КП: Коническая передача — различия между версиями
(Новая страница: «Проектная деятельность по информатике > Курсовые проекты Группы 09 2015 > '''Коническая…») |
George (обсуждение | вклад) м |
||
| (не показано 11 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
[[Проектная деятельность по информатике]] > [[Курсовые проекты Группы 09 2015]] > '''Коническая передача''' <HR> | [[Проектная деятельность по информатике]] > [[Курсовые проекты Группы 09 2015]] > '''Коническая передача''' <HR> | ||
| − | [[File: | + | [[File:ConicGears.JPG|400px|right]] |
'''''Курсовой проект по [[Проектная деятельность по информатике|информатике]]''''' | '''''Курсовой проект по [[Проектная деятельность по информатике|информатике]]''''' | ||
| Строка 10: | Строка 10: | ||
'''Семестр:''' весна 2015 | '''Семестр:''' весна 2015 | ||
| + | == Задача == | ||
| + | Продемонстрировать принцип работы конической передачи на примере двух конусов, осуществляющих передачу вращающего момента под углом 90°. Передаточное число, направление вращения и скорость ведущего вала устанавливаются пользователем. | ||
| + | |||
| + | Передаточное число менять в диапазоне <math>\left[\frac13;3\right]</math>. | ||
| + | |||
| + | Скорость ведущего вала менять в диапазоне <math>\left[0;10\right] \times 10^{-1}</math> об/с. | ||
| + | |||
| + | == Решение == | ||
<center> | <center> | ||
| − | {{#widget:Iframe|url= | + | {{#widget:Iframe|url=https://ailurus.ru/stands/conicGears/|width=960|height:540|border=0}} |
| − | <big>[ | + | <big>[https://ailurus.ru/stands/conicGears/ Страница решения]</big> |
</center> | </center> | ||
| + | |||
| + | |||
| + | Программа написана на JavaScript с использованием следующих библиотек: Zepto (DOM-навигация), Three.js (WebGL-отрисовка), Dat-gui.js (интерфейс). | ||
| + | |||
| + | Применение данных библиотек не оправдано условиями текущей задачи и служит лишь демонстрацией их функционала. Однако востребованность такого решения возрастает пропорционально сложности проекта. | ||
| + | |||
| + | Стандартный интерфейс Dat-gui.js был модифицирован средствами CSS. Также при помощи CSS созданы подписи ведущего и ведомого валов. | ||
| + | |||
| + | == Исходный код == | ||
| + | |||
| + | |||
| + | <div class="mw-collapsible mw-collapsed"> | ||
| + | '''Исходный код [HTML, JS, CSS]:''' <div class="mw-collapsible-content"> | ||
| + | Файл '''"common.js"''' | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| + | /* | ||
| + | Created by E.Starobinskii [starobinskii@yahoo.com],SPbPU, TheorMech, 2015. | ||
| + | */ | ||
| + | $(document).ready(function(){ | ||
| + | /* | ||
| + | ------<====== Prelusive ======>------ | ||
| + | */ | ||
| + | var leadCone; | ||
| + | var drivenCone; | ||
| + | var gui = new dat.GUI(); | ||
| + | var scene = new THREE.Scene(); | ||
| + | var spotlight = new THREE.SpotLight(0xffffff); | ||
| + | var renderer = new THREE.WebGLRenderer({ antialias: false,alpha:true }); | ||
| + | var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); | ||
| + | var controls = new function() { | ||
| + | this.angulator = 2.7; | ||
| + | this.ratio = 2; | ||
| + | this.rememberedRatio = this.ratio; | ||
| + | } | ||
| + | |||
| + | camera.position.set(-45, 45, 45); | ||
| + | camera.lookAt(scene.position); | ||
| + | |||
| + | spotlight.position.set(-45, 45, 45); | ||
| + | spotlight.castShadow = true; | ||
| + | |||
| + | [leadCone, leadArbor, drivenCone, drivenArbor] = generateCones(controls.ratio); | ||
| + | |||
| + | scene.add(leadCone); | ||
| + | scene.add(leadArbor); | ||
| + | scene.add(drivenCone); | ||
| + | scene.add(drivenArbor); | ||
| + | scene.add(spotlight); | ||
| + | scene.add(new THREE.AmbientLight(0x333333)); | ||
| + | |||
| + | renderer.setClearColor(0x000000, 0); | ||
| + | renderer.setSize(window.innerWidth, window.innerHeight); | ||
| + | renderer.shadowMapEnabled = true; | ||
| + | $('body').append('<div id="output">'); | ||
| + | $("#output").append(renderer.domElement); | ||
| + | |||
| + | gui.add(controls, 'angulator', -10, 10).name('Скорость вращ.'); | ||
| + | gui.add(controls, 'ratio', 0.3, 3).name('Передат. число'); | ||
| + | |||
| + | /* | ||
| + | ------<====== End ======>------ | ||
| + | ------<====== Generator ======>------ | ||
| + | */ | ||
| + | function generateCones(squaredRatio){ | ||
| + | var PiBy2 = Math.PI / 2; | ||
| + | var ratio = Math.sqrt(squaredRatio); | ||
| + | var defaultConeRadius = 15; | ||
| + | var radiusDividedByRatio = defaultConeRadius / ratio; | ||
| + | var radiusMultipliedByRatio = defaultConeRadius * ratio; | ||
| + | var coneMaterial = new THREE.MeshLambertMaterial({map: THREE.ImageUtils.loadTexture('./source/coneMaterial.jpg')}); | ||
| + | var arborMaterial = new THREE.MeshLambertMaterial({map: THREE.ImageUtils.loadTexture('./source/arborMaterial.jpg')}); | ||
| + | var leadConeGeometry = new THREE.CylinderGeometry(0, radiusMultipliedByRatio, radiusDividedByRatio, 50); | ||
| + | var leadCone = new THREE.Mesh(leadConeGeometry, coneMaterial); | ||
| + | var leadArborGeometry = new THREE.CylinderGeometry(5, 5, 50, 50); | ||
| + | var leadArbor = new THREE.Mesh(leadArborGeometry, arborMaterial); | ||
| + | var drivenConeGeometry = new THREE.CylinderGeometry(0, radiusDividedByRatio, radiusMultipliedByRatio, 50); | ||
| + | var drivenCone = new THREE.Mesh(drivenConeGeometry, coneMaterial); | ||
| + | var drivenArborGeometry = new THREE.CylinderGeometry(5, 5, 50, 50); | ||
| + | var drivenArbor = new THREE.Mesh(drivenArborGeometry, arborMaterial); | ||
| + | |||
| + | leadCone.position.z = - radiusDividedByRatio / 2; | ||
| + | leadArbor.position.z = - radiusDividedByRatio - 25; | ||
| + | leadCone.rotation.x = Math.PI / 2; | ||
| + | leadArbor.rotation.x = Math.PI / 2; | ||
| + | leadCone.castShadow = true; | ||
| + | leadArbor.castShadow = true; | ||
| + | drivenCone.position.x = radiusMultipliedByRatio / 2; | ||
| + | drivenArbor.position.x = radiusMultipliedByRatio + 25; | ||
| + | drivenCone.rotation.set(PiBy2, 0, PiBy2); | ||
| + | drivenArbor.rotation.set(PiBy2, 0, PiBy2); | ||
| + | drivenCone.castShadow = true; | ||
| + | drivenArbor.castShadow = true; | ||
| + | |||
| + | return [leadCone, leadArbor, drivenCone, drivenArbor]; | ||
| + | } | ||
| + | /* | ||
| + | ------<====== End ======>------ | ||
| + | ------<====== Rendering ======>------ | ||
| + | */ | ||
| + | (function render() { | ||
| + | var speed = controls.angulator / 100; | ||
| + | var ratio = controls.ratio; | ||
| + | |||
| + | if(controls.rememberedRatio != ratio){ | ||
| + | scene.remove(leadCone); | ||
| + | scene.remove(leadArbor); | ||
| + | scene.remove(drivenCone); | ||
| + | scene.remove(drivenArbor); | ||
| + | [leadCone, leadArbor, drivenCone, drivenArbor] = generateCones(ratio); | ||
| + | scene.add(leadCone); | ||
| + | scene.add(leadArbor); | ||
| + | scene.add(drivenCone); | ||
| + | scene.add(drivenArbor); | ||
| + | controls.rememberedRatio = ratio; | ||
| + | } | ||
| + | |||
| + | leadCone.rotateY(-speed); | ||
| + | leadArbor.rotateY(-speed); | ||
| + | drivenCone.rotateY(speed * ratio); | ||
| + | drivenArbor.rotateY(speed * ratio); | ||
| + | |||
| + | requestAnimationFrame(render); | ||
| + | renderer.render(scene, camera); | ||
| + | })(); | ||
| + | /* | ||
| + | ------<====== End ======>------ | ||
| + | */ | ||
| + | }); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Файл '''"common.css"''' | ||
| + | <syntaxhighlight lang="css" line start="1" enclose="div"> | ||
| + | /* | ||
| + | Created by E.Starobinskii [starobinskii@yahoo.com],SPbPU, TheorMech, 2015. | ||
| + | */ | ||
| + | body{ | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | background: gainsboro; | ||
| + | overflow: hidden; | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | min-width: 700px; | ||
| + | } | ||
| + | img{display: none;} | ||
| + | #output:before, | ||
| + | #output:after{ | ||
| + | top: 40%; | ||
| + | position: fixed; | ||
| + | color: white; | ||
| + | font-seight: bold; | ||
| + | font-size: 24px; | ||
| + | background: dodgerblue; | ||
| + | border: 3px solid white; | ||
| + | padding: 5px 10px; | ||
| + | } | ||
| + | #output:before{ | ||
| + | content: 'Ведущий вал'; | ||
| + | left: 5%; | ||
| + | } | ||
| + | #output:after{ | ||
| + | content: 'Ведомый вал'; | ||
| + | right: 5%; | ||
| + | } | ||
| + | #output canvas{ | ||
| + | width: 100%!important; | ||
| + | height: auto!important; | ||
| + | } | ||
| + | .dg.main{ | ||
| + | width: 700px!important; | ||
| + | float: none!important; | ||
| + | border: 3px solid white; | ||
| + | bottom: 0px; | ||
| + | height: 144px; | ||
| + | position: fixed; | ||
| + | opacity: 0.1; | ||
| + | } | ||
| + | .dg.main:hover{opacity: 1;} | ||
| + | .dg *{ | ||
| + | font-size: 30px!important; | ||
| + | line-height: 50px!important; | ||
| + | color: white!important; | ||
| + | } | ||
| + | .dg li{ | ||
| + | height: 50px!important; | ||
| + | background-color: dodgerblue!important; | ||
| + | padding: 10px!important; | ||
| + | border: none!important; | ||
| + | } | ||
| + | .dg li:first-child{ | ||
| + | border-bottom: 3px solid white!important; | ||
| + | } | ||
| + | .dg input[type='text'], | ||
| + | .dg .slider{ | ||
| + | height: 46px!important; | ||
| + | text-align: center; | ||
| + | background-color: lightslategray!important; | ||
| + | } | ||
| + | .dg .slider-fg{ | ||
| + | background-color: white!important; | ||
| + | } | ||
| + | .dg .close-button{display: none;} | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Файл '''"index.php"''' | ||
| + | <syntaxhighlight lang="html5" line start="1" enclose="div"> | ||
| + | <!DOCTYPE html> | ||
| + | <html lang="ru"> | ||
| + | <head> | ||
| + | <title>Коническая передача</title> | ||
| + | <meta charset="utf-8"> | ||
| + | <meta coder="E. Starobinskii"> | ||
| + | <link rel="stylesheet" href="./source/common.css"></link> | ||
| + | </head> | ||
| + | <body> | ||
| + | <script src="https://ajax.googleapis.com/ajax/libs/threejs/r69/three.min.js"></script> | ||
| + | <script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.5/dat.gui.min.js"></script> | ||
| + | <script src="http://zeptojs.com/zepto.min.js"></script> | ||
| + | <script src="./source/common.js"></script> | ||
| + | </body> | ||
| + | </html> | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | [[ Медиа : ConicGears.zip|Исходный код [php js css].zip]] | ||
| + | |||
| + | == См. также == | ||
| + | |||
| + | * [[Справка:Содержание|Справочная информация]] | ||
| + | * [[Проектная деятельность по информатике]] | ||
| + | |||
| + | |||
| + | [[Category: Студенческие проекты]] | ||
Текущая версия на 22:19, 7 мая 2017
Проектная деятельность по информатике > Курсовые проекты Группы 09 2015 > Коническая передачаКурсовой проект по информатике
Исполнитель: Старобинский Егор
Группа: 09 (23604)
Семестр: весна 2015
Содержание
Задача[править]
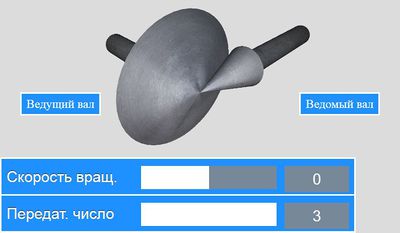
Продемонстрировать принцип работы конической передачи на примере двух конусов, осуществляющих передачу вращающего момента под углом 90°. Передаточное число, направление вращения и скорость ведущего вала устанавливаются пользователем.
Передаточное число менять в диапазоне .
Скорость ведущего вала менять в диапазоне об/с.
Решение[править]
Программа написана на JavaScript с использованием следующих библиотек: Zepto (DOM-навигация), Three.js (WebGL-отрисовка), Dat-gui.js (интерфейс).
Применение данных библиотек не оправдано условиями текущей задачи и служит лишь демонстрацией их функционала. Однако востребованность такого решения возрастает пропорционально сложности проекта.
Стандартный интерфейс Dat-gui.js был модифицирован средствами CSS. Также при помощи CSS созданы подписи ведущего и ведомого валов.
Исходный код[править]
Файл "common.js"
1 /*
2 Created by E.Starobinskii [starobinskii@yahoo.com],SPbPU, TheorMech, 2015.
3 */
4 $(document).ready(function(){
5 /*
6 ------<====== Prelusive ======>------
7 */
8 var leadCone;
9 var drivenCone;
10 var gui = new dat.GUI();
11 var scene = new THREE.Scene();
12 var spotlight = new THREE.SpotLight(0xffffff);
13 var renderer = new THREE.WebGLRenderer({ antialias: false,alpha:true });
14 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
15 var controls = new function() {
16 this.angulator = 2.7;
17 this.ratio = 2;
18 this.rememberedRatio = this.ratio;
19 }
20
21 camera.position.set(-45, 45, 45);
22 camera.lookAt(scene.position);
23
24 spotlight.position.set(-45, 45, 45);
25 spotlight.castShadow = true;
26
27 [leadCone, leadArbor, drivenCone, drivenArbor] = generateCones(controls.ratio);
28
29 scene.add(leadCone);
30 scene.add(leadArbor);
31 scene.add(drivenCone);
32 scene.add(drivenArbor);
33 scene.add(spotlight);
34 scene.add(new THREE.AmbientLight(0x333333));
35
36 renderer.setClearColor(0x000000, 0);
37 renderer.setSize(window.innerWidth, window.innerHeight);
38 renderer.shadowMapEnabled = true;
39 $('body').append('<div id="output">');
40 $("#output").append(renderer.domElement);
41
42 gui.add(controls, 'angulator', -10, 10).name('Скорость вращ.');
43 gui.add(controls, 'ratio', 0.3, 3).name('Передат. число');
44
45 /*
46 ------<====== End ======>------
47 ------<====== Generator ======>------
48 */
49 function generateCones(squaredRatio){
50 var PiBy2 = Math.PI / 2;
51 var ratio = Math.sqrt(squaredRatio);
52 var defaultConeRadius = 15;
53 var radiusDividedByRatio = defaultConeRadius / ratio;
54 var radiusMultipliedByRatio = defaultConeRadius * ratio;
55 var coneMaterial = new THREE.MeshLambertMaterial({map: THREE.ImageUtils.loadTexture('./source/coneMaterial.jpg')});
56 var arborMaterial = new THREE.MeshLambertMaterial({map: THREE.ImageUtils.loadTexture('./source/arborMaterial.jpg')});
57 var leadConeGeometry = new THREE.CylinderGeometry(0, radiusMultipliedByRatio, radiusDividedByRatio, 50);
58 var leadCone = new THREE.Mesh(leadConeGeometry, coneMaterial);
59 var leadArborGeometry = new THREE.CylinderGeometry(5, 5, 50, 50);
60 var leadArbor = new THREE.Mesh(leadArborGeometry, arborMaterial);
61 var drivenConeGeometry = new THREE.CylinderGeometry(0, radiusDividedByRatio, radiusMultipliedByRatio, 50);
62 var drivenCone = new THREE.Mesh(drivenConeGeometry, coneMaterial);
63 var drivenArborGeometry = new THREE.CylinderGeometry(5, 5, 50, 50);
64 var drivenArbor = new THREE.Mesh(drivenArborGeometry, arborMaterial);
65
66 leadCone.position.z = - radiusDividedByRatio / 2;
67 leadArbor.position.z = - radiusDividedByRatio - 25;
68 leadCone.rotation.x = Math.PI / 2;
69 leadArbor.rotation.x = Math.PI / 2;
70 leadCone.castShadow = true;
71 leadArbor.castShadow = true;
72 drivenCone.position.x = radiusMultipliedByRatio / 2;
73 drivenArbor.position.x = radiusMultipliedByRatio + 25;
74 drivenCone.rotation.set(PiBy2, 0, PiBy2);
75 drivenArbor.rotation.set(PiBy2, 0, PiBy2);
76 drivenCone.castShadow = true;
77 drivenArbor.castShadow = true;
78
79 return [leadCone, leadArbor, drivenCone, drivenArbor];
80 }
81 /*
82 ------<====== End ======>------
83 ------<====== Rendering ======>------
84 */
85 (function render() {
86 var speed = controls.angulator / 100;
87 var ratio = controls.ratio;
88
89 if(controls.rememberedRatio != ratio){
90 scene.remove(leadCone);
91 scene.remove(leadArbor);
92 scene.remove(drivenCone);
93 scene.remove(drivenArbor);
94 [leadCone, leadArbor, drivenCone, drivenArbor] = generateCones(ratio);
95 scene.add(leadCone);
96 scene.add(leadArbor);
97 scene.add(drivenCone);
98 scene.add(drivenArbor);
99 controls.rememberedRatio = ratio;
100 }
101
102 leadCone.rotateY(-speed);
103 leadArbor.rotateY(-speed);
104 drivenCone.rotateY(speed * ratio);
105 drivenArbor.rotateY(speed * ratio);
106
107 requestAnimationFrame(render);
108 renderer.render(scene, camera);
109 })();
110 /*
111 ------<====== End ======>------
112 */
113 });
Файл "common.css"
1 /*
2 Created by E.Starobinskii [starobinskii@yahoo.com],SPbPU, TheorMech, 2015.
3 */
4 body{
5 margin: 0;
6 padding: 0;
7 background: gainsboro;
8 overflow: hidden;
9 width: 100%;
10 height: 100%;
11 min-width: 700px;
12 }
13 img{display: none;}
14 #output:before,
15 #output:after{
16 top: 40%;
17 position: fixed;
18 color: white;
19 font-seight: bold;
20 font-size: 24px;
21 background: dodgerblue;
22 border: 3px solid white;
23 padding: 5px 10px;
24 }
25 #output:before{
26 content: 'Ведущий вал';
27 left: 5%;
28 }
29 #output:after{
30 content: 'Ведомый вал';
31 right: 5%;
32 }
33 #output canvas{
34 width: 100%!important;
35 height: auto!important;
36 }
37 .dg.main{
38 width: 700px!important;
39 float: none!important;
40 border: 3px solid white;
41 bottom: 0px;
42 height: 144px;
43 position: fixed;
44 opacity: 0.1;
45 }
46 .dg.main:hover{opacity: 1;}
47 .dg *{
48 font-size: 30px!important;
49 line-height: 50px!important;
50 color: white!important;
51 }
52 .dg li{
53 height: 50px!important;
54 background-color: dodgerblue!important;
55 padding: 10px!important;
56 border: none!important;
57 }
58 .dg li:first-child{
59 border-bottom: 3px solid white!important;
60 }
61 .dg input[type='text'],
62 .dg .slider{
63 height: 46px!important;
64 text-align: center;
65 background-color: lightslategray!important;
66 }
67 .dg .slider-fg{
68 background-color: white!important;
69 }
70 .dg .close-button{display: none;}
Файл "index.php"
1 <!DOCTYPE html>
2 <html lang="ru">
3 <head>
4 <title>Коническая передача</title>
5 <meta charset="utf-8">
6 <meta coder="E. Starobinskii">
7 <link rel="stylesheet" href="./source/common.css"></link>
8 </head>
9 <body>
10 <script src="https://ajax.googleapis.com/ajax/libs/threejs/r69/three.min.js"></script>
11 <script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.5/dat.gui.min.js"></script>
12 <script src="http://zeptojs.com/zepto.min.js"></script>
13 <script src="./source/common.js"></script>
14 </body>
15 </html>