Маятник переменной длины — различия между версиями
Материал из Department of Theoretical and Applied Mechanics
Dedius (обсуждение | вклад) |
|||
| (не показано 6 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | '''''Задача:''''' С помощью языка программирования JavaScript смоделировать маятник переменной длины - | + | '''''Задача:''''' С помощью языка программирования JavaScript смоделировать маятник переменной длины - для нахождения геометрических размеров маятника, при которых будет достигаться желаемая траектория движения груза. |
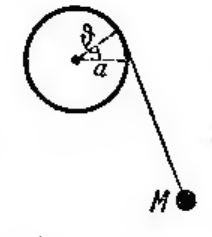
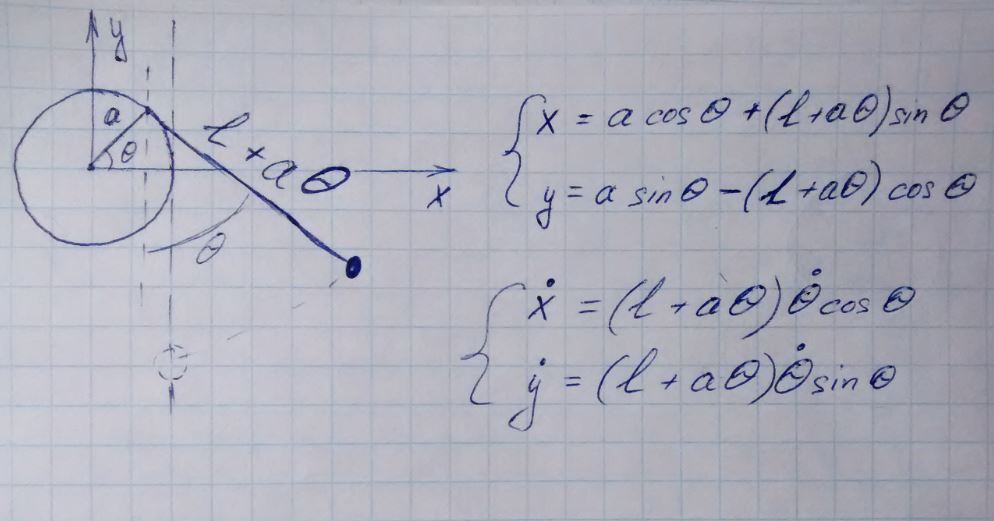
[[Файл:4813.JPG|thumb|Нить намотана на неподвижный цилиндр (a — радиус цилиндра), Рассматриваемый угол θ - есть угол отклонения от вертикали.]] | [[Файл:4813.JPG|thumb|Нить намотана на неподвижный цилиндр (a — радиус цилиндра), Рассматриваемый угол θ - есть угол отклонения от вертикали.]] | ||
| − | * Программа ([[Медиа: | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Efremov/mech.html |width=1000|height=550 |border=0 }} |
| + | * Программа ([[Медиа: 48.13.rar|скачать]]) | ||
<div class="mw-collapsible mw-collapsed"> | <div class="mw-collapsible mw-collapsed"> | ||
'''Текст программы на языке JavaScript:''' <div class="mw-collapsible-content"> | '''Текст программы на языке JavaScript:''' <div class="mw-collapsible-content"> | ||
| Строка 196: | Строка 197: | ||
== Решение частного случая == | == Решение частного случая == | ||
| − | '''''Условия задачи:''''' | + | '''''Условия задачи:''''' Составить уравнение движения маятника, состоящего из материальной точки <math> M </math> массы <math> m </math>, подвешенной на нити, навернутой на неподвижный цилиндр радиуса <math> a </math>. Длина свисающей в положение равновесия части нити равна <math> l </math>. Массой нити пренебречь. |
| − | + | ||
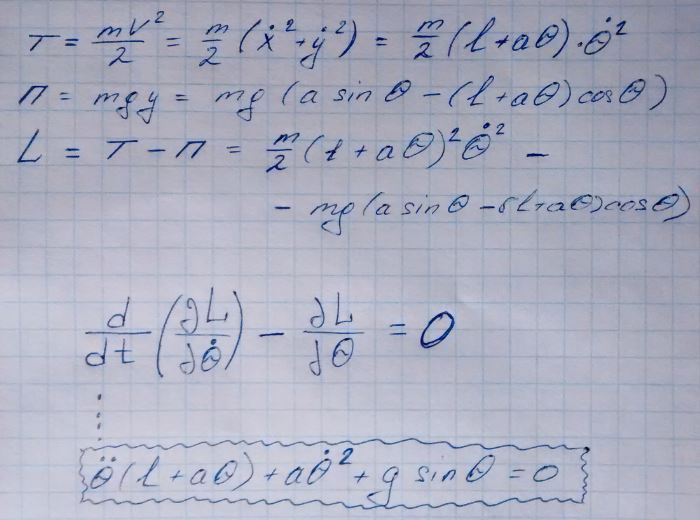
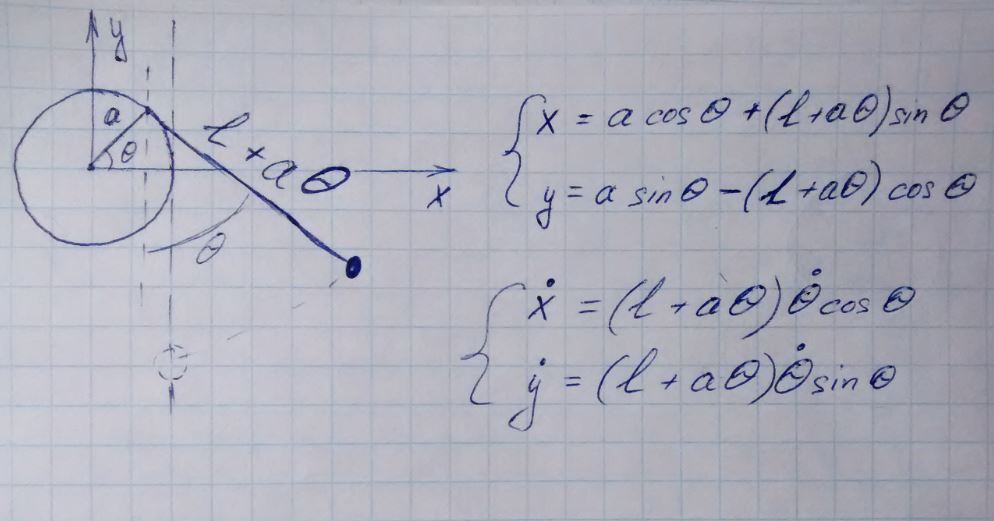
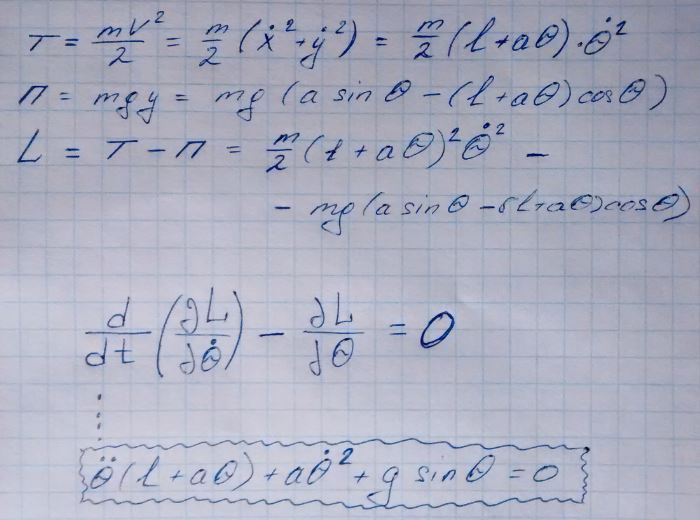
'''''Рещение:''''' | '''''Рещение:''''' | ||
| + | [[Файл:4813-1.JPG]],[[Файл:4813-2.JPG]] | ||
Текущая версия на 11:36, 10 мая 2018
Задача: С помощью языка программирования JavaScript смоделировать маятник переменной длины - для нахождения геометрических размеров маятника, при которых будет достигаться желаемая траектория движения груза.
- Программа (скачать)
Текст программы на языке JavaScript:
 ,
,
Файл "graphicMech.js"
1 function main()
2 {
3 var step = 0;
4 var stats = initStats();
5
6 //определяем сцену
7
8 var material = new THREE.LineBasicMaterial({color: 0x000000});
9 var scene = new THREE.Scene();
10 var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 10000);
11 var render = new THREE.WebGLRenderer();
12 render.setClearColor(0xEEEEEE);
13 render.setSize(window.innerWidth ,window.innerHeight-80);
14
15 //ставим оси
16 var axes = new THREE.AxisHelper(1);
17 scene.add(axes);
18 var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
19 var planeMaterial = new THREE.MeshLambertMaterial({color:0xcccccc});
20 var plane = new THREE.Mesh(planeGeometry,planeMaterial);
21 plane.rotation.x = -0.5*Math.PI;
22 plane.position.x = 15;
23 plane.position.y = 0;
24 plane.position.z = 0;
25
26 //создаем ШАРИК
27 var cubeGeometry = new THREE.SphereGeometry(1,20,20);
28 var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false});
29 var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
30 cube.position.x = 0;
31 cube.position.y = -20;
32 cube.position.z = 0;
33 scene.add(cube);
34
35 // создаем нитку
36 var cubeGeometry = new THREE.CubeGeometry(0.1,20,0.1);
37 var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false});
38 var cube3 = new THREE.Mesh(cubeGeometry, cubeMaterial);
39 cube3.position.x = 5;
40 cube3.position.y = -10;
41 cube3.position.z = 0;
42 cube3.rotation.x = 0;
43 cube3.rotation.y = 0;
44 cube3.rotation.z = 0;
45 scene.add(cube3);
46
47
48 //создаем цилиндр
49
50 var cylinderGeometry = new THREE.CylinderGeometry(5,5,2,32);
51 var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x5555f1, wireframe:false});
52 var cylinder = new THREE.Mesh(cylinderGeometry, cylinderMaterial);
53 cylinder.position.x = 0;
54 cylinder.position.y = 0;
55 cylinder.position.z = 0;
56 cylinder.rotation.x = 0.5*Math.PI;
57 scene.add(cylinder);
58
59 // устанавливаем источник света
60
61 var spotLight = new THREE.SpotLight(0xffffff);
62 spotLight.position.set(-40,60,40);
63 scene.add(spotLight);
64
65
66
67
68 //задаем тени
69 render.shadowMapEnabled = true;
70 plane.receiveShadow = true;
71 cube.castShadow = true;
72 spotLight.castShadow = true;
73
74 //задаем положение камеры
75 camera.position.x =0;
76 camera.position.y = 0;
77 camera.position.z = 60;
78 camera.lookAt(scene.position);
79 $("#webGL").append(render.domElement);
80
81 //добавляем ползунки для настройки скорости вращения и радиуса цилиндра
82 var controls = new function()
83 {
84 this.rotationSpeed = -0.02;
85 this.bouncingSpeed = 0.03;
86 this.radius = 1;
87 }
88
89 var gui = new dat.GUI();
90 gui.add(controls,'rotationSpeed',0,0.25);
91 gui.add(controls,'radius',0,2);
92
93
94
95
96 ccontrols = new THREE.OrbitControls(camera);
97 // rope
98
99 var lineGeometry1 = new THREE.Geometry();
100 var lineMaterial1 = new THREE.LineBasicMaterial({color:0x000000, linewidth:5000});
101 var line1 = new THREE.Line(lineGeometry1, lineMaterial1);
102
103
104
105
106
107 renderer();
108
109
110
111
112 // функция, в уоторой задаются законы, по которым происходит качение
113 function renderer()
114 {
115 stats.update();
116 // Связываем бегунок и частоту колебаний
117 cylinder.rotation.y -=controls.rotationSpeed;
118
119 // Вводим расчётные данные
120 step += controls.rotationSpeed;
121 fi = Math.PI * Math.sin(step) / 3;
122 co = Math.cos(fi);
123 si = Math.sin(fi);
124 a = 5 * controls.radius;
125
126 // Задаём траекторию движения щарика
127 cube.position.y = ( a * (si) - (20 + a * fi ) * (co) );
128 cube.position.x = ( a * (co) + (20 + a * fi ) * (si) ) ;
129
130 // Задаём движение нити
131 cube3.position.y = ( a * (si) - (20 + a * fi ) / 2 * (co) );
132 cube3.rotation.z = fi;
133 cube3.position.x = ( a * (co) + (20 + a * fi ) / 2 * (si) );
134 cube3.scale.set(1, (1 + a * fi / 20),1);
135
136 // Связь данных настраеваемых ползунками с общей программой
137 cylinder.scale.set(controls.radius,1,controls.radius);
138
139 // Рисуем след после шарика
140 var lineGeometry = new THREE.Geometry();
141 lineGeometry.vertices.push(new THREE.Vector3(cube.position.x, cube.position.y, 0));
142 lineGeometry.vertices.push(new THREE.Vector3(cube.position.x + 0.1, cube.position.y + 0.1, 0));
143 var lineMaterial = new THREE.LineBasicMaterial({color:0x000000, linewidth:5000});
144 var line = new THREE.Line(lineGeometry, lineMaterial);
145 scene.add(line);
146
147
148 requestAnimationFrame(renderer);
149 ccontrols.update();
150 document.getElementById("td1").innerHTML = cube3.rotation.z ; //даные, который будут выведены в таблицу
151 document.getElementById("td2").innerHTML = cube.position.y ;
152 render.render(scene, camera);
153
154 }
155 }
156
157 function initStats()
158 {
159 var stats = new Stats();
160 stats.setMode(0);
161 stats.domElement.style.position = 'absolute';
162 stats.domElement.style.left = '0px';
163 stats.domElement.style.top = '0px';
164 $("#stats").append(stats.domElement);
165 return stats;
166 }
Используемые библиотеки[править]
- dat.gui
- orbit.js
- stats.js
- three.js
- trackballcontrol.js
Возможности программы[править]
- С помощью ползунков можно настраивать частоту колебаний и радиус цилиндра.
- При помощи левой и правой кнопок мыши можно детально рассмотреть работу системы с удобного ракурса.
- В нижней части программы выводятся координаты точки в данный момент.
Решение частного случая[править]
Условия задачи: Составить уравнение движения маятника, состоящего из материальной точки массы , подвешенной на нити, навернутой на неподвижный цилиндр радиуса . Длина свисающей в положение равновесия части нити равна . Массой нити пренебречь.
Рещение:
 ,
,