Мещерский Задача 6.21 — различия между версиями
Pepper (обсуждение | вклад) |
Pepper (обсуждение | вклад) |
||
| (не показано 14 промежуточных версий этого же участника) | |||
| Строка 11: | Строка 11: | ||
[[File:Ris.png]] | [[File:Ris.png]] | ||
| + | |||
==Решение задачи== | ==Решение задачи== | ||
| − | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Ivanova/Threads/ | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Ivanova/Threads/Novy.html |width=1000 |height=830 |border=0 }} |
| Строка 20: | Строка 21: | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| + | <html> | ||
<head> | <head> | ||
| − | |||
| − | |||
<script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/three.js"> | <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/three.js"> | ||
</script> | </script> | ||
<script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/stats.min.js"> | <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/stats.min.js"> | ||
</script> | </script> | ||
| − | <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/OrbitControls.js"> | + | <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/OrbitControls.js" > |
</script> | </script> | ||
<script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/dat.gui.js"> | <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/dat.gui.js"> | ||
</script> | </script> | ||
| + | <meta charset = "utf-8"> | ||
<style> | <style> | ||
| − | + | body | |
| − | + | { | |
| − | + | margin:0; | |
| − | + | overflow:hidden; | |
| − | + | } | |
</style> | </style> | ||
| + | |||
</head> | </head> | ||
<body> | <body> | ||
| − | + | ||
<div id = "WebGL"> </div> | <div id = "WebGL"> </div> | ||
<div id = "Stats-output"> </div> | <div id = "Stats-output"> </div> | ||
| − | + | ||
<script> | <script> | ||
| + | |||
| + | var arrowHelper1,arrowHelper2,arrowHelper3,arrowHelper4,arrowHelper5,arrowHelper6,arrowHelper7,arrowHelper8; | ||
| + | var renderer,scene,camera,spotLight,stats,controls, control,line1,line2,line3, qq, vvTa, vvTb, vvTc, Q1, d1, L1; | ||
| − | var | + | var d; |
| − | |||
| − | |||
| − | |||
| − | |||
var L; | var L; | ||
var Q; | var Q; | ||
| − | + | scene = new THREE.Scene(); | |
| + | camera = new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000); | ||
| + | renderer = new THREE.WebGLRenderer(); | ||
| + | |||
| + | renderer.setClearColor(0xEEEEEE, 1.0); | ||
| + | renderer.setSize(window.innerWidth, window.innerHeight); | ||
| + | renderer.shadowMapEnabled = true; | ||
| + | |||
function init() | function init() | ||
{ | { | ||
| − | + | var axes = new THREE.AxisHelper(40); | |
| − | camera = | + | scene.add(axes); |
| − | renderer | + | |
| − | + | camera.position.x = 40; | |
| − | + | camera.position.y = 40; | |
| − | + | camera.position.z = 40; | |
| − | + | ||
| − | + | camera.lookAt(scene.position); | |
| − | + | document.getElementById("WebGL").appendChild(renderer.domElement); | |
| − | + | ||
| − | + | var spotLight = new THREE.SpotLight( 0xffffff ); | |
| + | spotLight.position.set( -40, 60, -10 ); | ||
| + | spotLight.castShadow = true; | ||
| + | scene.add( spotLight ); | ||
| + | |||
| + | controls1 = new function() | ||
| + | { | ||
| + | this.weightQ = 20; // вес, приложенный в узле | ||
| + | this.lengthd = 25; // расстояние между точкой закрепления нити и началом координат | ||
| + | this.lengthL = 15; // длина нити | ||
| + | this.Vectors = true; | ||
| − | + | this.angleA = '' + 0; // вывод полученных в ходе решения задачи значений | |
| − | + | this.angleB = '' + 0; | |
| − | + | this.angleC = '' + 0; | |
| − | + | this.Ta = '' + 0; | |
| − | + | this.Tb = '' + 0; | |
| − | + | this.Tc = '' + 0; | |
| − | |||
| − | |||
| − | |||
| − | this.angleA = | ||
| − | this.angleB = | ||
| − | this. | ||
| − | this.Ta = | ||
| − | this.Tb = | ||
| − | this.Tc = | ||
} | } | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
stats = initStats(); | stats = initStats(); | ||
| − | + | controls = new THREE.OrbitControls(camera,renderer.domElement); | |
| − | renderScene(); | + | renderScene(); |
| − | + | ||
| + | var gui = new dat.GUI(); | ||
| + | var contr = gui.addFolder('Controls'); | ||
| + | |||
| + | contr.add(controls1, 'weightQ',0,100); | ||
| + | contr.add(controls1, 'lengthd',0,40); | ||
| + | contr.add(controls1, 'lengthL',0.816, 40); | ||
| + | contr.add(controls1, 'Vectors').onChange(Change); | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | var res = gui.addFolder('Result'); | |
| − | + | res.add(controls, 'angleA').listen(); | |
| − | + | res.add(controls, 'angleB').listen(); | |
| − | + | res.add(controls, 'angleC').listen(); | |
| − | + | res.add(controls, 'Ta').listen(); | |
| − | + | res.add(controls, 'Tb').listen(); | |
| − | + | res.add(controls, 'Tc').listen(); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | ||
| − | function | + | function renderScene() |
{ | { | ||
| − | + | stats.update(); | |
| − | + | requestAnimationFrame(renderScene); | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | Q1 = controls1.weightQ; | ||
| + | d1 = controls1.lengthd; | ||
| + | L1 = controls1.lengthL; | ||
| − | / | + | controls.Ta = '' + (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1)) * L1 * Q1 / (3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1))); // вывод решения на экран |
| + | controls.Tb = '' + (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1)) * L1 * Q1 / (3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1))); | ||
| + | controls.Tc = '' + (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1))*L1*Q1/(3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1))); | ||
| − | + | Tlength = controls.Ta | |
| − | + | TClength = controls.Tc | |
| − | + | ||
| − | + | controls.angleA = '' + Math.asin((d1 - Math.sqrt(3*d1*d1 - 2*d1*d1))/(3*d1)); | |
| − | + | controls.angleB = '' + Math.atan((d1 - Math.sqrt(3*d1*d1 - 2*d1*d1))/(2*d1 + Math.sqrt(3*d1*d1 - 2*d1*d1) )); | |
| − | ); | + | controls.angleC = '' + Math.acos((2 * d1 + Math.sqrt(3*d1*d1 - 2*d1*d1))/(3*d1)); |
| − | |||
| − | |||
| − | |||
| − | + | Change(); | |
| − | + | renderer.render(scene,camera); | |
| − | + | } | |
| − | + | ||
| − | ); | + | function Change() |
| − | + | { | |
| − | + | if (controls1.Vectors == true) Draw(); | |
| − | + | else Draw1(); | |
| + | } | ||
| + | |||
| + | function ClearScene() | ||
| + | { // удаляем ранее созданные объекты | ||
| + | scene.remove(line1); | ||
| + | scene.remove(line2); | ||
| + | scene.remove(line3); | ||
| + | scene.remove(qq); | ||
| + | scene.remove(vvTa); | ||
| + | scene.remove(vvTc); | ||
| + | scene.remove(vvTb); | ||
| + | } | ||
| + | |||
| + | function ReDrawN()// рисуем нити | ||
| + | { | ||
| + | var ty = (1/3)*(d1 - ((3*L1)^2 - (2*d1)^2)^(1/2)); | ||
| − | var | + | var lineGeometry = new THREE.Geometry();//Производная фигура |
| − | + | lineGeometry.vertices.push(new THREE.Vector3( d1,0, 0));//Указываем вектор первой точки | |
| − | + | lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки | |
| − | + | var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); | |
| − | + | line1 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии | |
| − | var | + | scene.add(line1);//Добавляем объект на сцену |
| − | |||
| − | scene.add( | ||
| − | |||
| − | var | + | var lineGeometry = new THREE.Geometry();//Производная фигур |
| − | var | + | lineGeometry.vertices.push(new THREE.Vector3( 0, d1,0));//Указываем вектор первой точки |
| + | lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки | ||
| + | var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); | ||
| + | line2 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии | ||
| + | scene.add(line2);//Добавляем объект на сцену | ||
| + | var lineGeometry = new THREE.Geometry();//Производная фигура | ||
| + | lineGeometry.vertices.push(new THREE.Vector3( 0,0, d1));//Указываем вектор первой точки | ||
| + | lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки | ||
| + | var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); | ||
| + | line3 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии | ||
| + | scene.add(line3);//Добавляем объект на сцену | ||
| + | } | ||
| + | |||
| + | function ReDrawV()//вектора | ||
| + | { | ||
| + | var ty = (1/3)*(d1 - ((3*L1)^2 - (2*d1)^2)^(1/2)); | ||
| − | var vQ = new THREE.Vector3 ( | + | var vQ = new THREE.Vector3 (0, -1, 0); // создаем геометрию вектора, отображающего вес, приложенный к пересечению нитей |
| − | var origin = new THREE.Vector3(ty,ty,ty); // задаем точку начала для векторов Q и Tc | + | var origin = new THREE.Vector3(ty,ty,ty); // задаем точку начала для векторов Q и Tc |
| − | + | qq = new THREE.ArrowHelper( vQ, origin, Q1, 0xDC143C ); // создаем срелочку | |
| − | qq = new THREE.ArrowHelper( vQ, origin, Q1, | + | scene.add( qq ); // заносим на сцену |
| − | scene.add( qq ); // заносим на сцену | ||
| − | var vTa = new THREE.Vector3(ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити А | + | var vTa = new THREE.Vector3(ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити А |
| − | var originA = new THREE.Vector3( | + | var originA = new THREE.Vector3(d1,0,0); |
| − | + | vvTa = new THREE.ArrowHelper( vTa, origin, this.Tlength , 0x8B0000); // создаем стрелочку | |
| − | vvTa = new THREE.ArrowHelper( vTa, origin, Tlength , | + | scene.add( vvTa ); // заносим на сцену |
| − | scene.add( vvTa ); // заносим на сцену | ||
| − | var vTb = new THREE.Vector3( ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити В | + | var vTb = new THREE.Vector3( ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити В |
| − | var originB = new THREE.Vector3(0, | + | var originB = new THREE.Vector3(0,d1,0); |
| − | + | vvTb = new THREE.ArrowHelper( vTb, originB, this.Tlength, 0x8B0000); // создаем стрелочку | |
| − | vvTb = new THREE.ArrowHelper( vTb, originB, Tlength, | + | scene.add( vvTb ); // заносим на сцену |
| − | scene.add( vvTb ); // заносим на сцену | ||
| − | var vTc = new THREE.Vector3(-1, -1, 1 ); // создаем геометрию вектора, отображающего натяжение нити C | + | var vTc = new THREE.Vector3(-1, -1, 1 ); // создаем геометрию вектора, отображающего натяжение нити C |
| − | var origin = new THREE.Vector3(ty,ty,ty); | + | var origin = new THREE.Vector3(ty,ty,ty); |
| − | + | vvTc = new THREE.ArrowHelper( vTc, origin, this.TClength, 0x8B0000); // создаем стрелочку | |
| − | vvTc = new THREE.ArrowHelper( vTc, origin, TClength, | + | scene.add(vvTc ); // заносим на сцену |
| − | scene.add(vvTc ); // заносим на сцену | + | } |
| − | + | ||
| − | + | function Draw1() | |
| − | + | { | |
| − | + | ClearScene(); | |
| − | + | ReDrawN(); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | ||
| − | function | + | function Draw() |
{ | { | ||
| − | + | ClearScene(); | |
| − | + | ReDrawV(); | |
| − | + | ReDrawN(); | |
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | ||
function initStats() //window in the left corner | function initStats() //window in the left corner | ||
{ | { | ||
| − | stats = new Stats(); | + | stats = new Stats(); |
| − | stats.setMode(0); | + | stats.setMode(0); |
| − | stats.domElement.style.position = '0px'; | + | stats.domElement.style.position = '0px'; |
| − | stats.domElement.style.left = '0px'; | + | stats.domElement.style.left = '0px'; |
| − | stats.domElement.style.top = '0px'; | + | stats.domElement.style.top = '0px'; |
| − | document.getElementById("Stats-output").appendChild(stats.domElement); | + | document.getElementById("Stats-output").appendChild(stats.domElement); |
| − | return stats; | + | return stats; |
} | } | ||
| − | + | ||
function onResize() //moving of camera | function onResize() //moving of camera | ||
{ | { | ||
| − | + | camera.aspect = window.innerWidth/window.innerHeight; | |
| − | + | camera.updateProjectionMatrix(); | |
| − | + | renderer.setSize(window.innerWidth,window.innerHeight); | |
} | } | ||
| − | + | ||
window.onload = init; | window.onload = init; | ||
| − | + | ||
</script> | </script> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
Текущая версия на 12:14, 22 мая 2017
Мещерский Задача 6.21
Визуализация 3D-задачи по статике на JavaScript
Исполнитель: Иванова Яна
Группа 23604/1 Кафедра Теоретической механики
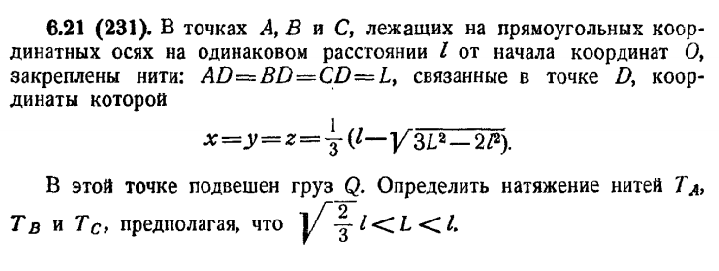
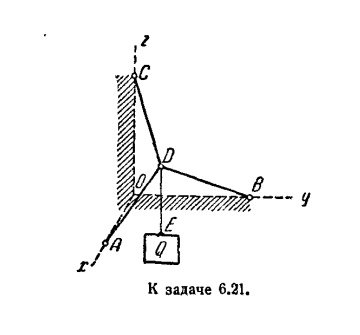
Формулировка задачи[править]
Решение задачи[править]
<syntaxhighlight lang="javascript" line start="1" enclose="div">
<!DOCTYPE html> <html> <head> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/three.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/stats.min.js"> </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/OrbitControls.js" > </script> <script src = "http://tm.spbstu.ru/htmlets/Ivanova/Threads/dat.gui.js"> </script> <meta charset = "utf-8"> <style>
body
{
margin:0;
overflow:hidden;
}
</style>
</head> <body>
<script>
var arrowHelper1,arrowHelper2,arrowHelper3,arrowHelper4,arrowHelper5,arrowHelper6,arrowHelper7,arrowHelper8; var renderer,scene,camera,spotLight,stats,controls, control,line1,line2,line3, qq, vvTa, vvTb, vvTc, Q1, d1, L1;
var d; var L; var Q; scene = new THREE.Scene(); camera = new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000); renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE, 1.0);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
function init() { var axes = new THREE.AxisHelper(40); scene.add(axes);
camera.position.x = 40; camera.position.y = 40; camera.position.z = 40;
camera.lookAt(scene.position); document.getElementById("WebGL").appendChild(renderer.domElement);
var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( -40, 60, -10 ); spotLight.castShadow = true; scene.add( spotLight );
controls1 = new function() { this.weightQ = 20; // вес, приложенный в узле this.lengthd = 25; // расстояние между точкой закрепления нити и началом координат this.lengthL = 15; // длина нити this.Vectors = true;
this.angleA = + 0; // вывод полученных в ходе решения задачи значений this.angleB = + 0; this.angleC = + 0; this.Ta = + 0; this.Tb = + 0; this.Tc = + 0; }
stats = initStats(); controls = new THREE.OrbitControls(camera,renderer.domElement); renderScene();
var gui = new dat.GUI(); var contr = gui.addFolder('Controls');
contr.add(controls1, 'weightQ',0,100); contr.add(controls1, 'lengthd',0,40); contr.add(controls1, 'lengthL',0.816, 40); contr.add(controls1, 'Vectors').onChange(Change);
var res = gui.addFolder('Result');
res.add(controls, 'angleA').listen();
res.add(controls, 'angleB').listen();
res.add(controls, 'angleC').listen();
res.add(controls, 'Ta').listen();
res.add(controls, 'Tb').listen();
res.add(controls, 'Tc').listen();
}
function renderScene() { stats.update(); requestAnimationFrame(renderScene);
Q1 = controls1.weightQ; d1 = controls1.lengthd; L1 = controls1.lengthL;
controls.Ta = + (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1)) * L1 * Q1 / (3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1))); // вывод решения на экран controls.Tb = + (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1)) * L1 * Q1 / (3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1))); controls.Tc = + (d1 - Math.sqrt(3*L1*L1 - 2*d1*d1))*L1*Q1/(3*d1*(Math.sqrt(3*L1*L1 - 2*d1*d1)));
Tlength = controls.Ta TClength = controls.Tc
controls.angleA = + Math.asin((d1 - Math.sqrt(3*d1*d1 - 2*d1*d1))/(3*d1)); controls.angleB = + Math.atan((d1 - Math.sqrt(3*d1*d1 - 2*d1*d1))/(2*d1 + Math.sqrt(3*d1*d1 - 2*d1*d1) )); controls.angleC = + Math.acos((2 * d1 + Math.sqrt(3*d1*d1 - 2*d1*d1))/(3*d1));
Change(); renderer.render(scene,camera); }
function Change() { if (controls1.Vectors == true) Draw(); else Draw1(); }
function ClearScene() { // удаляем ранее созданные объекты scene.remove(line1); scene.remove(line2); scene.remove(line3); scene.remove(qq); scene.remove(vvTa); scene.remove(vvTc); scene.remove(vvTb); }
function ReDrawN()// рисуем нити { var ty = (1/3)*(d1 - ((3*L1)^2 - (2*d1)^2)^(1/2));
var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3( d1,0, 0));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); line1 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line1);//Добавляем объект на сцену
var lineGeometry = new THREE.Geometry();//Производная фигур
lineGeometry.vertices.push(new THREE.Vector3( 0, d1,0));//Указываем вектор первой точки
lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки
var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500});
line2 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии
scene.add(line2);//Добавляем объект на сцену
var lineGeometry = new THREE.Geometry();//Производная фигура lineGeometry.vertices.push(new THREE.Vector3( 0,0, d1));//Указываем вектор первой точки lineGeometry.vertices.push(new THREE.Vector3( ty,ty, ty));//Указываем вектор второй точки var lineMaterial = new THREE.LineBasicMaterial({color:0x00FF00, linewidth:500}); line3 = new THREE.Line(lineGeometry, lineMaterial);//Создаем линию из созданной геометрии scene.add(line3);//Добавляем объект на сцену }
function ReDrawV()//вектора { var ty = (1/3)*(d1 - ((3*L1)^2 - (2*d1)^2)^(1/2));
var vQ = new THREE.Vector3 (0, -1, 0); // создаем геометрию вектора, отображающего вес, приложенный к пересечению нитей var origin = new THREE.Vector3(ty,ty,ty); // задаем точку начала для векторов Q и Tc qq = new THREE.ArrowHelper( vQ, origin, Q1, 0xDC143C ); // создаем срелочку scene.add( qq ); // заносим на сцену
var vTa = new THREE.Vector3(ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити А
var originA = new THREE.Vector3(d1,0,0);
vvTa = new THREE.ArrowHelper( vTa, origin, this.Tlength , 0x8B0000); // создаем стрелочку
scene.add( vvTa ); // заносим на сцену
var vTb = new THREE.Vector3( ty, ty, ty); // создаем геометрию вектора, отображающего натяжение нити В
var originB = new THREE.Vector3(0,d1,0);
vvTb = new THREE.ArrowHelper( vTb, originB, this.Tlength, 0x8B0000); // создаем стрелочку
scene.add( vvTb ); // заносим на сцену
var vTc = new THREE.Vector3(-1, -1, 1 ); // создаем геометрию вектора, отображающего натяжение нити C
var origin = new THREE.Vector3(ty,ty,ty);
vvTc = new THREE.ArrowHelper( vTc, origin, this.TClength, 0x8B0000); // создаем стрелочку
scene.add(vvTc ); // заносим на сцену
}
function Draw1() { ClearScene(); ReDrawN(); }
function Draw() { ClearScene(); ReDrawV(); ReDrawN(); }
function initStats() //window in the left corner
{
stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = '0px';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
function onResize() //moving of camera {
camera.aspect = window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth,window.innerHeight);
}
window.onload = init;
</script>
</body>
</html>