lineTo(25+s-y*s/l,125+x*s/l);
328
329 ctx.moveTo(20,20);
330
331 ctx.lineTo(980,20);
332
333 ctx.moveTo(20,20);
334
335 ctx.lineTo(20,230);
336
337 ctx.moveTo(20,120);
338
339 ctx.lineTo(25,125);
340
341 ctx.lineTo(20,130);
342
343 ctx.moveTo(25,125);
344
345 ctx.lineTo(25+l-y,125+x); //стержень
346
347 ctx.stroke();
348
349 ctx.beginPath();
350
351 ctx.arc(25+l-y,125+x,10,0,2*Math.PI);//шар
352
353 ctx.fill();
354
355
356 }
357
358 button.onclick=function(){
359
360 console.clear();
361
362 b=parseFloat(document.getElementById("res").value);
363
364 l=parseFloat(document.getElementById("lng").value);
365
366 s=parseFloat(document.getElementById("brt").value);
367
368 m=parseFloat(document.getElementById("mass").value);
369
370 k=parseFloat(document.getElementById("kfc").value);
371
372 a=parseFloat(document.getElementById("amp").value);
373
374 if (s>l) {alert("ERROR!!! Spring coord>rod's length!!!");}
375
376 else{
377
378 if (a>95) {alert("ERROR!!! Amplitude is too big(>95)!!!");}
379
380 else{
381
382 if (bl=0) {
383
384 ctxE.clearRect(0,0,500,500);
385
386 ctxVX.clearRect(0,0,500,500);
387
388 }
389
390 ctxE.beginPath();
391
392 ctxE.moveTo(20,20);
393
394 ctxE.lineTo(20,230);
395
396 ctxE.lineTo(480,230);
397
398 ctxE.lineTo(475,225);
399
400 ctxE.moveTo(480,230);
401
402 ctxE.lineTo(475,235);
403
404 ctxE.moveTo(20,20);
405
406 ctxE.lineTo(25,25);
407
408 ctxE.moveTo(20,20);
409
410 ctxE.lineTo(15,25);
411
412 ctxE.stroke();
413
414 ctxE.fillText("Energy",30,25);
415
416 ctxE.fillText("Time",470,245);
417
418 ctxVX.beginPath();
419
420 ctxVX.moveTo(250,20);
421
422 ctxVX.lineTo(250,230);
423
424 ctxVX.moveTo(20,125);
425
426 ctxVX.lineTo(480,125);
427
428 ctxVX.lineTo(475,120);
429
430 ctxVX.moveTo(480,125);
431
432 ctxVX.lineTo(475,130);
433
434 ctxVX.moveTo(250,20);
435
436 ctxVX.lineTo(255,25);
437
438 ctxVX.moveTo(250,20);
439
440 ctxVX.lineTo(245,25);
441
442 ctxVX.stroke();
443
444 ctxVX.fillText("V",255,25);
445
446 ctxVX.fillText("x",470,140);
447
448 timerId=setInterval(start,10);
449
450
451 stopbutton.onclick=function(){
452
453 button.value="Resume";
454
455 bl=0;
456
457 clearInterval(timerId);
458
459 }
460
461 console.clear();
462
463 }
464
465 }
466
467 }
468 }