Маятник Капицы — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 13: | Строка 13: | ||
==Решение задачи== | ==Решение задачи== | ||
| − | Для запуска системы с заданными параметрами нажмите pause. Для запуска системы с другими параметрами | + | Для запуска системы с заданными параметрами нажмите pause. Для запуска системы с другими параметрами задайте новые параметры и снова нажмите pause. |
{{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Demchenko_AI/KapitzaPendulum/KapitzaPendulum.html |width=1000 |height=830 |border=0 }} | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Demchenko_AI/KapitzaPendulum/KapitzaPendulum.html |width=1000 |height=830 |border=0 }} | ||
== Участники проекта == | == Участники проекта == | ||
| − | [ | + | [[ Демченко Артем ]] |
| + | |||
| + | == Презентация == | ||
| + | [[:File:KapPres.7z | Презентация]]<br /> | ||
| + | [[:File:ParamPendulum.docx.pdf | Текст курсовой]]<br /> | ||
| + | |||
<div class="mw-collapsible mw-collapsed" style="width:100%" > | <div class="mw-collapsible mw-collapsed" style="width:100%" > | ||
Текущая версия на 11:21, 16 июня 2017
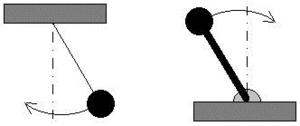
Маятник Капицы
Визуализация маятника Капицы на JavaScript
Исполнитель: Демченко Артем
Группа 23604/1 Кафедра Теоретической механики
Формулировка задачи[править]
- Смоделировать маятник Капицы и показать его вертикальную устойчивость.
Решение задачи[править]
Для запуска системы с заданными параметрами нажмите pause. Для запуска системы с другими параметрами задайте новые параметры и снова нажмите pause.
Участники проекта[править]
Презентация[править]
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8"> <title>8.41</title> <script src = "http://tm.spbstu.ru/htmlets/Demchenko_AI/Statics./three.js"></script> <script src = "http://tm.spbstu.ru/htmlets/Demchenko_AI/Statics./stats.min.js"></script> <script src = "http://tm.spbstu.ru/htmlets/Demchenko_AI/Statics./OrbitControls.js"></script> <script src = "http://tm.spbstu.ru/htmlets/Demchenko_AI/Statics./dat.gui.js"></script> <style> body { margin: 0; overflow: hidden; } </style>
</head> <body>
<script>
var parameters = new function () {
this.R = 1;
this.angle = 0;
this.L = 2;
this.P = 1;
};
var gui = new dat.GUI(); gui.add(parameters, 'R', 0.1, 2.5); gui.add(parameters, 'angle', 0, Math.PI / 2 - 0.01); gui.add(parameters, 'L', 2, 10); gui.add(parameters, 'P', 1, 10);
var renderer; var scene; var camera; var stats;
//var PI = 3.141592; var angle = 0; var L = 2; var R = 1; var P = 100;
var alpha = 0;
var box;
var Bx = 1; var By = 4; var Bz = 0;
function drawBox() {
var boxGeometry = new THREE.BoxGeometry(2 * R, 0.1, 0.1); // (l, , )
var boxMaterial = new THREE.MeshBasicMaterial( {color: 0x000fff} );
box = new THREE.Mesh(boxGeometry, boxMaterial);
box.position.set(Bx, By, Bz); // 1 4 0
scene.add(box);
}
var cylinder;
var Cx = 1; var Cy = 2; var Cz = 0;
function drawCylinder() {
var cylinderGeometry = new THREE.CylinderGeometry(0.1, 0.1, 2 * R);
var cylinderMaterial = new THREE.MeshBasicMaterial( {color: 0xffff00} );
cylinder = new THREE.Mesh( cylinderGeometry, cylinderMaterial);
cylinder.rotation.z = Math.PI / 2;
cylinder.rotation.y = alpha;
cylinder.position.set(Cx, Cy, Cz);
scene.add( cylinder );
}
var geometry1; var line1;
function drawLine1() {
var material = new THREE.LineBasicMaterial({
color: 0x0000ff
});
geometry1 = new THREE.Geometry();
geometry1.vertices.push(
new THREE.Vector3(Bx - R, By ,Bz),
new THREE.Vector3(Cx - 2*R, Cy, cylinder.position.z + R * Math.sin(alpha) )
);
line1 = new THREE.Line(geometry1, material);
scene.add(line1); }
var geometry2; var line2;
function drawLine2() {
var material = new THREE.LineBasicMaterial({
color: 0x0000ff
});
geometry2 = new THREE.Geometry();
geometry2.vertices.push(
new THREE.Vector3(Bx + R, By ,Bz),
new THREE.Vector3( cylinder.position.x + R * Math.cos(alpha), Cy, cylinder.position.z -
R * Math.sin(alpha) )
);
line2 = new THREE.Line(geometry2, material);
scene.add(line2); }
var arrow1;
function drawArrow() {
var dir1 = new THREE.Vector3(0, -By, 0);
dir1.normalize();
var origin1 = new THREE.Vector3(Bx, By, Bz);
var length1 = R;
arrow1 = new THREE.ArrowHelper(dir1, origin1, length1);
scene.add(arrow1);
}
function drawScene() {
drawBox();
drawCylinder();
drawLine1();
drawLine2();
drawArrow();
}
var dirr = new THREE.Vector3(0, By, 0); dirr.normalize();
function refreshScene() {
box.scale.x = 2 * parameters.R;
cylinder.scale.y = 2 * parameters.R;
cylinder.position.y = By - parameters.L + (1 - Math.cos(parameters.angle));
geometry1.vertices[0].y = By;
geometry1.vertices[0].x = Bx - box.scale.x;
geometry1.verticesNeedUpdate = true;
geometry1.vertices[1].x = Cx - cylinder.scale.y * Math.cos(parameters.angle);
geometry1.vertices[1].y = (By - parameters.L) + (1 - Math.cos(parameters.angle));
geometry1.vertices[1].z = cylinder.scale.y * Math.sin(parameters.angle);
geometry2.vertices[0].y = By ;
geometry2.vertices[0].x = Bx + box.scale.x;
geometry2.verticesNeedUpdate = true;
geometry2.vertices[1].x = cylinder.scale.y * Math.cos(parameters.angle) + Cx;
geometry2.vertices[1].y = (By - parameters.L) + (1 - Math.cos(parameters.angle));
geometry2.vertices[1].z = -cylinder.scale.y * Math.sin(parameters.angle);
cylinder.rotation.y = parameters.angle;
if(Math.sin(parameters.angle) > 0.2 ) {
arrow1.setDirection(dirr);
}
arrow1.setLength((parameters.P * (Math.sin(parameters.angle)) / (Math.sqrt(parameters.L -
4 * Math.sin(parameters.angle / 2) * Math.sin(parameters.angle / 2))) ), 0.1, 0.1);
}
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(60, window.innerWidth/window.innerHeight, 0.1, 1000);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x808080, 1.0);
var axes = new THREE.AxisHelper(20);
scene.add(axes);
drawScene();
camera.position.x = 5;
camera.position.y = 7;
camera.position.z = 7;
camera.lookAt(0, 0, 0);
document.getElementById("WebGL").appendChild(renderer.domElement);
controls = new THREE.OrbitControls(camera, renderer.domElement);
stats = initStats();
renderScene();
}
function renderScene() {
stats.update();
requestAnimationFrame(renderScene);
refreshScene();
renderer.render(scene, camera);
}
function initStats() {
stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = '0px';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats; }
window.onload = init;
</script> </body>
</html>