Мещерский Задача 8.20 — различия между версиями
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 9: | Строка 9: | ||
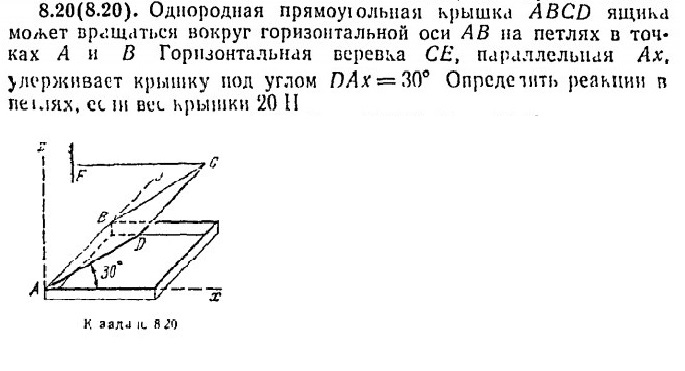
==Формулировка задачи== | ==Формулировка задачи== | ||
| − | + | [[File:Mesherskiy 8-20.png]] | |
| + | |||
==Решение задачи== | ==Решение задачи== | ||
| Строка 26: | Строка 27: | ||
<script src ="http://tm.spbstu.ru/htmlets/Baltser_AN/js/dat.gui.js"></script> | <script src ="http://tm.spbstu.ru/htmlets/Baltser_AN/js/dat.gui.js"></script> | ||
<style> | <style> | ||
| − | + | body | |
{ | { | ||
margin:0; | margin:0; | ||
| Строка 157: | Строка 158: | ||
var gui = new dat.GUI(); | var gui = new dat.GUI(); | ||
| − | + | ||
gui.add(controls1, 'alpha', 0, Math.PI/2); | gui.add(controls1, 'alpha', 0, Math.PI/2); | ||
gui.add(controls1, 'P', 0, 1000); | gui.add(controls1, 'P', 0, 1000); | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
gui.add(controls1, 'Vectors'); | gui.add(controls1, 'Vectors'); | ||
| Строка 218: | Строка 210: | ||
ClearScene(); | ClearScene(); | ||
| − | + | ||
| − | |||
cubeG = new THREE.BoxGeometry(lx,ly,lz); | cubeG = new THREE.BoxGeometry(lx,ly,lz); | ||
cubeM = new THREE.MeshPhongMaterial({opacity:0.6, color:0x696969, transparent:true, wireframe : false}); | cubeM = new THREE.MeshPhongMaterial({opacity:0.6, color:0x696969, transparent:true, wireframe : false}); | ||
Текущая версия на 19:19, 10 февраля 2017
Мещерский Задача 8.20
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Бальцер Анастасия
Группа 23604/1 Кафедра Теоретической механики
Формулировка задачи[править]
Решение задачи[править]
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<!DOCTYPE html>
<head>
<script src ="http://tm.spbstu.ru/htmlets/Baltser_AN/js/three.js"></script>
<script src ="http://tm.spbstu.ru/htmlets/Baltser_AN/js/stats.min.js"></script>
<script src ="http://tm.spbstu.ru/htmlets/Baltser_AN/js/OrbitControls.js"></script>
<script src ="http://tm.spbstu.ru/htmlets/Baltser_AN/js/dat.gui.js"></script>
<style>
body
{
margin:0;
overflow:hidden;
}
</style>
<body>
<script> var step=0; var scene; var camera; var renderer; var axes; var planeGeometry ; var planeMaterial; var plane; var cubeG; var box; var cubeM; var cube; var slight; var stats; var controls; var controls1; var Xa_arrow; var Xb_arrow; var Za_arrow; var Zb_arrow; var P_arrow; var point1; var point2; var mainArrow = new THREE.ArrowHelper(new THREE.Vector3(0,0,0),new THREE.Vector3(0,0,0),0); var alpha; var material; var geom; var line;
var lx = 0; var ly = 0; var lz = 0;
var start1 = new THREE.Vector3(0,0,0); var end1 = new THREE.Vector3(2,0,0); var ex = new THREE.Vector3(0,0,1); var ey = new THREE.Vector3(1,0,0); var ez = new THREE.Vector3(0,1,0);
function Relog() { var ex = new THREE.Vector3(0,0,1); var ey = new THREE.Vector3(1,0,0); var ez = new THREE.Vector3(0,1,0);
console.log('X_a: ',0 , '; X_b = T' , controls1.P/(2*Math.tan(controls1.alpha)) , ' ; Z_a = Z_b: ' , controls1.P/2); }
function init()
{
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
renderer = new THREE.WebGLRenderer(); renderer.setClearColor(0xEEEEEE,1); renderer.setSize(window.innerWidth,window.innerHeight);
//рисуем оси axes = new THREE.AxisHelper(20); scene.add(axes);
//рисуем ящик cubeG = new THREE.BoxGeometry(7,0.5,20); cubeM = new THREE.MeshPhongMaterial({opacity:0.6, color:0x0000FF, transparent:true, wireframe : false}); cube = new THREE.Mesh(cubeG,cubeM); cube.position.x = 20/2; cube.position.y = -0.5/2; cube.position.z = 7/2; scene.add(cube);
//рисуем крышку ящика var geom = new THREE.BoxGeometry(7, 0.5, 20); var boxM = new THREE.MeshPhongMaterial({opacity:0.6, color:0x696969, transparent:true, wireframe : false}); box = new THREE.Mesh(geom, boxM); box.position.x = 3.5; box.position.y = 0.5; box.position.z = 10; scene.add(box);
//рисуем нить material = new THREE.LineBasicMaterial({color: 0x0000ff}); geometry = new THREE.Geometry(); geometry.vertices.push(point1, point2); line = new THREE.Line( geometry, material ); scene.add(line);
camera.position.x = 20; camera.position.y = 20; camera.position.z = 30; camera.lookAt(scene.position); document.getElementById("WebGL").appendChild(renderer.domElement);
//добавляем свет slight1 = new THREE.SpotLight(0xffffff); slight1.position.set(-40,-40,40); scene.add(slight1);
slight2 = new THREE.SpotLight(0xffffff); slight2.position.set(40,40,-40); scene.add(slight2);
controls1=new function()
{
this.alpha = Math.PI / 6;
this.P = 20;
this.Xa = 0;
this.Xb = 20/(2*Math.tan(Math.PI / 6));
this.Za = 20/2;
this.Zb = 20/2;
this.Lx = 20;
this.Ly = 7;
this.Lz = 2;
this.Rxa = ' ' + 0;
this.Rxb = ' ' + 0;
this.Rza = ' ' + 0;
this.Rzb = ' ' + 0;
this.T = ' ' + 0;
this.Vectors = true;
}
stats=initStats(); controls=new THREE.OrbitControls(camera,renderer.domElement); renderScene();
var gui = new dat.GUI();
gui.add(controls1, 'alpha', 0, Math.PI/2); gui.add(controls1, 'P', 0, 1000); gui.add(controls1, 'Vectors');
gui.add(controls, 'Rxa').listen(); gui.add(controls, 'Rxb').listen(); gui.add(controls, 'Rza').listen(); gui.add(controls, 'Rzb').listen(); gui.add(controls, 'T').listen();
Relog(); window.addEventListener('resize',onResize,false); };
function ClearScene() { scene.remove(cube); scene.remove(line); scene.remove(Xa_arrow); scene.remove(Xb_arrow); scene.remove(Za_arrow); scene.remove(Zb_arrow); scene.remove(P_arrow);
}
function renderScene() { stats.update(); requestAnimationFrame(renderScene);
box.rotation.z = controls1.alpha; box.position.y = 0.25*Math.cos(controls1.alpha) + 3.5*Math.sin(controls1.alpha); box.position.x = 0.25*Math.sin(controls1.alpha) + 3.5*Math.cos(controls1.alpha);
var point1 = new THREE.Vector3( 7*Math.cos(controls1.alpha), 0.5 + 7*Math.sin(controls1.alpha), 0); var point2 = new THREE.Vector3( 0, 7*Math.sin(controls1.alpha) + 0.5, 0 ); lx = controls1.Ly; ly = controls1.Lz; lz = controls1.Lx; p = controls1.P; a_alpha = controls1.alpha; controls.Rxa = + 0; controls.Rxb = + p/(2*Math.tan(a_alpha)); controls.Rza = + p/2; controls.Rzb = + p/2; controls.T = + p/(2*Math.tan(a_alpha));
ClearScene();
cubeG = new THREE.BoxGeometry(lx,ly,lz); cubeM = new THREE.MeshPhongMaterial({opacity:0.6, color:0x696969, transparent:true, wireframe : false}); cube = new THREE.Mesh(cubeG,cubeM); cube.position.x = lx/2; cube.position.y = -ly/2; cube.position.z = lz/2; scene.add(cube);
material = new THREE.LineBasicMaterial({color: 0x0000ff}); geometry = new THREE.Geometry(); geometry.vertices.push(point1, point2); line = new THREE.Line( geometry, material ); scene.add(line);
if (controls1.Vectors)
{
X_a = new THREE.Vector3(0,0,0);
Xa_arrow = new THREE.ArrowHelper(ey.clone().normalize(), X_a, ey.clone().length(), 0xFF0000 , 0.40 , 0.40);
Xb_arrow = new THREE.ArrowHelper(ey.clone().normalize(), new THREE.Vector3(0,0,20), controls1.P/(2*Math.tan(controls1.alpha)), 0xFF0000 , 0.40 , 0.40);
Za_arrow = new THREE.ArrowHelper(ez.clone().normalize(), X_a, controls1.P/2, 0xFF0000 , 0.40 , 0.40);
Zb_arrow = new THREE.ArrowHelper(ez.clone().normalize(), new THREE.Vector3(0,0,20), controls1.P/2, 0xFF0000 , 0.40 , 0.40);
//P_arrow = new THREE.ArrowHelper(new THREE.Vector3(0,-1,0).normalize(), new THREE.Vector3(3.5, 3.5*Math.tan(controls1.alpha), 3.5/Math.cos(controls1.alpha)), controls1.P, 0xFF0000 , 0.40 , 0.40); P_arrow = new THREE.ArrowHelper(new THREE.Vector3(0,-1,0).normalize(), new THREE.Vector3(0.25*Math.sin(controls1.alpha) + 3.5*Math.cos(controls1.alpha), 0.25*Math.cos(controls1.alpha) + 3.5*Math.sin(controls1.alpha), 10), controls1.P, 0xFF0000 , 0.40 , 0.40);
scene.add(Xa_arrow); scene.add(Xb_arrow); scene.add(Za_arrow); scene.add(Zb_arrow); scene.add(P_arrow); } renderer.render(scene,camera); };
function initStats() { var stats=new Stats(); stats.setMode(0); stats.domElement.style.position="0px"; stats.domElement.style.left="0px"; stats.domElement.style.top="0px"; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; };
window.addEventListener('resize', onResize, false);
function onResize() { camera.aspect=window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth,window.innerHeight); };
window.onload = init; </script> </body>
</head>