Кривошипный механизм — различия между версиями
(Новая страница: «'''''Задача:''''' С помощью языка программирования JavaScript смоделировать Кривошипно-ползунны…») |
(→top) |
||
| (не показано 14 промежуточных версий 3 участников) | |||
| Строка 3: | Строка 3: | ||
| − | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Stepanov/mech.html |width= | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/Stepanov/mech.html |width=1000|height=550 |border=0 }} |
| − | * Программа ([[Медиа: | + | * Программа ([[Медиа: WebGLteormech2.zip|скачать]]) |
| − | == | + | <div class="mw-collapsible mw-collapsed"> |
| + | '''Текст программы на языке JavaScript:''' <div class="mw-collapsible-content"> | ||
| + | Файл '''"graphicMech.js"''' | ||
| + | <syntaxhighlight lang="javascript" line start="1" enclose="div"> | ||
| + | function main() | ||
| + | { | ||
| + | var step = 0; | ||
| + | var stats = initStats(); | ||
| − | + | //определяем сцену | |
| − | * | + | |
| − | * | + | var material = new THREE.LineBasicMaterial({color: 0x000000}); |
| − | * | + | |
| − | * | + | var scene = new THREE.Scene(); |
| + | var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 10000); | ||
| + | var render = new THREE.WebGLRenderer(); | ||
| + | render.setClearColor(0xEEEEEE); | ||
| + | render.setSize(window.innerWidth ,window.innerHeight-80); | ||
| + | |||
| + | //ставим оси | ||
| + | |||
| + | var axes = new THREE.AxisHelper(1); | ||
| + | scene.add(axes); | ||
| + | var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1); | ||
| + | var planeMaterial = new THREE.MeshLambertMaterial({color:0xcccccc}); | ||
| + | var plane = new THREE.Mesh(planeGeometry,planeMaterial); | ||
| + | plane.rotation.x = -0.5*Math.PI; | ||
| + | plane.position.x = 15; | ||
| + | plane.position.y = 0; | ||
| + | plane.position.z = 0; | ||
| + | |||
| + | |||
| + | //создаем ползун | ||
| + | |||
| + | var cubeGeometry = new THREE.CubeGeometry(4,2,5); | ||
| + | var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false}); | ||
| + | var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); | ||
| + | cube.position.x = 0; | ||
| + | cube.position.y = 2; | ||
| + | cube.position.z = 0; | ||
| + | scene.add(cube); | ||
| + | |||
| + | // создаем шатун | ||
| + | var cubeGeometry = new THREE.CubeGeometry(8,0.3,0.2); | ||
| + | var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false}); | ||
| + | var cube2 = new THREE.Mesh(cubeGeometry, cubeMaterial); | ||
| + | cube2.position.x = 0; | ||
| + | cube2.position.y = 0; | ||
| + | cube2.position.z = 2.51; | ||
| + | scene.add(cube2); | ||
| + | |||
| + | // создаем кривошип | ||
| + | var cubeGeometry = new THREE.CubeGeometry(20,0.3,0.2); | ||
| + | var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false}); | ||
| + | var cube3 = new THREE.Mesh(cubeGeometry, cubeMaterial); | ||
| + | cube3.position.x = 6; | ||
| + | cube3.position.y = 0; | ||
| + | cube3.position.z = 2.51; | ||
| + | scene.add(cube3); | ||
| + | |||
| + | |||
| + | //создаем цилиндр | ||
| + | |||
| + | var cylinderGeometry = new THREE.CylinderGeometry(4,4,5,32); | ||
| + | var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x7777f1, wireframe:false}); | ||
| + | var cylinder = new THREE.Mesh(cylinderGeometry, cylinderMaterial); | ||
| + | cylinder.position.x = 0; | ||
| + | cylinder.position.y = 0; | ||
| + | cylinder.position.z = 0; | ||
| + | cylinder.rotation.x = 0.5*Math.PI; | ||
| + | cylinder.rotation.y = 0; | ||
| + | cylinder.rotation.z = 0; | ||
| + | scene.add(cylinder); | ||
| + | |||
| + | // устанавливаем источник света | ||
| + | |||
| + | var spotLight = new THREE.SpotLight(0xffffff); | ||
| + | spotLight.position.set(-40,60,40); | ||
| + | scene.add(spotLight); | ||
| + | |||
| + | |||
| + | var geometry = new THREE.Geometry(); | ||
| + | geometry.vertices.push(new THREE.Vector3(0, 0, 2.51)); | ||
| + | geometry.vertices.push(new THREE.Vector3(-4,0,2.51)); | ||
| + | |||
| + | var line = new THREE.Line(geometry, material); | ||
| + | line.geometry.verticesNeedUpdate = true; | ||
| + | geometry.dynamic = true; | ||
| + | |||
| + | scene.add(line); | ||
| + | //задаем тени | ||
| + | |||
| + | render.shadowMapEnabled = true; | ||
| + | plane.receiveShadow = true; | ||
| + | cube.castShadow = true; | ||
| + | spotLight.castShadow = true; | ||
| + | |||
| + | //задаем положение камеры | ||
| + | camera.position.x =0; | ||
| + | camera.position.y = 0; | ||
| + | camera.position.z = 60; | ||
| + | camera.lookAt(scene.position); | ||
| + | $("#webGL").append(render.domElement); | ||
| + | |||
| + | //добавляем ползунки для настройки скорости вращения и радиуса цилиндра | ||
| + | var controls = new function() | ||
| + | { | ||
| + | this.rotationSpeed = -0.02; | ||
| + | this.bouncingSpeed = 0.03; | ||
| + | this.radius = 1; | ||
| + | } | ||
| + | |||
| + | var gui = new dat.GUI(); | ||
| + | gui.add(controls,'rotationSpeed',0,0.5); | ||
| + | gui.add(controls,'radius',0,2); | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ccontrols = new THREE.OrbitControls(camera); | ||
| + | |||
| + | renderer(); | ||
| + | |||
| + | // функция, в уоторой задаются законы, по которым работает кривошипно0шатунный механизм | ||
| + | function renderer() | ||
| + | { | ||
| + | stats.update(); | ||
| + | cylinder.rotation.y -=controls.rotationSpeed; | ||
| + | step += controls.rotationSpeed; | ||
| + | co = Math.cos(step); // в целях оптимизации | ||
| + | si = Math.sin(step); | ||
| + | cube.position.x =20-4*controls.radius*(co); | ||
| + | cube.position.y = 0; | ||
| + | line.rotation.z-=controls.rotationSpeed; | ||
| + | cube2.rotation.z-=controls.rotationSpeed; | ||
| + | v = 20-4*controls.radius*co + 4*controls.radius*co ; //в целях оптимизации | ||
| + | u = - 4*controls.radius*si ; | ||
| + | cube3.position.x = ((-4*controls.radius*co) + (20-4*controls.radius*co))/2; | ||
| + | cube3.position.y = (4*controls.radius*si)/2; | ||
| + | cube3.rotation.z = Math.asin(u/Math.sqrt(v*v + u*u)); | ||
| + | cylinder.scale.set(controls.radius,1,controls.radius); //связь данных настраеваемых ползунками с общей программой | ||
| + | cube2.scale.set(controls.radius,1,1); | ||
| + | requestAnimationFrame(renderer); | ||
| + | ccontrols.update(); | ||
| + | document.getElementById("td1").innerHTML = -20 + cube.position.x ; //даные, который будут выведены в таблицу | ||
| + | document.getElementById("td2").innerHTML =4*controls.radius ; | ||
| + | render.render(scene, camera); | ||
| + | |||
| + | } | ||
| + | } | ||
| + | |||
| + | function initStats() | ||
| + | { | ||
| + | var stats = new Stats(); | ||
| + | stats.setMode(0); | ||
| + | stats.domElement.style.position = 'absolute'; | ||
| + | stats.domElement.style.left = '0px'; | ||
| + | stats.domElement.style.top = '0px'; | ||
| + | $("#stats").append(stats.domElement); | ||
| + | return stats; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | При работе над проектом использована библиотека Three.js. Это легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработки веб-приложений. Three.js скрипты могут использоваться совместно с элементом HTML5 CANVAS, SVG или WebGL. | ||
| + | |||
| + | == Используемые библиотеки == | ||
| + | * dat.gui | ||
| + | * orbit.js | ||
| + | * stats.js | ||
| + | * three.js | ||
| + | * trackballcontrol.js | ||
| + | |||
| + | == Возможности программы == | ||
| + | * С помощью ползунков можно настраивать скорость вращения и радиус цилиндра. | ||
| + | * При помощи левой и правой кнопок мыши можно детально рассмотреть работу системы с удобного ракурса. | ||
| + | * В нижней части программы выводятся значения положения ползуна и радиус цилиндра. | ||
| + | |||
| + | == Решение частного случая == | ||
| + | |||
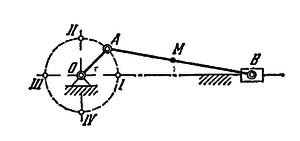
| + | '''''Условия задачи:''''' В кривошипном механизме длина кривошипа <math> l_{OA} = 40 </math>см, длина шатуна <math> l_{AB} = 2 </math>м; кривошип вращается равномерно с угловой скоростью, равной 6π рад/с. Найти угловую скорость ω шатуна и скорость средней его точки M при четырех положениях кривошипа, для которых угол AOB соответственно равен 0,<math> \frac{π}{2}\ </math>, <math> π </math>, <math>\frac{3π}{2}\</math>. | ||
| + | [[Файл:Zadach.png|thumb|300px]] | ||
| + | |||
| + | |||
| + | '''''Рещение:''''' | ||
| + | |||
| + | <math>\alpha= \frac{π}{2}\ : </math> - угол AOB | ||
| + | |||
| + | |||
| + | <math> v_{A} = l_{OA} * ω = 753,6 </math>см/c | ||
| + | |||
| + | <math> v_{A}‖v_{B} </math> | ||
| + | |||
| + | <math>\Downarrow </math> | ||
| + | |||
| + | <math> ω _{AB} = 0</math> , <math>v_{M} =v_{A} </math> | ||
| + | |||
| + | |||
| + | <math>\alpha= 0, π, \frac{3π}{2}\ : </math> - угол AOB | ||
| + | |||
| + | <math> ω _{AB} = \frac{v_{A}}{l_{AB}}\ = \frac{6}{5}\ * π </math> | ||
| + | |||
| + | |||
| + | <math> v_{M} = ω _{AB}*l_{AB} = \frac{v_{A}}{2}\ = 376,8 </math> см/c | ||
Текущая версия на 12:36, 27 мая 2015
Задача: С помощью языка программирования JavaScript смоделировать Кривошипно-ползунный механизм.
- Программа (скачать)
Файл "graphicMech.js"
1 function main()
2 {
3 var step = 0;
4 var stats = initStats();
5
6 //определяем сцену
7
8 var material = new THREE.LineBasicMaterial({color: 0x000000});
9
10 var scene = new THREE.Scene();
11 var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 10000);
12 var render = new THREE.WebGLRenderer();
13 render.setClearColor(0xEEEEEE);
14 render.setSize(window.innerWidth ,window.innerHeight-80);
15
16 //ставим оси
17
18 var axes = new THREE.AxisHelper(1);
19 scene.add(axes);
20 var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
21 var planeMaterial = new THREE.MeshLambertMaterial({color:0xcccccc});
22 var plane = new THREE.Mesh(planeGeometry,planeMaterial);
23 plane.rotation.x = -0.5*Math.PI;
24 plane.position.x = 15;
25 plane.position.y = 0;
26 plane.position.z = 0;
27
28
29 //создаем ползун
30
31 var cubeGeometry = new THREE.CubeGeometry(4,2,5);
32 var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000, wireframe:false});
33 var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
34 cube.position.x = 0;
35 cube.position.y = 2;
36 cube.position.z = 0;
37 scene.add(cube);
38
39 // создаем шатун
40 var cubeGeometry = new THREE.CubeGeometry(8,0.3,0.2);
41 var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false});
42 var cube2 = new THREE.Mesh(cubeGeometry, cubeMaterial);
43 cube2.position.x = 0;
44 cube2.position.y = 0;
45 cube2.position.z = 2.51;
46 scene.add(cube2);
47
48 // создаем кривошип
49 var cubeGeometry = new THREE.CubeGeometry(20,0.3,0.2);
50 var cubeMaterial = new THREE.MeshLambertMaterial({color:0x000000, wireframe:false});
51 var cube3 = new THREE.Mesh(cubeGeometry, cubeMaterial);
52 cube3.position.x = 6;
53 cube3.position.y = 0;
54 cube3.position.z = 2.51;
55 scene.add(cube3);
56
57
58 //создаем цилиндр
59
60 var cylinderGeometry = new THREE.CylinderGeometry(4,4,5,32);
61 var cylinderMaterial = new THREE.MeshLambertMaterial({color:0x7777f1, wireframe:false});
62 var cylinder = new THREE.Mesh(cylinderGeometry, cylinderMaterial);
63 cylinder.position.x = 0;
64 cylinder.position.y = 0;
65 cylinder.position.z = 0;
66 cylinder.rotation.x = 0.5*Math.PI;
67 cylinder.rotation.y = 0;
68 cylinder.rotation.z = 0;
69 scene.add(cylinder);
70
71 // устанавливаем источник света
72
73 var spotLight = new THREE.SpotLight(0xffffff);
74 spotLight.position.set(-40,60,40);
75 scene.add(spotLight);
76
77
78 var geometry = new THREE.Geometry();
79 geometry.vertices.push(new THREE.Vector3(0, 0, 2.51));
80 geometry.vertices.push(new THREE.Vector3(-4,0,2.51));
81
82 var line = new THREE.Line(geometry, material);
83 line.geometry.verticesNeedUpdate = true;
84 geometry.dynamic = true;
85
86 scene.add(line);
87 //задаем тени
88
89 render.shadowMapEnabled = true;
90 plane.receiveShadow = true;
91 cube.castShadow = true;
92 spotLight.castShadow = true;
93
94 //задаем положение камеры
95 camera.position.x =0;
96 camera.position.y = 0;
97 camera.position.z = 60;
98 camera.lookAt(scene.position);
99 $("#webGL").append(render.domElement);
100
101 //добавляем ползунки для настройки скорости вращения и радиуса цилиндра
102 var controls = new function()
103 {
104 this.rotationSpeed = -0.02;
105 this.bouncingSpeed = 0.03;
106 this.radius = 1;
107 }
108
109 var gui = new dat.GUI();
110 gui.add(controls,'rotationSpeed',0,0.5);
111 gui.add(controls,'radius',0,2);
112
113
114
115
116 ccontrols = new THREE.OrbitControls(camera);
117
118 renderer();
119
120 // функция, в уоторой задаются законы, по которым работает кривошипно0шатунный механизм
121 function renderer()
122 {
123 stats.update();
124 cylinder.rotation.y -=controls.rotationSpeed;
125 step += controls.rotationSpeed;
126 co = Math.cos(step); // в целях оптимизации
127 si = Math.sin(step);
128 cube.position.x =20-4*controls.radius*(co);
129 cube.position.y = 0;
130 line.rotation.z-=controls.rotationSpeed;
131 cube2.rotation.z-=controls.rotationSpeed;
132 v = 20-4*controls.radius*co + 4*controls.radius*co ; //в целях оптимизации
133 u = - 4*controls.radius*si ;
134 cube3.position.x = ((-4*controls.radius*co) + (20-4*controls.radius*co))/2;
135 cube3.position.y = (4*controls.radius*si)/2;
136 cube3.rotation.z = Math.asin(u/Math.sqrt(v*v + u*u));
137 cylinder.scale.set(controls.radius,1,controls.radius); //связь данных настраеваемых ползунками с общей программой
138 cube2.scale.set(controls.radius,1,1);
139 requestAnimationFrame(renderer);
140 ccontrols.update();
141 document.getElementById("td1").innerHTML = -20 + cube.position.x ; //даные, который будут выведены в таблицу
142 document.getElementById("td2").innerHTML =4*controls.radius ;
143 render.render(scene, camera);
144
145 }
146 }
147
148 function initStats()
149 {
150 var stats = new Stats();
151 stats.setMode(0);
152 stats.domElement.style.position = 'absolute';
153 stats.domElement.style.left = '0px';
154 stats.domElement.style.top = '0px';
155 $("#stats").append(stats.domElement);
156 return stats;
157 }
При работе над проектом использована библиотека Three.js. Это легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработки веб-приложений. Three.js скрипты могут использоваться совместно с элементом HTML5 CANVAS, SVG или WebGL.
Используемые библиотеки[править]
- dat.gui
- orbit.js
- stats.js
- three.js
- trackballcontrol.js
Возможности программы[править]
- С помощью ползунков можно настраивать скорость вращения и радиус цилиндра.
- При помощи левой и правой кнопок мыши можно детально рассмотреть работу системы с удобного ракурса.
- В нижней части программы выводятся значения положения ползуна и радиус цилиндра.
Решение частного случая[править]
Условия задачи: В кривошипном механизме длина кривошипа см, длина шатуна м; кривошип вращается равномерно с угловой скоростью, равной 6π рад/с. Найти угловую скорость ω шатуна и скорость средней его точки M при четырех положениях кривошипа, для которых угол AOB соответственно равен 0,, , .
Рещение:
- угол AOB
см/c
,
- угол AOB