Мещерский Задача 8.29 — различия между версиями
| (не показаны 2 промежуточные версии 2 участников) | |||
| Строка 16: | Строка 16: | ||
==Решение задачи== | ==Решение задачи== | ||
| − | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Vasileva/Stat | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Vasileva/Stat/New1.html |width=850 |height=400 |border=0 }} |
<div class="mw-collapsible mw-collapsed" style="width:100%" > | <div class="mw-collapsible mw-collapsed" style="width:100%" > | ||
| Строка 94: | Строка 94: | ||
renderScene(); | renderScene(); | ||
| − | var gui = new dat.GUI(); | + | |
| − | gui.add(controls1, 'Ly' , 24, 50); | + | var gui = new dat.GUI(); |
| − | + | ||
| − | + | var contr = gui.addFolder('Controls'); | |
| − | + | contr.add(controls1, 'Ly' , 24, 50); | |
| − | + | contr.add(controls1, 'Lx' , 4, 27); | |
| − | gui.add(controls, 'T').listen(); | + | contr.add(controls1, 'P' , 20, 50); |
| − | + | contr.add(controls1, 'G' , 30, 100); | |
| − | + | contr.add(controls1, 'Vectors').onChange(Change); | |
| − | + | ||
| − | + | var res = gui.addFolder('Result'); | |
| − | + | res.add(controls, 'T' ).listen(); | |
| + | res.add(controls, 'Xa' ).listen(); | ||
| + | res.add(controls, 'Ya' ).listen(); | ||
| + | res.add(controls, 'Xb' ).listen(); | ||
| + | res.add(controls, 'Yb' ).listen(); | ||
| + | res.add(controls, 'Zb' ).listen(); | ||
} | } | ||
Текущая версия на 16:04, 20 января 2017
Мещерский Задача 8.29
Визуализация задачи по статике на JavaScript
Исполнитель: Васильева Анастасия
Группа 23604/1 Кафедра Теоретической механики
Формулировка задачи[править]
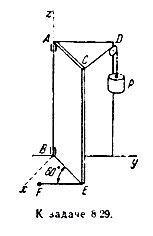
Прямоугольная дверь, имеющая вертикальную ось вращения AB, открыта на угол CAD=60 градусов и удерживается в этом положении двумя веревками, из которых одна, CD, перекинута через блок и натягивается грузом P=32 кГ, другая, EF, привязана к точке F пола. Вес двери 64 кГ; ее ширина AC=AD=18 дм; высота AB= 24 дм. Принебрегая трением на блоке, определить натяжение T веревки EF, а также реакции цилиндрического шарнира в точке A и подпятника в точке B.
Решение задачи[править]
<syntaxhighlight lang="cpp" line start="1" enclose="div">
<!DOCTYPE html> <head> <script src = "http://tm.spbstu.ru/htmlets/Vasileva/Stat./three.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Vasileva/Stat./stats.min.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Vasileva/Stat./OrbitControls.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Vasileva/Stat./dat.gui.js"> </script> <style> body { margin:0; overflow:hidden; } </style> <body>
<script>
var renderer,scene,camera,stats,sphere,cube,controls,control,spotLight, line1, line2, line3, box, box1, box2,torus, cylinder1, cylinder2; var arrowHelper1,arrowHelper2,arrowHelper3,arrowHelper4,arrowHelper5,arrowHelper6,arrowHelper7,arrowHelper8; var step = 0; var i = 15;//i длина вектора var z = Math.PI/3; scene = new THREE.Scene(); camera = new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000); renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE, 1.0);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
function init() { var axes = new THREE.AxisHelper(40); scene.add(axes);
camera.position.x = 40; camera.position.y = 40; camera.position.z = 40;
camera.lookAt(scene.position); document.getElementById("WebGL").appendChild(renderer.domElement);
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( -40, 60, -10 );
spotLight.castShadow = true;
scene.add( spotLight );
controls1 = new function() { this.Lx = 18; //в дм this.Ly = 24; //в дм this.P = 32;// в кГ this.G = 64;// в кГ this.Vectors = true; this.T = + 0; this.Ya = + 0; this.Xa = + 0; this.Xb = + 0; this.Yb = + 0; this.Zb = + 0; }
stats = initStats(); controls = new THREE.OrbitControls(camera,renderer.domElement); renderScene();
var gui = new dat.GUI();
var contr = gui.addFolder('Controls'); contr.add(controls1, 'Ly' , 24, 50); contr.add(controls1, 'Lx' , 4, 27); contr.add(controls1, 'P' , 20, 50); contr.add(controls1, 'G' , 30, 100); contr.add(controls1, 'Vectors').onChange(Change);
var res = gui.addFolder('Result'); res.add(controls, 'T' ).listen(); res.add(controls, 'Xa' ).listen(); res.add(controls, 'Ya' ).listen(); res.add(controls, 'Xb' ).listen(); res.add(controls, 'Yb' ).listen(); res.add(controls, 'Zb' ).listen(); }
function renderScene() { stats.update(); requestAnimationFrame(renderScene);
lx = controls1.Lx; ly = controls1.Ly; p = controls1.P; g = controls1.G; controls.T = + p*10; controls.Ya = - (lx*g*10)/(ly*4)-p*10/2; controls.Xa = + p*10*Math.cos(Math.PI/2-z)-(g*10*lx*Math.sin(z))/(2*ly); controls.Xb = + p*10*Math.cos(Math.PI/2-z)-controls.Xa; controls.Yb = +controls.T-p*10/2-controls.Ya; controls.Zb = + g*10;
Change();
renderer.render(scene,camera); }
function Change() { if (controls1.Vectors == true) Draw(); else Draw1(); }
function ClearScene() { scene.remove(box); //дверь scene.remove(box1);//пол scene.remove(box2);//стена scene.remove(line1);//прямая внизу scene.remove(line2);//прямая наверху scene.remove(line3);//прямая наверху вертикальная scene.remove(cylinder1);//цилиндр-груз scene.remove(cylinder2);//цилиндр-диск scene.remove(torus); scene.remove(arrowHelper1); scene.remove(arrowHelper2); scene.remove(arrowHelper3); scene.remove(arrowHelper4); scene.remove(arrowHelper5); scene.remove(arrowHelper6); scene.remove(arrowHelper7); scene.remove(arrowHelper8); }
function ReDrawN()// рисуем нити { //прямая внизу var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3( lx*Math.cos(z),0, lx*Math.sin(z)));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3( lx*Math.cos(z)/2,0, lx*Math.sin(z)));//Указываем вектор второй точки var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); line1 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line1);//Добавляем объект на сцену //прямая наверху var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3( lx*Math.cos(z),ly, lx*Math.sin(z)));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3(lx,ly,0));//Указываем вектор второй точки var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); line2 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line2);//Добавляем объект на сцену //прямая наверху вертикальная var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3(lx+Math.cos(z)*0.5,ly-0.5, -Math.sin(z)*0.5));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3(lx+Math.cos(z)*0.5,ly-5, -Math.sin(z)*0.5));//Указываем вектор второй точки var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00}); line3 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line3);//Добавляем объект на сцену //перекинутая нить var geometry = new THREE.TorusGeometry(0.5 ,0.01, 5, 100, Math.PI/2); var material = new THREE.MeshBasicMaterial( { color: 0x00FF00} ); torus = new THREE.Mesh( geometry, material ); torus.position.x = lx; torus.position.y = ly-0.5; torus.rotateY(Math.PI/3); scene.add(torus); }
function ReDrawV()//вектора { //Yb var dir = new THREE.Vector3( i, 0, 0 ); var origin = new THREE.Vector3( 0, 0, 0 ); arrowHelper1 = new THREE.ArrowHelper(dir, origin, i/3.0, 0xFF1493); scene.add( arrowHelper1 ); //Zb var dir = new THREE.Vector3( 0, i, 0 ); var origin = new THREE.Vector3( 0, 0, 0 ); arrowHelper2 = new THREE.ArrowHelper( dir, origin, i/3.0, 0xFF1493); scene.add( arrowHelper2 ); //Xb var dir = new THREE.Vector3( 0, 0, i ); var origin = new THREE.Vector3( 0, 0, 0 ); arrowHelper3 = new THREE.ArrowHelper( dir, origin, i/3.0, 0xFF1493); scene.add( arrowHelper3 ); //Xa var dir = new THREE.Vector3( 0, ly+i, 0 ); var origin = new THREE.Vector3( 0, ly, 0 ); arrowHelper4 = new THREE.ArrowHelper( dir, origin, i/3.0, 0xFF1493); arrowHelper4.rotateZ(-Math.PI/2); scene.add( arrowHelper4 ); //Ya var dir = new THREE.Vector3( 0, ly+i, 0 ); var origin = new THREE.Vector3( 0, ly, 0 ); arrowHelper5 = new THREE.ArrowHelper( dir, origin, i/3.0, 0xFF1493); arrowHelper5.rotateX(Math.PI/2); scene.add( arrowHelper5 ); //T var dir = new THREE.Vector3(lx*Math.cos(z),i, lx*Math.sin(z) ); var origin = new THREE.Vector3( lx*Math.cos(z),0, lx*Math.sin(z) ); arrowHelper6 = new THREE.ArrowHelper( dir, origin, i/3.0, 0xFF1493); arrowHelper6.rotateZ(Math.PI/2); scene.add( arrowHelper6 ); //P var dir = new THREE.Vector3( lx*Math.cos(z)+Math.cos(z)*i,ly, lx*Math.sin(z)+Math.sin(z)*i ); var origin = new THREE.Vector3( lx*Math.cos(z),ly, lx*Math.sin(z) ); arrowHelper7 = new THREE.ArrowHelper( dir, origin, p/5.0, 0xFF1493); arrowHelper7.rotateY(-Math.PI/2+z); arrowHelper7.rotateX(-Math.PI/2); scene.add( arrowHelper7 ); //G var dir = new THREE.Vector3((lx*Math.cos(z))/2,ly/2-50, (lx*Math.sin(z))/2 ); var origin = new THREE.Vector3((lx*Math.cos(z))/2,ly/2, (lx*Math.sin(z))/2 ); arrowHelper8 = new THREE.ArrowHelper( dir, origin, g/10.0, 0xFF1493); scene.add( arrowHelper8 ); }
function Draw1() { ClearScene(); ReDrawN(); Fig(); }
function Draw() { ClearScene(); ReDrawV(); ReDrawN(); Fig(); }
function Fig() { var boxy=new THREE.BoxGeometry(lx, ly, g/1000, 1, 1, 1); boxyM= new THREE.MeshPhongMaterial({opacity:0.6,color:0x0000FF, transparent:true}); box = new THREE.Mesh(boxy,boxyM); box.position.x = lx/2 * 1/2; box.position.y = ly/2; box.position.z = lx/2 * Math.sqrt (3)/2; box.rotation.y=-z; scene.add(box); //пол var boxy=new THREE.BoxGeometry(lx, ly, 0.005, 1, 1, 1); boxyM= new THREE.MeshPhongMaterial({color:0x696969}); box1 = new THREE.Mesh(boxy,boxyM); box1.rotation.x = -0.5*Math.PI; box1.position.x = lx/2; box1.position.z =ly/2; scene.add(box1); //вертикальная стена //boxy=new THREE.BoxGeometry(width, length, depth, widthSegments, heightSegments, ds); //прямоугольный параллелепипед, hs & ds - количество сегмнтов в выстоту и ширину var boxy=new THREE.BoxGeometry(lx, ly, 0.005, 1, 1, 1); boxyM= new THREE.MeshPhongMaterial({color:0x696969}); box2 = new THREE.Mesh(boxy,boxyM); box2.position.x = lx/2; box2.position.y = ly/2; scene.add(box2); //цилиндр-груз var geometry = new THREE.CylinderGeometry( p/100, p/100, p/20, 32 ); // Геометрия (радиус вверху, радиус внизу, длина, число сегментов var material = new THREE.MeshBasicMaterial( {color: 0xffff00} ); // Материал cylinder1 = new THREE.Mesh( geometry, material ); // Массив cylinder1.position.x = lx+Math.cos(z)*0.5; cylinder1.position.y = ly-5; cylinder1.position.z = -Math.sin(z)*0.5; scene.add(cylinder1); // Добавляем в сцену //цилиндр-диск var geometry = new THREE.CylinderGeometry( 0.5, 0.5, 0.1, 32 ); // Геометрия (радиус вверху, радиус внизу, длина, число сегментов var material = new THREE.MeshBasicMaterial( {color: 0x8B4513} ); // Материал cylinder2 = new THREE.Mesh( geometry, material ); // Массив cylinder2.rotation.z = -0.5*Math.PI; cylinder2.rotation.y= -0.5*Math.PI+z; cylinder2.position.x = lx; cylinder2.position.y = ly-0.5; cylinder2.position.z = 0; scene.add(cylinder2); // Добавляем в сцену }
function initStats() //window in the left corner { stats = new Stats(); stats.setMode(0); stats.domElement.style.position = '0px'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; }
function onResize() //moving of camera { camera.aspect = window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth,window.innerHeight); }
window.onload = init;
</script> </head>
</body>