Планетарный поворотный механизм — различия между версиями
Muschaknd (обсуждение | вклад) |
Muschaknd (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 8: | Строка 8: | ||
== Решение == | == Решение == | ||
| − | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/ | + | {{#widget:Iframe |url=http://tm.spbstu.ru/htmlets/MuschakND/48.7/48.7.html |width=900 |height=450 |border=0 }} |
Программа: [[Медиа:uy.zip|скачать]] | Программа: [[Медиа:uy.zip|скачать]] | ||
| Строка 19: | Строка 19: | ||
{ | { | ||
var scene = new THREE.Scene(); | var scene = new THREE.Scene(); | ||
| − | + | var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000); | |
| − | + | var render = new THREE.WebGLRenderer(); | |
| − | + | render.setClearColor(0xFFFFFF, 1); | |
| − | + | render.setSize(800, 400); | |
| Строка 116: | Строка 116: | ||
gui.add(controls,'Radius',1,15); | gui.add(controls,'Radius',1,15); | ||
| + | control1 = new THREE.OrbitControls(camera); | ||
| + | control1.dumping = 0.2; | ||
| − | + | var trajectoryGeometry = new THREE.SphereGeometry(0.05, 2, 2); | |
| − | var trajectoryGeometry = new THREE.SphereGeometry(0.05, | ||
var trajectoryMaterial = new THREE.MeshBasicMaterial( {color: 0x000000,wireframe:true} ); | var trajectoryMaterial = new THREE.MeshBasicMaterial( {color: 0x000000,wireframe:true} ); | ||
| − | var trajectory1Geometry = new THREE.SphereGeometry(0.05, | + | var trajectory1Geometry = new THREE.SphereGeometry(0.05, 2, 2); |
var trajectory1Material = new THREE.MeshBasicMaterial( {color: 0x0000ff,wireframe:true} ); | var trajectory1Material = new THREE.MeshBasicMaterial( {color: 0x0000ff,wireframe:true} ); | ||
| − | + | ||
var step = 0; | var step = 0; | ||
| Строка 133: | Строка 134: | ||
function renderer() | function renderer() | ||
{ | { | ||
| − | + | ||
| Строка 157: | Строка 158: | ||
line.rotation.y-=controls.rotationSpeed*0.3; | line.rotation.y-=controls.rotationSpeed*0.3; | ||
requestAnimationFrame(renderer); | requestAnimationFrame(renderer); | ||
| + | control1.update(); | ||
cylinder.scale.set(controls.Radius,1,controls.Radius); | cylinder.scale.set(controls.Radius,1,controls.Radius); | ||
| Строка 183: | Строка 185: | ||
scene.add( trajectory1 ); | scene.add( trajectory1 ); | ||
render.render(scene,camera); | render.render(scene,camera); | ||
| − | + | this.submit = renderer; | |
} | } | ||
| − | + | this.start = renderer; | |
| + | this.stopName=stopIt; | ||
| + | function stopIt() | ||
| + | { | ||
| + | controls.rotationSpeed = 0; | ||
| + | stop = controls.rotationSpeed; | ||
| + | } | ||
| + | |||
this.addOrbit = function(pos, radius) | this.addOrbit = function(pos, radius) | ||
{ | { | ||
| Строка 211: | Строка 220: | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Текущая версия на 17:50, 26 мая 2015
Задача: С помощью языка программирования JavaScript смоделировать планетарный механизм.
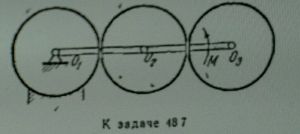
Условие задачи 48.7: В планетарном механизме колесо с осью O1 неподвижно; к рукоятке O1O3 приложен вращающий момент M; механизм расположен в горизонтальной плоскости. Определить угловое ускорение рукоятки, считая колеса однородными дисками с одинаковыми массами m и радиусами r и пренебрегая массой рукоятки.
Решение[править]
Программа: скачать
Файл "48.7.js"
1 function main()//zadachA 48.7
2 {
3 var scene = new THREE.Scene();
4 var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
5 var render = new THREE.WebGLRenderer();
6 render.setClearColor(0xFFFFFF, 1);
7 render.setSize(800, 400);
8
9
10 var geometry = new THREE.BoxGeometry( 20, 1, 1 );
11 var material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
12 var cube = new THREE.Mesh( geometry, material );
13 scene.add( cube );
14 cube.position.x=10;
15 cube.position.y=2.5;
16 cube.position.z=0.5;
17 var geometry = new THREE.CylinderGeometry( 1, 1, 5, 32 );
18 var material = new THREE.MeshBasicMaterial( {color: 0x000000, wireframe:true} );
19 var cylinder2 = new THREE.Mesh( geometry, material );
20 scene.add( cylinder2 );
21 var geometry = new THREE.CylinderGeometry( 1, 1, 5, 32 );
22 var material = new THREE.MeshBasicMaterial( {color: 0x00000, wireframe:true} );
23 var cylinder1 = new THREE.Mesh( geometry, material );
24 scene.add( cylinder1 );
25 var geometry = new THREE.CylinderGeometry( 1, 1, 5, 32 );
26 var material = new THREE.MeshBasicMaterial( {color: 0x000000, wireframe:true} );
27 var cylinder = new THREE.Mesh( geometry, material );
28 scene.add( cylinder );
29 cylinder1.position.x=0;
30 cylinder1.position.y=2.5;
31 cylinder1.position.z=0;
32 cylinder.position.x=10;
33 cylinder.position.y=2.5;
34 cylinder.position.z=0;
35 cylinder2.position.x=20;
36 cylinder2.position.y=2.5;
37 cylinder2.position.z=0;
38 scene.add(cylinder);
39
40
41 var sphereGeometry = new THREE.SphereGeometry(0.5,20,20);
42 var sphereMaterial = new THREE.MeshLambertMaterial({color:0x7777ff, wireframe:true});
43 var ball = new THREE.Mesh(sphereGeometry, sphereMaterial)
44
45 scene.add(ball);
46
47 var sphereGeometry = new THREE.SphereGeometry(0.5,20,20);
48 var sphereMaterial = new THREE.MeshLambertMaterial({color:0x777700, wireframe:true});
49 var ball1 = new THREE.Mesh(sphereGeometry, sphereMaterial)
50
51 scene.add(ball1);
52 var radius = 5;
53 var segments = 32;
54
55 var line_geometry = new THREE.Geometry();
56 line_geometry.vertices.push(new THREE.Vector3(0,5,0));
57 line_geometry.vertices.push(new THREE.Vector3(20,5,0));
58 var material_line = new THREE.LineBasicMaterial({ color: 0x6699FF, linewidth: 5000, fog:false});
59 var line = new THREE.Line(line_geometry,material_line);
60
61 scene.add( line );
62
63
64
65 var spotLight = new THREE.SpotLight(0xffffff);
66 spotLight.position.set(10,30,30)
67 scene.add(spotLight);
68 var spotLight1 = new THREE.SpotLight(0xffffff);
69 spotLight.position.set(10,10,0)
70 scene.add(spotLight1);
71
72 render.shadowMapEnabled = true;
73
74 cylinder.castShadow = true;
75 cylinder1.castShadow = true;
76 cylinder2.castShadow = true;
77 spotLight.castShadow = true;
78 spotLight1.castShadow = true;
79
80
81
82 camera.position.x= 0;
83 camera.position.y= 80;
84 camera.position.z= 0;
85 camera.lookAt(scene.position);
86 $("#webGL").append(render.domElement);
87
88
89
90 var controls = new function() {
91 this.rotationSpeed = 0.01;
92
93 this.Radius = 5;
94 }
95 var gui = new dat.GUI();
96 gui.add(controls, 'rotationSpeed',0,0.5);
97
98
99 gui.add(controls,'Radius',1,15);
100
101 control1 = new THREE.OrbitControls(camera);
102 control1.dumping = 0.2;
103
104 var trajectoryGeometry = new THREE.SphereGeometry(0.05, 2, 2);
105 var trajectoryMaterial = new THREE.MeshBasicMaterial( {color: 0x000000,wireframe:true} );
106 var trajectory1Geometry = new THREE.SphereGeometry(0.05, 2, 2);
107 var trajectory1Material = new THREE.MeshBasicMaterial( {color: 0x0000ff,wireframe:true} );
108
109
110 var step = 0;
111
112
113
114
115
116 renderer();
117 function renderer()
118 {
119
120
121
122 var r=10-controls.Radius;
123 var k = r/controls.Radius;
124
125 var r1=20-controls.Radius;
126 var k1 = r1/controls.Radius;
127
128 cylinder.position.x=10*(Math.cos(step));
129 cylinder.position.z=10*(Math.sin(step));
130 cube.position.x=10*(Math.cos(step));
131 cube.position.z=10*(Math.sin(step));
132 cylinder2.position.x=20*(Math.cos(step));
133 cylinder2.position.z=20*(Math.sin(step));
134 step+=controls.rotationSpeed*0.3;
135
136
137
138 cylinder.rotation.y-=controls.rotationSpeed;
139 cylinder2.rotation.y+=controls.rotationSpeed;
140 cube.rotation.y-=controls.rotationSpeed*0.3;
141 line.rotation.y-=controls.rotationSpeed*0.3;
142 requestAnimationFrame(renderer);
143 control1.update();
144
145 cylinder.scale.set(controls.Radius,1,controls.Radius);
146 cylinder1.scale.set(10-controls.Radius,1,10-controls.Radius);
147 cylinder2.scale.set(10-controls.Radius,1,10-controls.Radius);
148
149 ball.position.x = controls.Radius*(k+1)*(Math.cos(step)-(Math.cos((k+1)*step))/(k+1));
150 ball.position.y = 5;
151 ball.position.z = controls.Radius*(k+1)*(Math.sin(step)-(Math.sin((k+1)*step))/(k+1));
152
153 ball1.position.x = controls.Radius*(k1+1)*(Math.cos(step)+(Math.cos((k1+1)*step))/(k1+1));
154 ball1.position.y = 5;
155 ball1.position.z = controls.Radius*(k1+1)*(Math.sin(step)-(Math.sin((k1+1)*step))/(k1+1));
156 var trajectory = new THREE.Mesh(trajectoryGeometry, trajectoryMaterial);
157 trajectory.position.x = ball.position.x;
158 trajectory.position.y = 5;
159 trajectory.position.z = ball.position.z;
160
161 scene.add( trajectory );
162
163 var trajectory1 = new THREE.Mesh(trajectoryGeometry, trajectoryMaterial);
164 trajectory1.position.x = ball1.position.x;
165 trajectory1.position.y = 5;
166 trajectory1.position.z = ball1.position.z;
167
168 scene.add( trajectory1 );
169 render.render(scene,camera);
170 this.submit = renderer;
171
172 }
173 this.start = renderer;
174 this.stopName=stopIt;
175 function stopIt()
176 {
177 controls.rotationSpeed = 0;
178 stop = controls.rotationSpeed;
179 }
180
181 this.addOrbit = function(pos, radius)
182 {
183 //Задаем размер сегмента.
184 var resolution = 170;
185 var size = 360 / resolution;
186 //Геометрия и материал
187 var geometry = new THREE.Geometry();
188 var material = new THREE.LineBasicMaterial( { color: 0xff0000} );
189 for(var i = 0; i <= resolution; i++) {
190 //Вычисляем угол сегмента, т.е. наш размер * смещение * 1 радиан.
191 var segment = ( i * size ) * Math.PI / 180;
192 //Вычисляем кординаты как косинус\синус угла нашего сегмента, что есть координата х\y для единичного радиуса, и умножаем на радиус, т.е. отдаляем координату.
193 geometry.vertices.push( new THREE.Vertex( new THREE.Vector3( Math.cos( segment ) * radius, Math.sin( segment ) * radius ), 0 ) );
194 }
195 //Создаем линию и устанавливаем её позицию
196 var line = new THREE.Line( geometry, material );
197 line.position.x = pos.x;
198 line.position.y = pos.y;
199 this.scene.add(line);
200
201 return line;
202
203 }
204
205 }
Используемые библиотеки[править]
- cloudflare.js
- dat.gui.js
- googleapis.js
- orbitControls.js
- stats.js
- trackballControls.js
Траектория движения точки[править]
Эпицикло́ида — плоская кривая, образуемая фиксированной точкой окружности, катящейся по внешней стороне другой окружности без скольжения.
Уравнения[править]
Если центр неподвижной окружности находится в начале координат, её радиус равен , радиус катящейся по ней окружности равен , то эпициклоида описывается параметрическими уравнениями относительно :
где — угол поворота точки, описывающей эпициклоиду, относительно центра неподвижной окружности, — параметр, но фактически это угол наклона отрезка между центрами к оси .
Можно ввести величину , тогда уравнения предстанут в виде