Различные цветовые модели и их использование — различия между версиями
Денис (обсуждение | вклад) |
Денис (обсуждение | вклад) |
||
| (не показано 8 промежуточных версий 2 участников) | |||
| Строка 5: | Строка 5: | ||
== Цветовая модель RGB == | == Цветовая модель RGB == | ||
| − | [[Файл: RGB illumination.jpg|right| | + | [[Файл: RGB illumination.jpg|right|250px|thumb|Аддитивное смешение цветов]] |
RGB – аддитивная цветовая модель. Каждый цвет представлен тремя числами – количеством красного, зеленого и синего цвета - отсюда и название модели “RGB” (Red, Green, Blue). | RGB – аддитивная цветовая модель. Каждый цвет представлен тремя числами – количеством красного, зеленого и синего цвета - отсюда и название модели “RGB” (Red, Green, Blue). | ||
| Строка 12: | Строка 12: | ||
Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели RGB. | Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели RGB. | ||
| − | + | <htmlet nocache="yes">Tcvetkov/Color_models/Color_models_v4_RGB_TM</htmlet> | |
== Цветовая модель HSV (HSB) == | == Цветовая модель HSV (HSB) == | ||
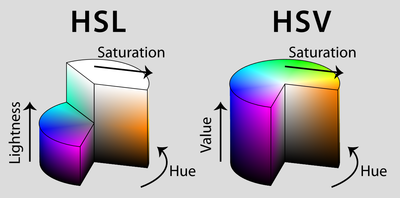
| − | [[Файл: HSV HSL.png|right|400px|thumb|Сравнение моделей HSV | + | [[Файл: HSV HSL.png|right|400px|thumb|Сравнение моделей HSL и HSV]] |
Данная модель очень полезна, если вам необходимо оперировать всем спектром цветов при помощи одной переменной. | Данная модель очень полезна, если вам необходимо оперировать всем спектром цветов при помощи одной переменной. | ||
Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. | Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. | ||
| Строка 24: | Строка 24: | ||
Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели HSV. | Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели HSV. | ||
| − | + | <htmlet nocache="yes">Tcvetkov/Color_models/Color_models_v4_HSV_TM</htmlet> | |
=== Функция перехода HSV->RGB === | === Функция перехода HSV->RGB === | ||
| − | + | <div class="mw-collapsible mw-collapsed" style="width:100%" > | |
| − | < | + | '''На языке JavaScript:''' <div class="mw-collapsible-content"> |
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
function HSVtoRGB(h, s, v) { // h, s, v: [0, 1] | function HSVtoRGB(h, s, v) { // h, s, v: [0, 1] | ||
var r, g, b, i, f, p, q, t; | var r, g, b, i, f, p, q, t; | ||
| Строка 50: | Строка 51: | ||
}; | }; | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
Использование: | Использование: | ||
| − | < | + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> |
var rgb = HSVtoRGB(hue / 360, sat, val); // hue: [0, 360]; sat и val: [0, 1] | var rgb = HSVtoRGB(hue / 360, sat, val); // hue: [0, 360]; sat и val: [0, 1] | ||
alert(rgb.r + " " + rgb.g + " " + rgb.b); | alert(rgb.r + " " + rgb.g + " " + rgb.b); | ||
| − | </ | + | </syntaxhighlight> |
| − | </ | + | </div> |
| + | </div> | ||
== HEX-представление цветов == | == HEX-представление цветов == | ||
| − | + | Цвет в программировании часто представляется в виде #RRGGBB, где RR, GG, BB – число от 00 до FF (количество красного, зеленого и синего цвета по модели RGB) в шестнадцатиричной системе исчисления (FF = 255). Например, красный цвет будет представлен как #FF0000, желтый - #FFFF00 (смесь зеленого и красного); | |
=== Функция перехода RGB->HEX === | === Функция перехода RGB->HEX === | ||
| − | + | <div class="mw-collapsible mw-collapsed" style="width:100%" > | |
| − | < | + | '''На языке JavaScript:''' <div class="mw-collapsible-content"> |
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
function RGBtoHEX(r, g, b) { // r, g, b: [0, 255] | function RGBtoHEX(r, g, b) { // r, g, b: [0, 255] | ||
return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1); | return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1); | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
| − | </ | + | </div> |
| + | </div> | ||
=== Переход HSV->HEX === | === Переход HSV->HEX === | ||
Для перехода HSV->HEX используйте цепочку HSV->RGB->HEX | Для перехода HSV->HEX используйте цепочку HSV->RGB->HEX | ||
| + | == См. также == | ||
| + | * [[Отображение цветов на компьютере]] | ||
[[Category: Виртуальная лаборатория]] | [[Category: Виртуальная лаборатория]] | ||
Текущая версия на 09:28, 11 марта 2015
Виртуальная лаборатория > Различные цветовые модели и их использованиеЦветовая модель — математическая модель описания представления цветов в виде набора чисел. В программировании чаще всего используется модель RGB.
Содержание
Цветовая модель RGB[править]
RGB – аддитивная цветовая модель. Каждый цвет представлен тремя числами – количеством красного, зеленого и синего цвета - отсюда и название модели “RGB” (Red, Green, Blue).
Смешение этих цветов в различных пропорциях дает всю палитру, сумма трех цветов дает белый цвет. Достаточно часто используется подвид данного цветового пространства - модель RGBA, где A (Alpha) означает прозрачность цвета, т.е. насколько сквозь данный цвет просвечивает фон.
Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели RGB.
|
||||
Цветовая модель HSV (HSB)[править]
Данная модель очень полезна, если вам необходимо оперировать всем спектром цветов при помощи одной переменной. Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году.
Название модели состоит из первых букв от слов Hue – тон, Saturation – насыщенность и Value – значение (Brightness – яркость). Тон варьируется от 0 до 360° (но часто приводится к диапазону 0—1), насыщенность и яркость – от 0 до 1.
Существует также модель HSL (Hue, Saturation, Lightness – светлота). Отличие от модели HSV вы можете увидеть на картинке справа.
Далее вы можете видеть программу, демонстрирующую принцип работы цветовой модели HSV.
|
|||||||
Функция перехода HSV->RGB[править]
1 function HSVtoRGB(h, s, v) { // h, s, v: [0, 1]
2 var r, g, b, i, f, p, q, t;
3 i = Math.floor(h * 6);
4 f = h * 6 - i;
5 p = v * (1 - s);
6 q = v * (1 - f * s);
7 t = v * (1 - (1 - f) * s);
8 switch (i % 6) {
9 case 0: r = v, g = t, b = p; break;
10 case 1: r = q, g = v, b = p; break;
11 case 2: r = p, g = v, b = t; break;
12 case 3: r = p, g = q, b = v; break;
13 case 4: r = t, g = p, b = v; break;
14 case 5: r = v, g = p, b = q; break;
15 }
16 return {
17 r: Math.floor(r * 255),
18 g: Math.floor(g * 255),
19 b: Math.floor(b * 255)
20 };
21 }
Использование:
1 var rgb = HSVtoRGB(hue / 360, sat, val); // hue: [0, 360]; sat и val: [0, 1]
2 alert(rgb.r + " " + rgb.g + " " + rgb.b);
HEX-представление цветов[править]
Цвет в программировании часто представляется в виде #RRGGBB, где RR, GG, BB – число от 00 до FF (количество красного, зеленого и синего цвета по модели RGB) в шестнадцатиричной системе исчисления (FF = 255). Например, красный цвет будет представлен как #FF0000, желтый - #FFFF00 (смесь зеленого и красного);
Функция перехода RGB->HEX[править]
1 function RGBtoHEX(r, g, b) { // r, g, b: [0, 255]
2 return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
3 }
Переход HSV->HEX[править]
Для перехода HSV->HEX используйте цепочку HSV->RGB->HEX