Динамическая потеря устойчивости стержня при сжатии (простейшая модель) — различия между версиями
George (обсуждение | вклад) м (→Программа) |
|||
| (не показано 49 промежуточных версий 4 участников) | |||
| Строка 12: | Строка 12: | ||
== Формулировка задачи == | == Формулировка задачи == | ||
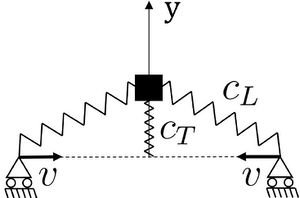
[[Файл:File1.JPG|thumb|Рис.1 Структурная модель для динамического прогиба стержня при постоянной скорости сжатия.|300px]] | [[Файл:File1.JPG|thumb|Рис.1 Структурная модель для динамического прогиба стержня при постоянной скорости сжатия.|300px]] | ||
| − | |||
| − | 2) | + | Для моделирования динамической потери устойчивости стержня при сжатии с постоянной скоростью рассмотрим простую одномерную модель Рис.1, которая отражает основные физические характеристики стержня подвергающегося сжатию с постоянной скоростью. Стержень моделируется с помощью грузика, двух пружин и двух опор("стен"). Грузик связан с двумя стенками линейными пружинами с жесткостью <math>{\pmb с_{L}}</math>. Поперечная жесткость стержня моделируется пружиной с жесткостью <math>{\pmb с_{T}}</math>. "Стены" движутся навстречу друг другу с постоянной скоростью <math>{\pmb v}</math>. |
| + | |||
| + | ==Программа== | ||
| + | В данной программе в начальный момент времени задаются: | ||
| + | |||
| + | Скорость движения опор через отношение(в процентах) - <big><math>{\frac{\pmb v}{\pmb v_{s}}}*{100%}</math></big>, где <math>{\pmb v}</math> - скорость опоры, | ||
| + | |||
| + | <big><math>{\pmb v_{s}}={\pmb a_{0}}*\sqrt{\frac{\pmb с_{L}}{\pmb m}}</math></big>, | ||
| + | где <math>{\pmb a_{0}}</math> - равновесная длина пружины с жесткостью <math>{\pmb k_{1}}</math> = <math>{\pmb с_{L}}</math>, | ||
| + | <math>{\pmb m}</math> - масса грузика. | ||
| + | |||
| + | Жесткости пружин <math>{\pmb k_{1}}</math> = <math>{\pmb с_{L}}</math> и <math>{\pmb k_{2}}</math> = <math>{\pmb с_{T}}</math> задаются через отношение <math>{\frac{\pmb k_{1}}{\pmb k_{2}}}</math>. | ||
| + | |||
| + | Начальное отклонение грузика от положения равновесия задается также через отношение(в процентах) - <big><math>{\frac{\pmb y}{\pmb a_{0}}}*{100%}</math></big>. | ||
| + | |||
| + | <center> | ||
| + | {{#widget:Iframe|url=http://tm.spbstu.ru/htmlets/filimonovas/buckling%20failure|width=680|height=1450|border=0}} | ||
| + | </center> | ||
| + | <div class="mw-collapsible mw-collapsed" style="width:100%" > | ||
| + | '''Текст программы на языке JavaScript:''' | ||
| + | <div class="mw-collapsible-content"> | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| + | var integrator = VerletIntegrator; | ||
| + | var t = 0; | ||
| + | var dt = 0.002; | ||
| + | var step = 0; | ||
| + | var timeValue = document.getElementById('timeValue'); | ||
| + | var stepFromBoard = 7; | ||
| + | var displacementData = {'x': [], 'y': []}; | ||
| + | var forceData = {'x': [], 'y': []}; | ||
| + | var displacementPlotCanvas = document.getElementById('displacementPlot'); | ||
| + | var forcePlotCanvas = document.getElementById('forcePlot'); | ||
| + | var textColor = 'rgb(51, 51, 51)'; | ||
| + | var weight = undefined; | ||
| + | var springs = new Array(); | ||
| + | var leftAttachment = undefined; | ||
| + | var rightAttachment = undefined; | ||
| + | var middleAttachment = createVerletElement([300, 200],null,Infinity,'isoscales triangle',[16, 10, '-y'],'Turquoise'); | ||
| + | applyInitionalConditions(); | ||
| + | draw(); | ||
| + | function applyInitionalConditions(){ | ||
| + | var displacement = +document.getElementById('displacement').value; | ||
| + | var velocity = +document.getElementById('velocity').value; | ||
| + | var stiffness1 = +document.getElementById('stiffness1').value; | ||
| + | var stiffness2 = +document.getElementById('stiffness2').value; | ||
| + | var mass = +document.getElementById('mass').value; | ||
| + | weight = createVerletElement([300, 200 - displacement],null,mass,'square',[20],'BlueViolet'); | ||
| + | leftAttachment = createVerletElement([14, 200],[14 - velocity * dt, 200],Infinity,'isoscales triangle',[16, 10, '-y'],'Turquoise'); | ||
| + | rightAttachment = createVerletElement([586, 200],[586 + velocity * dt, 200],Infinity,'isoscales triangle',[16, 10, '-y'],'Turquoise'); | ||
| + | springs = new Array(); | ||
| + | springs.push(createSpringElement(leftAttachment, weight, null, stiffness1, [12, 12], 'Tomato')); | ||
| + | springs.push(createSpringElement(rightAttachment, weight, null, stiffness1, [12, 12], 'Tomato')); | ||
| + | springs.push(createSpringElement(middleAttachment, weight, 0, stiffness2, [3, 8], 'Silver')); | ||
| + | } | ||
| + | function applyPhysics(){ | ||
| + | if(t > 5.12 && keepPlaying){ | ||
| + | keepPlaying = false; | ||
| + | document.getElementById('play').className = 'inactive'; | ||
| + | return; | ||
| + | } | ||
| + | var deltaX, deltaY, deltalength, diff; | ||
| + | var force = {'x': 0, 'y': 0}; | ||
| + | var springForceX = 0; | ||
| + | for(var i = 0; i < springs.length; ++i){ | ||
| + | deltaX = springs[i].end.position.x - springs[i].start.position.x; | ||
| + | deltaY = springs[i].end.position.y - springs[i].start.position.y; | ||
| + | deltalength = Math.sqrt(Math.pow(deltaX, 2) + Math.pow(deltaY, 2)); | ||
| + | if(deltalength){ | ||
| + | diff = 1 - springs[i].freeLength / deltalength; | ||
| + | }else{diff = 0;} | ||
| + | force.y -= springs[i].stiffness * deltaY * diff; | ||
| + | if(0 == i){ | ||
| + | springForceX = -springs[i].stiffness * deltaX * diff; | ||
| + | } | ||
| + | } | ||
| + | integrator(weight, force, dt); | ||
| + | integrator(leftAttachment, null, dt); | ||
| + | integrator(rightAttachment, null, dt); | ||
| + | |||
| + | if(!(step % 5)){ | ||
| + | displacementData.x.push(t); | ||
| + | displacementData.y.push(200 - weight.position.y); | ||
| + | forceData.x.push(t); | ||
| + | forceData.y.push(springForceX); | ||
| + | plotFromData(displacementPlotCanvas, displacementData, 'y(t)', 'rgb(56, 195, 237)', undefined, textColor); | ||
| + | plotFromData(forcePlotCanvas, forceData, 'Fx(t)', 'rgb(195, 237, 56)', undefined, textColor); | ||
| + | } | ||
| + | timeValue.textContent = t.toFixed(2); | ||
| + | ++step; | ||
| + | } | ||
| + | function draw(){ | ||
| + | ctx.clearRect(0, 0, canvas.width, canvas.height); | ||
| + | for(var i = 0; i < springs.length; ++i){ | ||
| + | springs[i].draw(); | ||
| + | } | ||
| + | leftAttachment.draw(); | ||
| + | rightAttachment.draw(); | ||
| + | middleAttachment.draw(); | ||
| + | weight.draw(); | ||
| + | } | ||
| + | |||
| + | /* Events */ | ||
| + | document.getElementById('play').onclick = function(){ | ||
| + | document.getElementById('conditions').className = 'hide'; | ||
| + | document.getElementById('stand').className = ''; | ||
| + | animate(5); | ||
| + | } | ||
| + | document.getElementById('displacement').onchange = function(){ | ||
| + | document.getElementById('displacementValue').textContent = (+this.value).toFixed(1); | ||
| + | applyInitionalConditions(); | ||
| + | draw(); | ||
| + | } | ||
| + | document.getElementById('velocity').onchange = function(){ | ||
| + | document.getElementById('velocityValue').textContent = (+this.value).toFixed(1); | ||
| + | applyInitionalConditions(); | ||
| + | draw(); | ||
| + | } | ||
| + | document.getElementById('stiffness1').onchange = function(){ | ||
| + | document.getElementById('stiffness1Value').textContent = (+this.value).toFixed(1); | ||
| + | applyInitionalConditions(); | ||
| + | draw(); | ||
| + | } | ||
| + | document.getElementById('stiffness2').onchange = function(){ | ||
| + | document.getElementById('stiffness2Value').textContent = (+this.value).toFixed(1); | ||
| + | applyInitionalConditions(); | ||
| + | draw(); | ||
| + | } | ||
| + | document.getElementById('mass').onchange = function(){ | ||
| + | document.getElementById('massValue').textContent = (+this.value).toFixed(1); | ||
| + | applyInitionalConditions(); | ||
| + | draw(); | ||
| + | } | ||
| + | function drawSpringElement(){ | ||
| + | drawSpring( | ||
| + | this.start.position.x, | ||
| + | this.end.position.x, | ||
| + | this.start.position.y, | ||
| + | this.end.position.y, | ||
| + | this.sizes[0], | ||
| + | this.sizes[1], | ||
| + | this.color | ||
| + | ); | ||
| + | } | ||
| + | function drawSpring(xStart, xEnd, yStart, yEnd, n, h, color){ | ||
| + | ctx.beginPath(); | ||
| + | ctx.lineWidth = 2; | ||
| + | ctx.strokeStyle = color; | ||
| + | var L = xEnd - xStart; | ||
| + | var Ly = yEnd - yStart; | ||
| + | for (var i = 0; i < n; ++i){ | ||
| + | var x_st = xStart + L / n * i; | ||
| + | var y_st = yStart + Ly / n * i; | ||
| + | var x_end = xStart + L / n * (i + 1); | ||
| + | var y_end = yStart + Ly / n * (i + 1); | ||
| + | var l = x_end - x_st; | ||
| + | var ly = y_end - y_st; | ||
| + | ctx.beginPath(); | ||
| + | ctx.bezierCurveTo(x_st, y_st, x_st + l / 4, y_st + ly / 4 + h, x_st + l / 2, y_st + ly / 2); | ||
| + | ctx.bezierCurveTo(x_st + l / 2, y_st + ly / 2, x_st + 3 * l / 4, y_st + 3 * ly / 4 - h, x_st + l, y_st + ly); | ||
| + | ctx.stroke(); | ||
| + | } | ||
| + | ctx.closePath(); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | ==Результаты== | ||
| + | |||
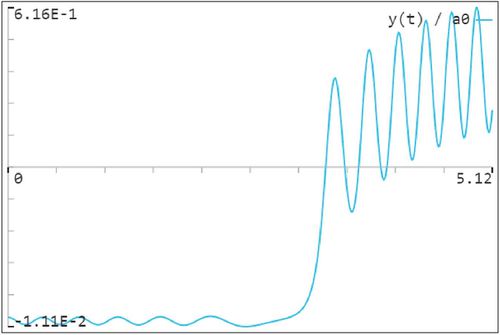
| + | График 1. <big><math>{\frac{\pmb Y(t)}{\pmb a_{0}}}</math></big>, где <math>{Y}</math> - координата "грузика", <math>{a_{0}}</math> - равновесная длина пружинки, соответствующее половине расстояния между опорами, <math>{t}</math> - время. | ||
| + | |||
| + | На графике 1 мы видим колебания около начального положения грузика, а при достижении критической силы в определенный момент времени можно заметить быстрое возрастание прогиба. | ||
| + | |||
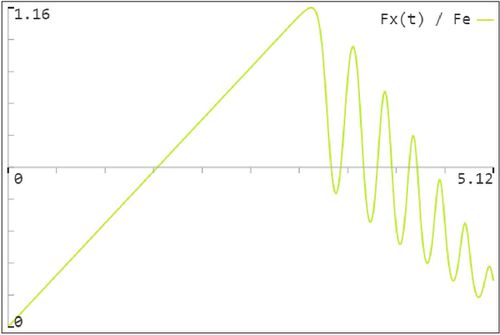
| + | График 2. <big><math>{\frac{\pmb F_{x}(t)}{\pmb F_{e}}}</math></big>, где <math>{\pmb F_{x}}</math> - проекция результирующей силы на ось <math>{x}</math>, <math>{\pmb F_{е}}</math> - Эйлерова критическая сила в статике, <math>{t}</math> - время. | ||
| + | |||
| + | На графике 2 первоначально сила возрастает линейно, но когда она достигает критического значения мы наблюдаем колебательный процесс, причем как амплитуда колебаний, так и среднее значение силы убывают. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Y(t).JPG|thumb|График 1. '''<math>{\frac{\pmb Y(t)}{\pmb a_{0}}}</math>''' |слева|500px]] | ||
| + | [[File:Fx(t).JPG|thumb|График 2. '''<math>{\frac{\pmb F_{x}(t)}{\pmb F_{e}}}</math>''' |справа|500px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Ссылки== | |
| − | + | *Kuzkin V.A., Dannert M.M.: Dynamic buckling of a column under constant speed compression. Acta Mech (2016) 227:1645-1652. | |
Текущая версия на 22:46, 24 января 2017
Курсовые работы 2016-2017 учебного года > Динамическая потеря устойчивости стержня при сжатии (простейшая модель)Курсовой проект по Механике дискретных сред
Исполнитель: Филимонов Александр
Группа: 09 (43604/1)
Семестр: осень 2016
Содержание
Формулировка задачи[править]
Для моделирования динамической потери устойчивости стержня при сжатии с постоянной скоростью рассмотрим простую одномерную модель Рис.1, которая отражает основные физические характеристики стержня подвергающегося сжатию с постоянной скоростью. Стержень моделируется с помощью грузика, двух пружин и двух опор("стен"). Грузик связан с двумя стенками линейными пружинами с жесткостью . Поперечная жесткость стержня моделируется пружиной с жесткостью . "Стены" движутся навстречу друг другу с постоянной скоростью .
Программа[править]
В данной программе в начальный момент времени задаются:
Скорость движения опор через отношение(в процентах) - , где - скорость опоры,
, где - равновесная длина пружины с жесткостью = , - масса грузика.
Жесткости пружин = и = задаются через отношение .
Начальное отклонение грузика от положения равновесия задается также через отношение(в процентах) - .
Текст программы на языке JavaScript:
1 var integrator = VerletIntegrator;
2 var t = 0;
3 var dt = 0.002;
4 var step = 0;
5 var timeValue = document.getElementById('timeValue');
6 var stepFromBoard = 7;
7 var displacementData = {'x': [], 'y': []};
8 var forceData = {'x': [], 'y': []};
9 var displacementPlotCanvas = document.getElementById('displacementPlot');
10 var forcePlotCanvas = document.getElementById('forcePlot');
11 var textColor = 'rgb(51, 51, 51)';
12 var weight = undefined;
13 var springs = new Array();
14 var leftAttachment = undefined;
15 var rightAttachment = undefined;
16 var middleAttachment = createVerletElement([300, 200],null,Infinity,'isoscales triangle',[16, 10, '-y'],'Turquoise');
17 applyInitionalConditions();
18 draw();
19 function applyInitionalConditions(){
20 var displacement = +document.getElementById('displacement').value;
21 var velocity = +document.getElementById('velocity').value;
22 var stiffness1 = +document.getElementById('stiffness1').value;
23 var stiffness2 = +document.getElementById('stiffness2').value;
24 var mass = +document.getElementById('mass').value;
25 weight = createVerletElement([300, 200 - displacement],null,mass,'square',[20],'BlueViolet');
26 leftAttachment = createVerletElement([14, 200],[14 - velocity * dt, 200],Infinity,'isoscales triangle',[16, 10, '-y'],'Turquoise');
27 rightAttachment = createVerletElement([586, 200],[586 + velocity * dt, 200],Infinity,'isoscales triangle',[16, 10, '-y'],'Turquoise');
28 springs = new Array();
29 springs.push(createSpringElement(leftAttachment, weight, null, stiffness1, [12, 12], 'Tomato'));
30 springs.push(createSpringElement(rightAttachment, weight, null, stiffness1, [12, 12], 'Tomato'));
31 springs.push(createSpringElement(middleAttachment, weight, 0, stiffness2, [3, 8], 'Silver'));
32 }
33 function applyPhysics(){
34 if(t > 5.12 && keepPlaying){
35 keepPlaying = false;
36 document.getElementById('play').className = 'inactive';
37 return;
38 }
39 var deltaX, deltaY, deltalength, diff;
40 var force = {'x': 0, 'y': 0};
41 var springForceX = 0;
42 for(var i = 0; i < springs.length; ++i){
43 deltaX = springs[i].end.position.x - springs[i].start.position.x;
44 deltaY = springs[i].end.position.y - springs[i].start.position.y;
45 deltalength = Math.sqrt(Math.pow(deltaX, 2) + Math.pow(deltaY, 2));
46 if(deltalength){
47 diff = 1 - springs[i].freeLength / deltalength;
48 }else{diff = 0;}
49 force.y -= springs[i].stiffness * deltaY * diff;
50 if(0 == i){
51 springForceX = -springs[i].stiffness * deltaX * diff;
52 }
53 }
54 integrator(weight, force, dt);
55 integrator(leftAttachment, null, dt);
56 integrator(rightAttachment, null, dt);
57
58 if(!(step % 5)){
59 displacementData.x.push(t);
60 displacementData.y.push(200 - weight.position.y);
61 forceData.x.push(t);
62 forceData.y.push(springForceX);
63 plotFromData(displacementPlotCanvas, displacementData, 'y(t)', 'rgb(56, 195, 237)', undefined, textColor);
64 plotFromData(forcePlotCanvas, forceData, 'Fx(t)', 'rgb(195, 237, 56)', undefined, textColor);
65 }
66 timeValue.textContent = t.toFixed(2);
67 ++step;
68 }
69 function draw(){
70 ctx.clearRect(0, 0, canvas.width, canvas.height);
71 for(var i = 0; i < springs.length; ++i){
72 springs[i].draw();
73 }
74 leftAttachment.draw();
75 rightAttachment.draw();
76 middleAttachment.draw();
77 weight.draw();
78 }
79
80 /* Events */
81 document.getElementById('play').onclick = function(){
82 document.getElementById('conditions').className = 'hide';
83 document.getElementById('stand').className = '';
84 animate(5);
85 }
86 document.getElementById('displacement').onchange = function(){
87 document.getElementById('displacementValue').textContent = (+this.value).toFixed(1);
88 applyInitionalConditions();
89 draw();
90 }
91 document.getElementById('velocity').onchange = function(){
92 document.getElementById('velocityValue').textContent = (+this.value).toFixed(1);
93 applyInitionalConditions();
94 draw();
95 }
96 document.getElementById('stiffness1').onchange = function(){
97 document.getElementById('stiffness1Value').textContent = (+this.value).toFixed(1);
98 applyInitionalConditions();
99 draw();
100 }
101 document.getElementById('stiffness2').onchange = function(){
102 document.getElementById('stiffness2Value').textContent = (+this.value).toFixed(1);
103 applyInitionalConditions();
104 draw();
105 }
106 document.getElementById('mass').onchange = function(){
107 document.getElementById('massValue').textContent = (+this.value).toFixed(1);
108 applyInitionalConditions();
109 draw();
110 }
111 function drawSpringElement(){
112 drawSpring(
113 this.start.position.x,
114 this.end.position.x,
115 this.start.position.y,
116 this.end.position.y,
117 this.sizes[0],
118 this.sizes[1],
119 this.color
120 );
121 }
122 function drawSpring(xStart, xEnd, yStart, yEnd, n, h, color){
123 ctx.beginPath();
124 ctx.lineWidth = 2;
125 ctx.strokeStyle = color;
126 var L = xEnd - xStart;
127 var Ly = yEnd - yStart;
128 for (var i = 0; i < n; ++i){
129 var x_st = xStart + L / n * i;
130 var y_st = yStart + Ly / n * i;
131 var x_end = xStart + L / n * (i + 1);
132 var y_end = yStart + Ly / n * (i + 1);
133 var l = x_end - x_st;
134 var ly = y_end - y_st;
135 ctx.beginPath();
136 ctx.bezierCurveTo(x_st, y_st, x_st + l / 4, y_st + ly / 4 + h, x_st + l / 2, y_st + ly / 2);
137 ctx.bezierCurveTo(x_st + l / 2, y_st + ly / 2, x_st + 3 * l / 4, y_st + 3 * ly / 4 - h, x_st + l, y_st + ly);
138 ctx.stroke();
139 }
140 ctx.closePath();
141 }
Результаты[править]
График 1. , где - координата "грузика", - равновесная длина пружинки, соответствующее половине расстояния между опорами, - время.
На графике 1 мы видим колебания около начального положения грузика, а при достижении критической силы в определенный момент времени можно заметить быстрое возрастание прогиба.
График 2. , где - проекция результирующей силы на ось , - Эйлерова критическая сила в статике, - время.
На графике 2 первоначально сила возрастает линейно, но когда она достигает критического значения мы наблюдаем колебательный процесс, причем как амплитуда колебаний, так и среднее значение силы убывают.
Ссылки[править]
- Kuzkin V.A., Dannert M.M.: Dynamic buckling of a column under constant speed compression. Acta Mech (2016) 227:1645-1652.